在加入Leaflet地圖元件後,我們還可以在地圖上製作標記(marker)及註釋

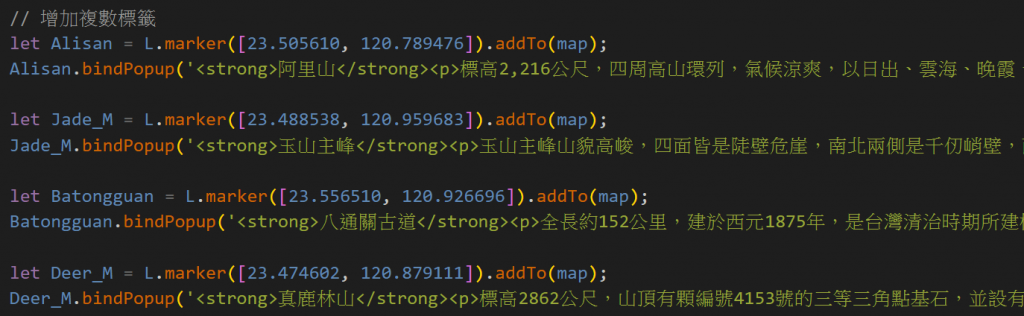
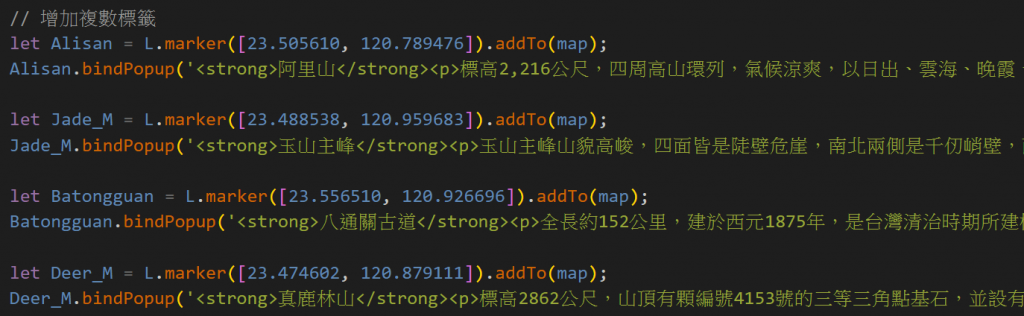
增加複數標籤的方式如下
- 設定變數名稱,如let = Alisan
- 設定標籤座標([23.505610, 120.789476])並將其加入地圖變數中.addTo(map)
- 指定變數標籤,並在裡面加入文字內容
- 以HTML標籤語法設定文字樣式如粗體的及段落文字
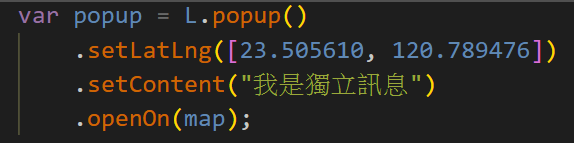
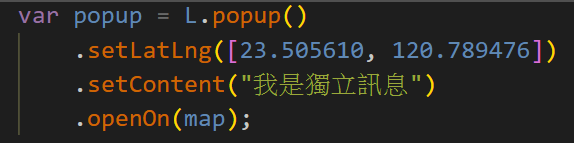
若想在標籤(marker)以外的地方增加文字敘述,則能夠使用以下語法

- 設定變數名稱let popup(彈跳訊息)
- 設定彈跳訊息的顯示座標.setLatLng([23.505610, 120.789476])
- 設定彈跳訊息的文字內容.setContent("我是獨立訊息")
- 設定彈跳訊息的開啟位置