今天來看看 alertDialog , simpleDialog 該如何來使用,介紹些常用的範例
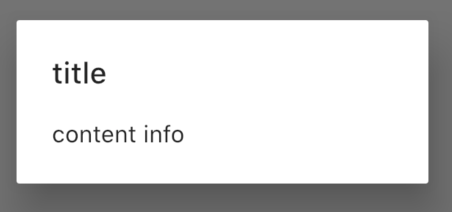
標題
showDialog(
context: context,
builder: (BuildContext context){
return AlertDialog(
title: Text("title"),
content: Text("content info "),
);
}
);

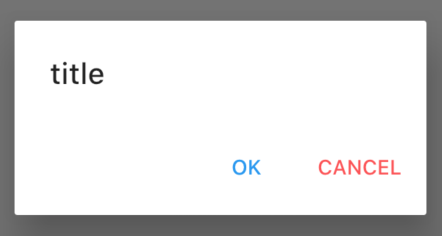
按鈕
showDialog(
context: context,
builder: (BuildContext context){
return AlertDialog(
title: Text("title"),
actions: <Widget>[
FlatButton(
child: Text("OK"),
onPressed: (){
Navigator.of(context).pop();
},
),
FlatButton(
child: Text("CANCEL" , style: TextStyle(color: Colors.redAccent),),
onPressed: (){
Navigator.of(context).pop();
},
)
],
);
}
);

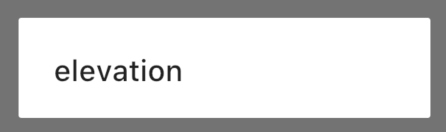
陰影
showDialog(
context: context,
builder: (BuildContext context){
return AlertDialog(
//elevation 可以改變陰影深度
elevation: 0,
title: Text("elevation"),
);
}
);

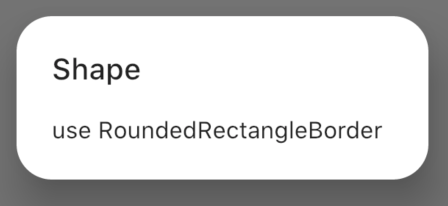
圓角
showDialog(
context: context,
builder: (BuildContext context){
return AlertDialog(
//shape 可以改變形狀
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(24.0))),
title: Text("Shape"),
content: Text("use RoundedRectangleBorder"),
);
}
);

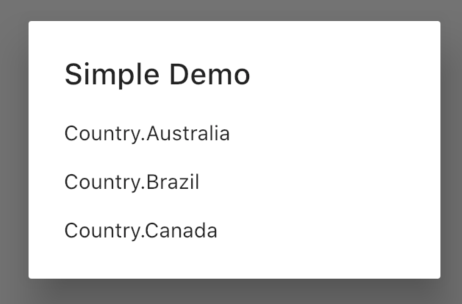
選項
Future<void> showSimpleDialogShape(BuildContext context) async {
Country country = await showDialog<Country>(//接收返回的狀態
context: context,
builder: (BuildContext context){
return SimpleDialog(
title: Text("Simple Demo"),
//在 children 中可以加入選項
children: <Widget>[
SimpleDialogOption(
onPressed: (){
//pop 時傳送 result 的值
Navigator.pop(context,Country.Australia) ;
},
child: Text(Country.Australia.toString()),),
SimpleDialogOption(
onPressed: (){
Navigator.pop(context,Country.Brazil) ;
},
child: Text(Country.Brazil.toString()),),
SimpleDialogOption(
onPressed: (){
Navigator.pop(context,Country.Canada) ;
},
child: Text(Country.Canada.toString()),),
],
);
}
) ;
switch (country){
case Country.Australia:
print(Country.Australia.toString());
break;
case Country.Brazil:
//do something
case Country.Canada:
//do something
}
}