撰文時環境配置
Node.js 12.18.3
Npm 6.14.7
TypeScript 4.0.2
本系列後端係以 NestJS 開發,故當然要先安裝它。
首先進入它的官網的 Documentation,通常在文件中都會清楚記載此框架或語言的安裝及相關使用方法。
找到以下這行,來進行 NestJS CLI 的安裝
npm i -g @nestjs/cli
另外由於官方較推薦使用 TypeScript 來進行撰寫,許多範例也是以 TypeScript 為主。
由於較習慣使用 yarn 此一 Package Manager(當然要使用 npm 也行),後續也會以 yarn 為主,故推薦安裝,此為官方 Installation 文件。
所謂「工欲善其事,必先利其器」,擁有一個好開發的 IDE 是理所當然的事,在這裡我們會使用 Visual Studio Code 來進行我們的後端開發,這邊可以先進行下載。
在它的 Extension 區塊,可以下載一些實用的擴充套件來加速你的開發效率:

雖然我自己是只有裝 VSCode 的 Icon 讓資料夾和檔案看起來比較美觀,但也有很多其他好用的東西。
例如:
Live Share(和別人同時共同開發分享畫面)
Todo Tree(把你註解 TODO 的地方額外在一個區塊顯示出來)
其他好用的插件可以再自行 Google。
註:某些插件會佔用滿多 CPU 使用率,造成 Mac 發燙,這方面要自行斟酌使用。
在開發後端之前,寫 Swift 時我會使用 Xcode,寫 Flutter 時我會使用 Android Studio,平常會打開 VSCode 的時候只有要合併分支時有衝突,拿 VSCode 來解比較方便。
在用 Xcode 時,我有這個可以回到前一頁或下一頁:
在用 Android Studio 時,它可以在上面同時開好幾個視窗:
但我在用 VSCode 時,我點了 XXService,再點了 XXXService,前面那個分頁就被覆蓋了!(快被氣死啦,雖然我知道好像要按住什麼鍵再點就不會,但就用不習慣)
後來找到一個方法,去修改設定裡面 Preview 的設定:
Command + Shift + P 打開搜尋欄搜尋 Settings 點選它:
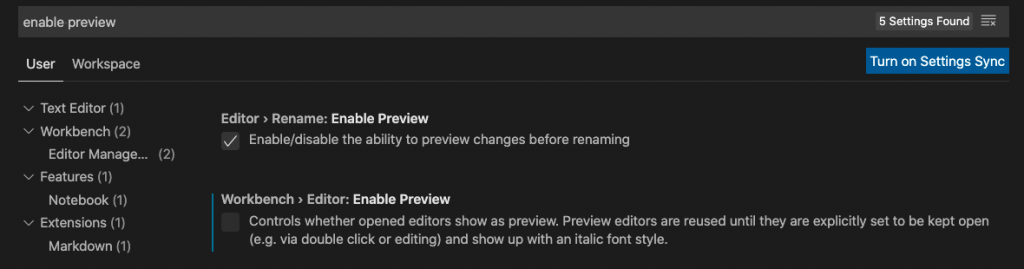
進到 Settings 後搜尋 enable preview 把 Workbench 給取消勾選:
終於啊,我點選每個檔案都會開啟一個新分頁了 ![]() (個人習慣)。
(個人習慣)。
之前剛開始開發後端時,一下載下來公司的專案,打開某個檔案後就會跳紅字錯誤,把錯誤拿去餵狗,原來是缺少了某個 package,就去搜尋然後打在 terminal 裡安裝,之後打開下一個檔案,又跳下一個錯誤,又缺少某些 package,然後就重複了好幾次,發現實在沒完沒了。
後來有人告訴我,打開某個專案時,直接:
yarn install
安裝所有專案裡缺少的 Package,原來啊!!!!!
就好像 iOS 要下 Pod install,Flutter 要下 Pub get 一樣。
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
