如果屠龍刀是系統贈送的武器,你為什麼要自己打造一個破鐵刀?
我周圍有些人在面對需求時很喜歡寫一些市面上已經提供的套件而不是直接使用它,而且他們寫出來的套件 bug 通常比原版多很多...
以個人的開發經驗來說,有 97% 以上的套件我是看過說明文檔就去使用,只有 3% 會去看這份套件到底怎麼寫,會去看他怎麼寫的套件通常不是因為他寫的太好,而是他寫的很爛,因為 bug 影響到功能導致使用者需要去修正或者評估使用其他解法
請不要重複造輪子,人類的進步,大部分是繼承前人的知識繼續發展
EX:你需要了解怎麼使用電腦,但你不需要買材料自己做出一台電腦
我們身處在一個開源工具大爆炸的時代,每天都有無數個程式大神寫好套件公開在網路平台供大家使用,所以當我們想要做某些功能的時候我們可以先找找看有沒有好心的前輩們幫我們完成這些功能了
但同時正因為開源工具爆炸,我們面對的不是沒有工具而是工具太多不知道怎麼選,所以在了解套件的重要性後,更重要的是知道如何找出適合的套件
身為一個工程師,比起撰寫一個新功能,我更多的時間在研究如何使用一個套件,下面舉例說明套件對於專案的幫助:
由於套件的資源實在是太多了,不管是大神還是新手都可以發布套件,這造成了套件本身的良莠不齊,我這裡提供幾個幫助你判斷套件是否符合需求以及套件品質的方法:
我會先用下面幾個最基礎的指標來做判斷
有時候你需要的功能有很多個套件可以完成,這時上面的指標便可成為我們選用的依據
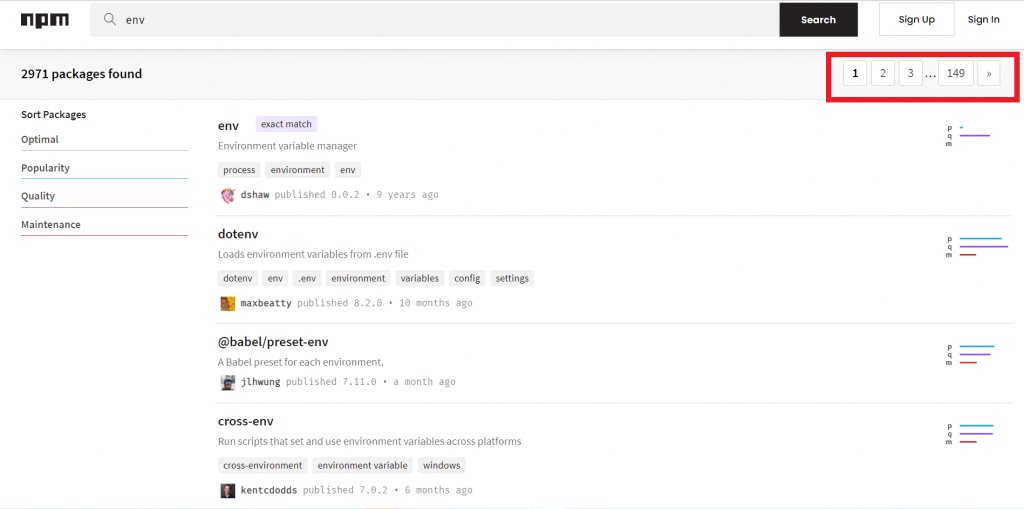
我們在提供 npm 套件的網頁搜尋 env 就出現了高達149頁的套件資源
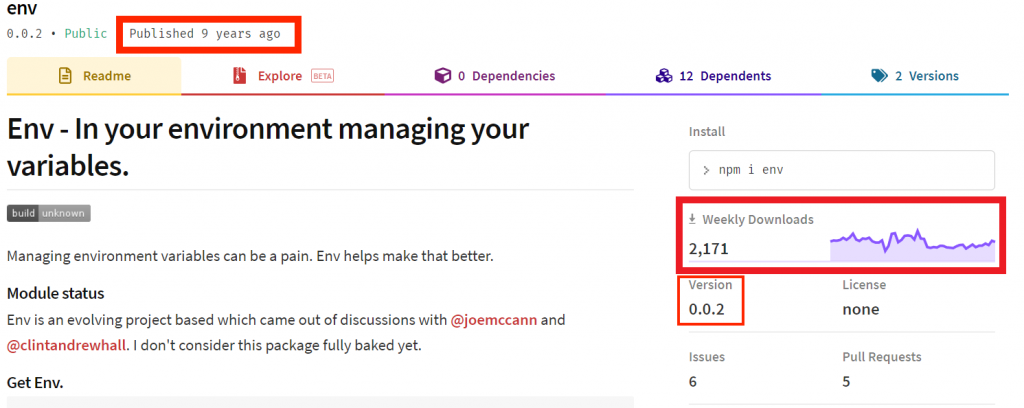
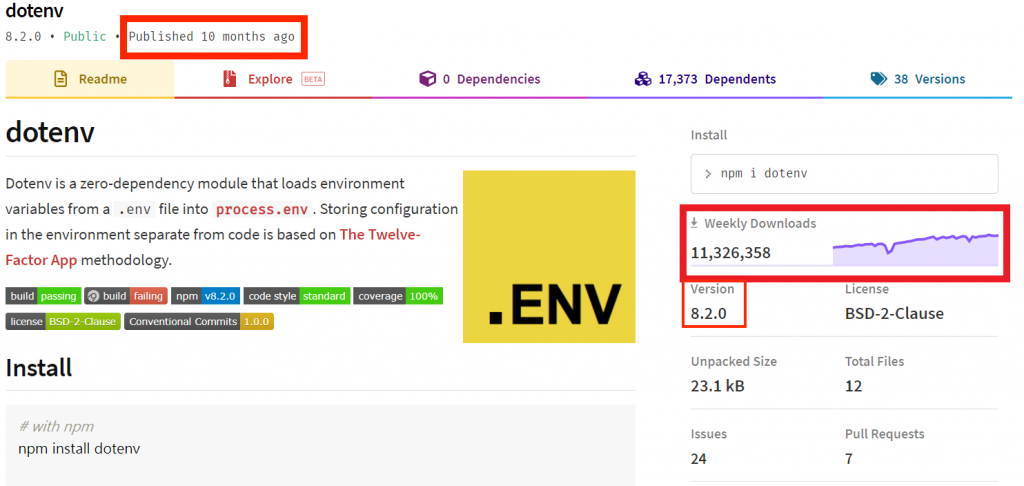
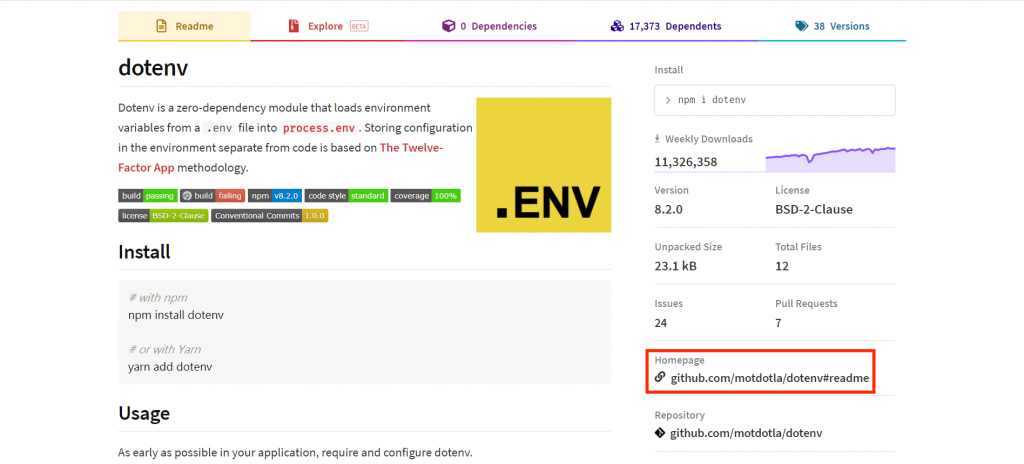
我們點開前兩個套件:env、dotenv來做比較,你就很清楚選哪個是比較有保障的了
| 套件 | env | dotenv |
|---|
最後發布時間|9 years ago|10 months ago
每週下載次數|2,171|11,326,358
版本|0.0.2|8.2.0

