講的HTML的一些主要標籤的意思及功用,就像是跟人一樣,從頭、身體核心區域、下層底部。
各代表不同的語法結構以及作用,然而最主要的就是核心區域,也是整個網頁的核心。
這次就要來講講 規律資料的呈現
可以分為 Lists 列表 & Table 表格
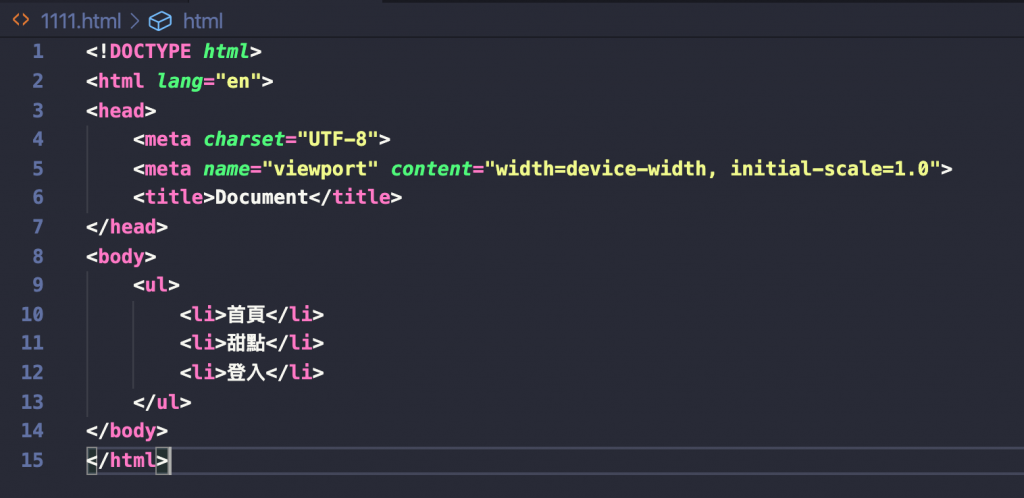
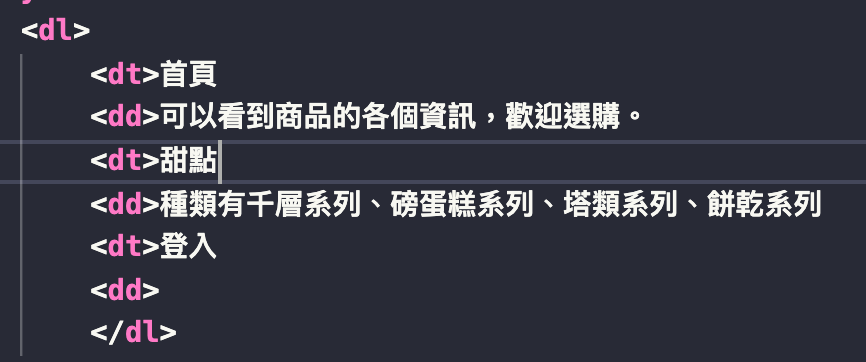
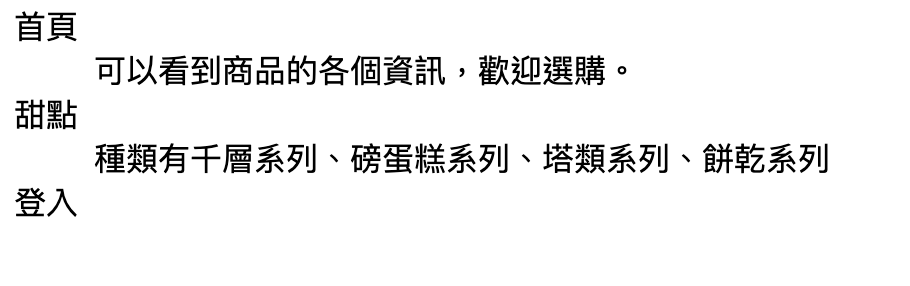
List可分為無序列表、有序列表、定義列表


