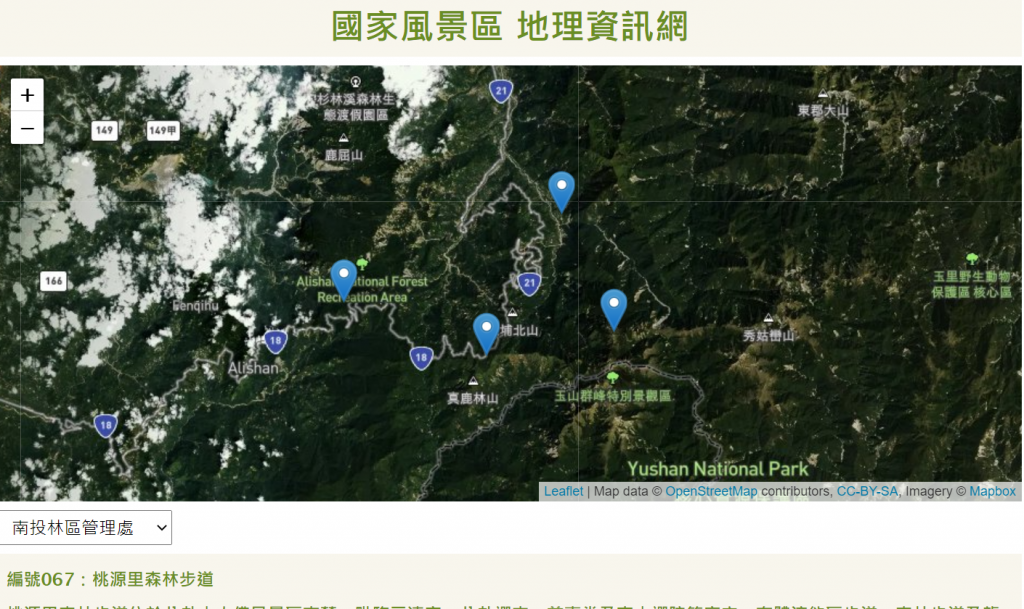
在載入林務局的JSON資料庫以後,使用者即可透過select選擇器,查詢森林步道的文字資訊。
此外我們還可以載入Leaflet的地圖套件,讓網站畫面看起來更加豐富,如下圖 。
。
載入Leaflet地圖套件的步驟如下:
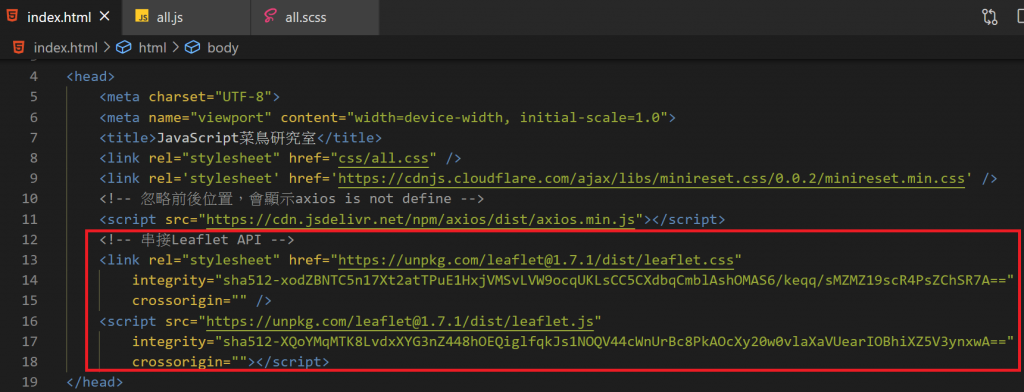
**1. 在HTML的head載入Leaft專用的CSS與JS檔案
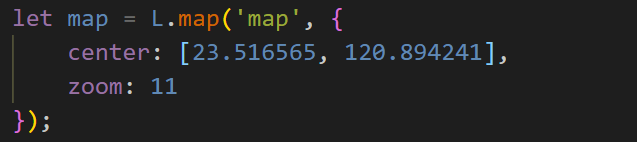
2. 在all.js檔案載入變數map,並設定預設經緯度座標與地圖大小的縮放值
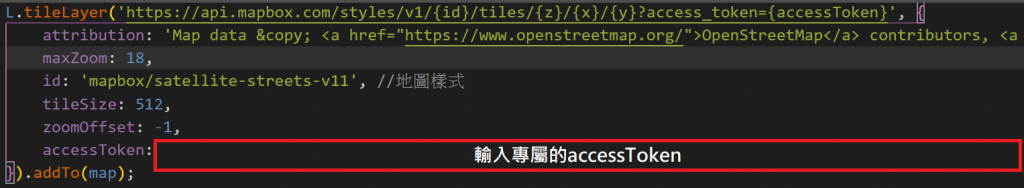
3.在all.js檔案載入圖層資料,設定資料來源、樣式、縮放最大值,並載入專屬的accessToken
完成以上三個步驟,就能成功載入Leaflet的地圖啦~