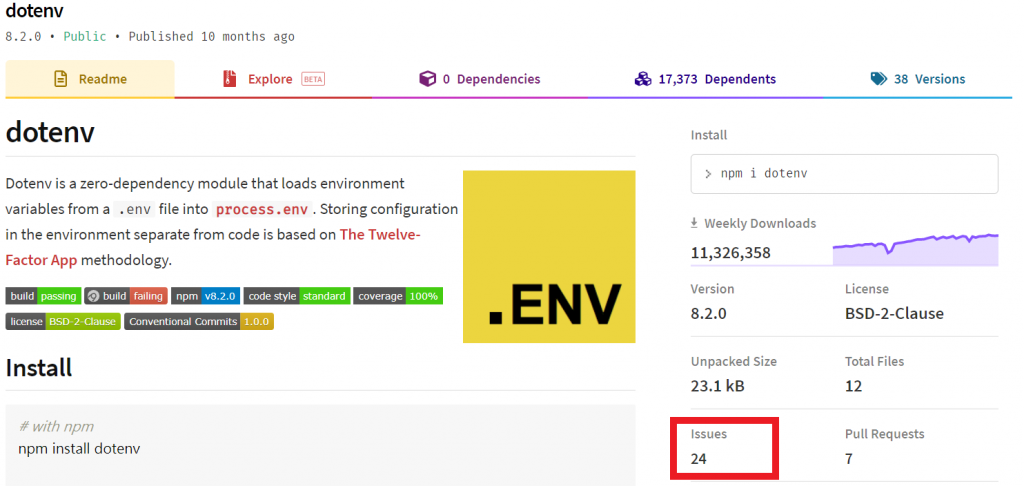
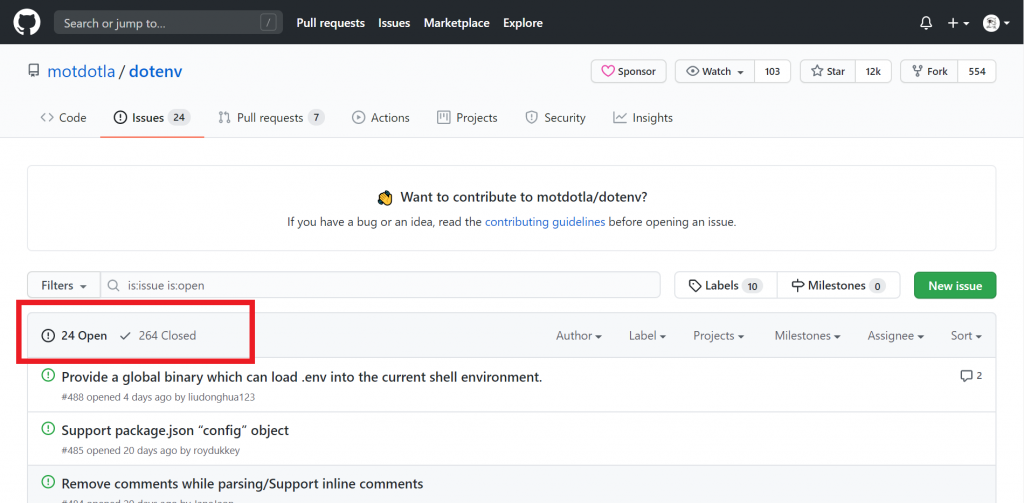
你同時要關心該套件的 issues 數量,如果太多建議你點進去看看 open issues,因為有些套件很久沒維護了


