Nest CLI 是接下來你開發整個 NestJS 專案不可或缺的好用 Command,在官方文件的 CLI Usage 中可以看到有相當詳盡的介紹,或是你打開你的 Terminal 打下:
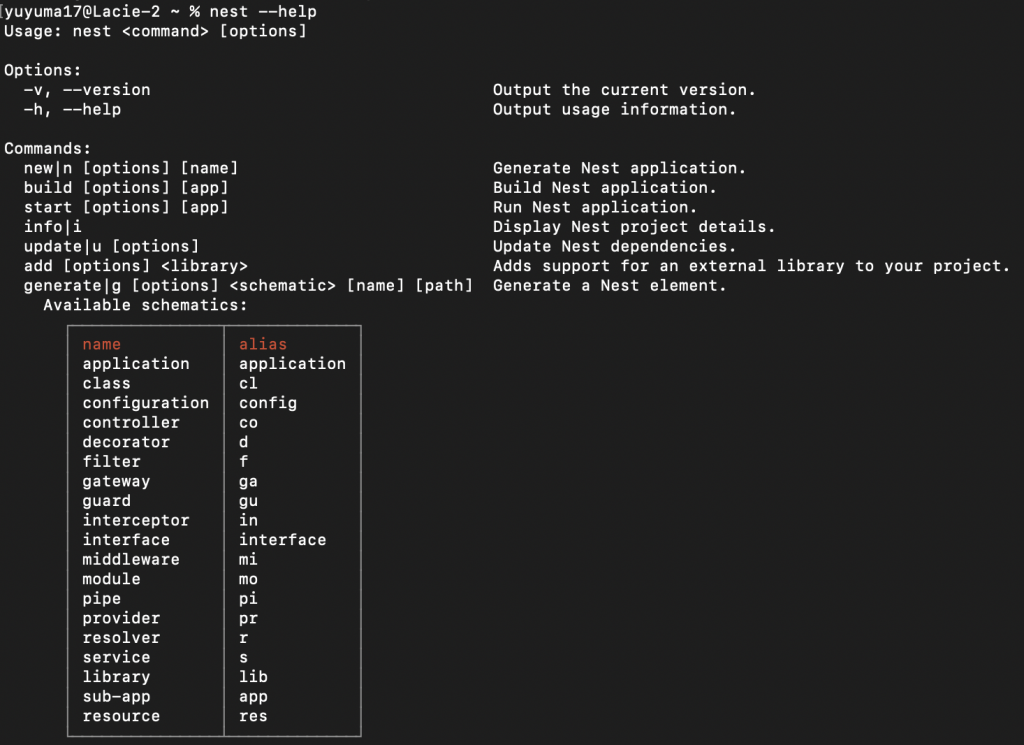
nest --help

救世主就出現啦~~
亦或者你在 CLI 的使用上碰到了什麼坑,直接去人家的 Github issue 翻翻找找也相當方便。
若是對英文苦手的碰友,不要怕,中文版文件來了...
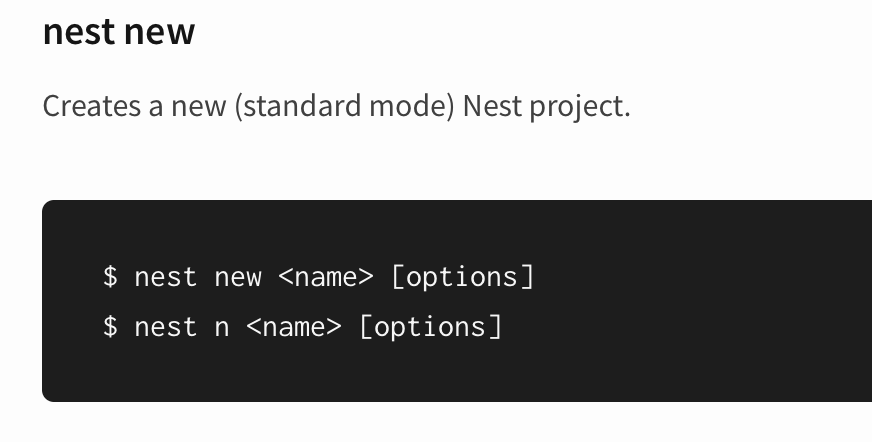
創建新專案,你可以選擇去 Clone 一個 Template,或者使用以下 CLI:

[options] 的部分可填可不填,那我們就來建立我們的第一個專案啦:
nest new nestjs-task-management
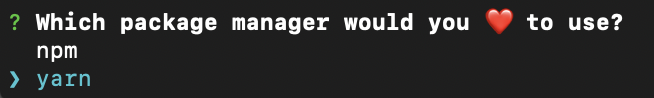
此時它會問你要使用哪一個 Package Manager:

本文係使用 yarn,之後等它新建完檔案。
 登登!!
登登!!![]()
其中比較常用到之一的 CLI 應該是生成各類型檔案的 generate:

使用方法記載的也滿詳盡的,以下僅做一個小小範例。
比方說我要生成一個 Task 的 Controller:
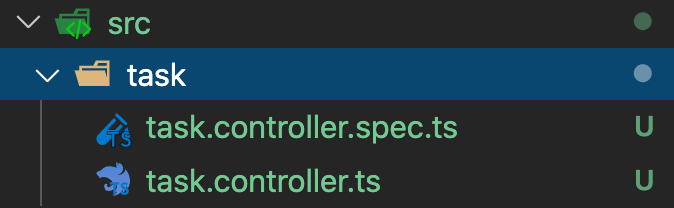
nest g controller task
然後它就幫你產出拉~~

/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
