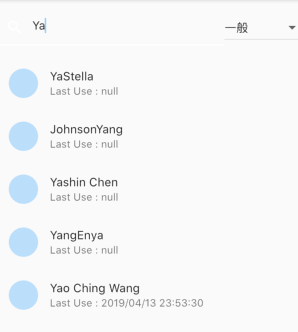
在使用者列表中我們有放入一個 TextField,目的是讓我們可以搜尋使用者的名稱,今天我們就要來完善搜尋的功能
建議先看 -> 來做個使用者列表吧[DAY 15]
會有比較完整的 UI
新增幾個會用到的參數
class UserListPageState extends State<UserListPage> {
final menuItems = ["一般" , "車格管理員" ,"管理員" ,"最近使用"];
List<User> users = [] ;
+ List<User> searchResult = [] ; // 收尋的資料會放到這裡
+ final TextEditingController _controller = new TextEditingController();
+ bool _isSearching = false ; //判斷是否正在收尋
+ UserListPageState(){ //controller 增加監聽 來開啟或關閉收尋狀態
_controller.addListener(() {
if(_controller.text.isEmpty){
setState((){
_isSearching = false ;
_searchText = "" ;
});
}else{
setState((){
_isSearching = true ;
_searchText = _controller.text ;
});
}
});
}
收尋的功能,判斷文字內容是否包含收尋的內容
再將 user 加入到result list 中
void searchOperation(String searchText) {
searchResult.clear();
for (int i = 0; i < users.length; i++) {
String data = users[i].name ;
if (data.toLowerCase().contains(searchText.toLowerCase())) {
searchResult.add(users[i]);
}
}
}
Search Field 設定
final searchField = TextField(
+ controller: _controller,
+ onChanged: searchOperation,
decoration: InputDecoration(
prefixIcon: Icon(Icons.search),
hintText: 'Search...'),
);
新增 listView 來顯示收尋的內容
final listBuilder = ListView.builder(
itemCount: users.length,
itemBuilder: (context,index){
return ListTile(
leading: getImageView(index),
title: Text("${users[index].name}"),
subtitle: Text("Last Use : ${users[index].lastUse}"),
);
},
);
+ final searchListBuilder = ListView.builder(
itemCount: searchResult.length,
itemBuilder: (context,index){
return ListTile(
leading: getImageView(index),
title: Text("${searchResult[index].name}"),
subtitle: Text("Last Use : ${searchResult[index].lastUse}"),
);
},
);
組合
return Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Expanded(
child: Row(
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Expanded(child: searchField,),
dropDownBtn,
],
),flex:1,),
Expanded(
flex: 8,
//判斷狀態來顯示不同的 listView
+ child: _isSearching ? searchListBuilder:listBuilder ,
)
],
);
完成範例