提到了HTML和CSS,這兩者之間的超~簡易解說
一是網頁的骨架(架構組成),另一個是替網頁裝扮美化。
但因為目標是後端工程師,在前端的介紹就不會著墨太多
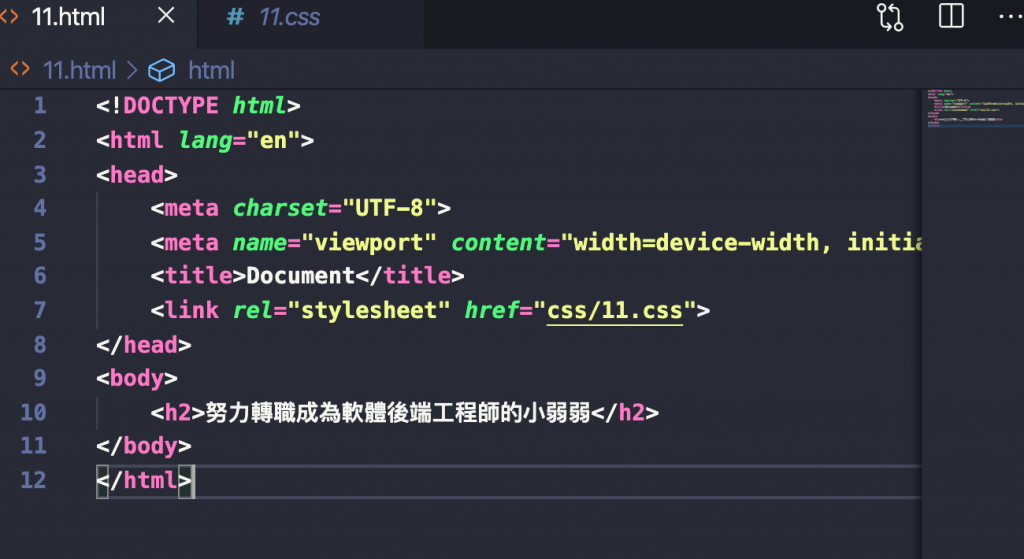
HTML的一些主要標籤範例
<!DOCTYPE html>
在一份標準的HTML文件中,在第一行都會有此語法;DOCTYPE其實是Document Type的簡寫,也就是文件類型的意思。作用是告訴瀏覽器這是一份以「HTML標記語言(markup language)」所撰寫的文件,所以請用HTML的定義來解讀。
<html></html> - 被視為根元素(root element),包含了顯示在這個頁面上的內容。
<head></head> - 顧名思義就是"頭",也可稱作"開頭" 、 "標頭",包圍著所有資訊。宣告各種網頁資訊,這些資訊不會顯示給使用者看,主要溝通對象是瀏覽器與其他的網路服務,如搜索引擎、各種網站網頁 等。宣告的資訊包括網頁標題、外部連結、網頁樣式、JS腳本、meta tag blah~ blah~
<body></body> - 就是身體的主體,包含了要在所有瀏覽器所要呈現給使用者看到的樣貌。也就是網頁的核心架構,所有的架構語法都是寫在body內。
<meta charset="utf-8"> - 規定了你的文件使用utf-8這種字元編碼,避免你的文字換瀏覽器有無法呈現的煩惱。
<title></title> - 呈現於瀏覽器的網頁標題。如下圖所示


<!-- --> 註解(Comment)。在comment裡的東西會被機器直接跳過,通常是協作時交流的注意事項,或是自己的碎念?! 又或是避免偶爾金魚腦發生情況,需要提醒自己的時候。未完待續.....