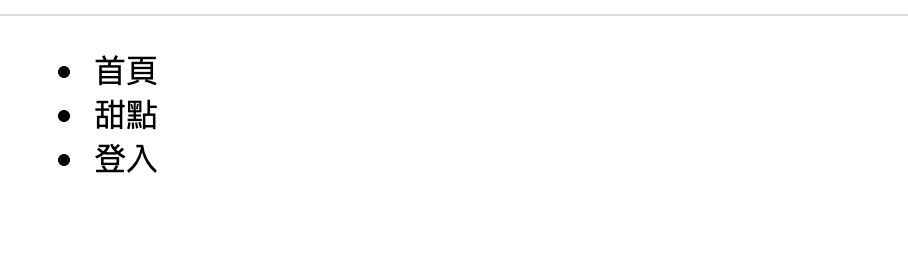
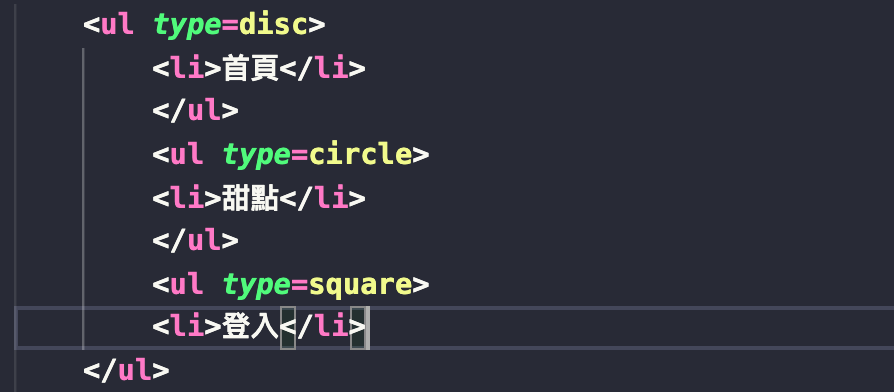
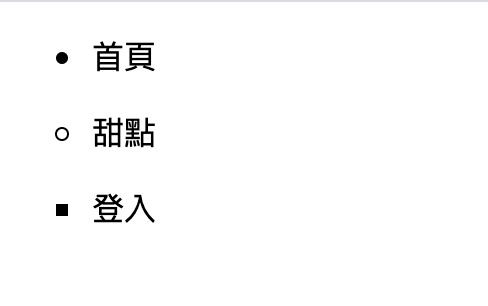
在上述範例中,每一筆資料之前都有個小黑點,代表每一筆資料的提示符號,我們可以改變 type 的屬性值
來選用不同的提示符號。

有序列表
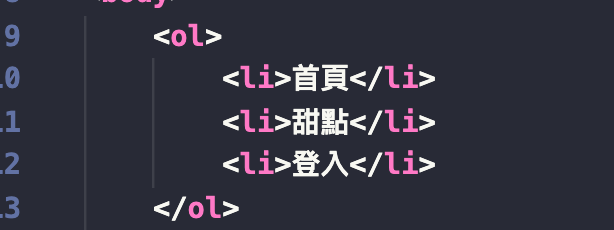
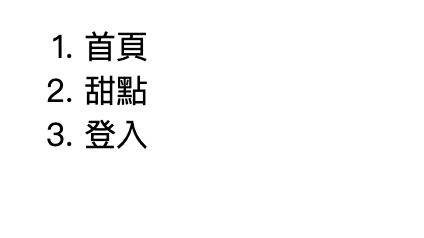
照字面解釋,就是有順序的排列,使用< ol > 標籤語法指令來完成,至於是什麼樣的呈現,參考下圖範例。

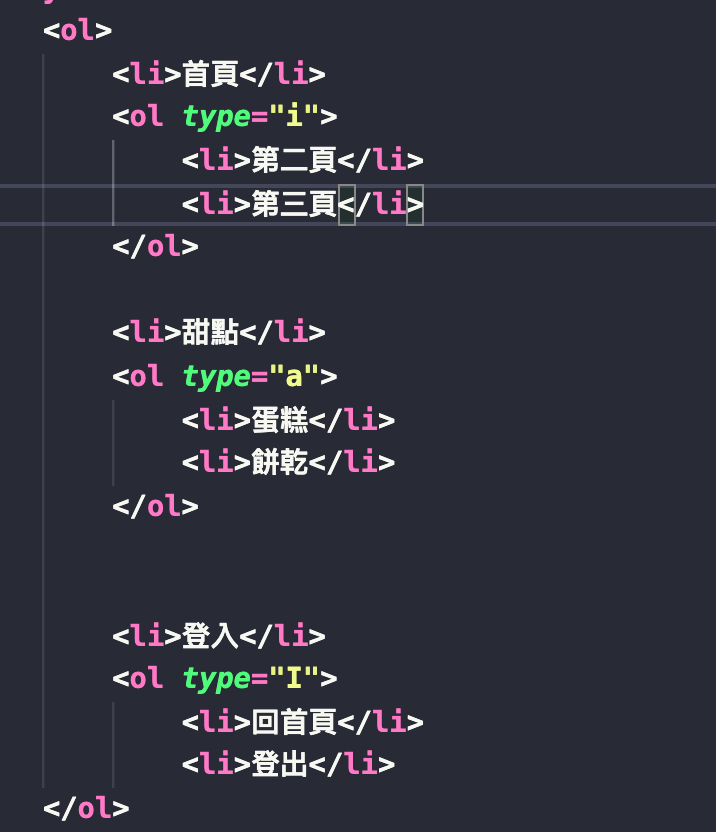
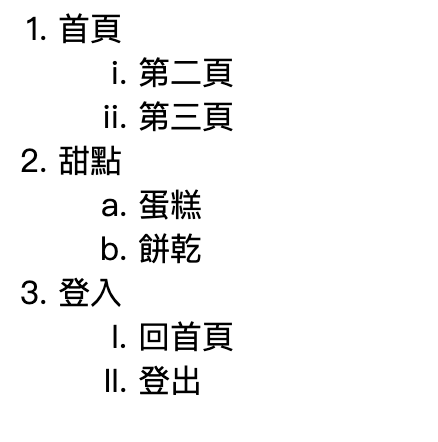
數目字是預設的編號方法,若要選用不同的編號方法,還可以在有序列表中加入第二層的列表,只需要在type設定不同的屬性值就可以了,一些可用的type屬性值可說明如下:




以上就是HTML的列表標籤與語法指令的介紹。