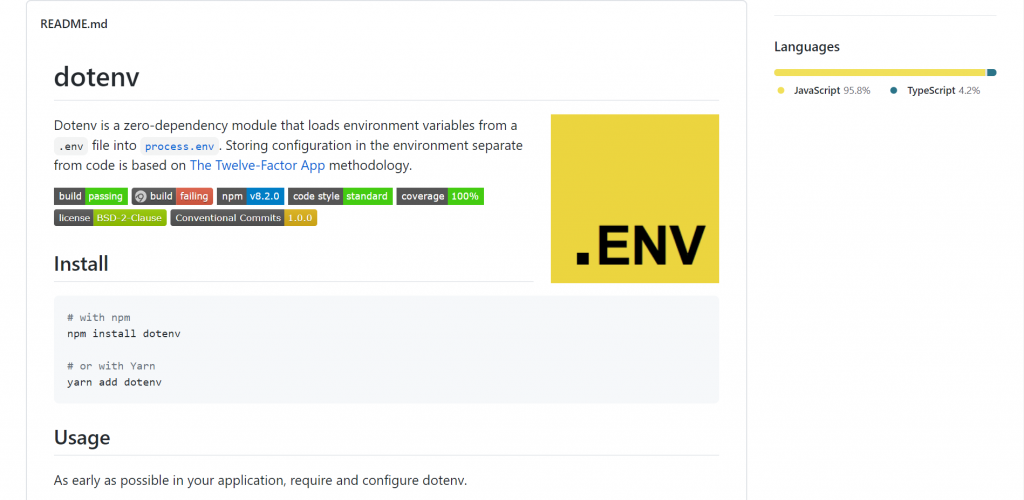
先透過閱讀套件的文件來確認是否有你想要的功能


大部分的套件都有提供 sample code,建議把套件加入專案前先用 sample code 測試來確認這個套件是否符合你的需求
在這裡我們以明天要講的主題 環境變數 為範例,在 Node.js 專案要讀取 .env 的資料需要安裝一個 dotenv 的套件來抓 .env 的資料,安裝套件時請輸入指令
yarn add dotenv
安裝完後你會發現專案目錄下多了一些東西
node_modules 資料夾:他會儲存你所安裝的套件
yarn.lock 檔案:為了保證在不同機器上能得到一樣的結果,所以需要這個檔案儲存每個相依性所安裝的確切的版本

同時 package.json 檔案內容也有變化

![]()
因為部分套件有版本相依性,所以你需要學會如何控制套件的版本,常見狀況如下:
所以我們需要了解如何透過版號控制專案下的套件版本
主版號.次版號.修訂號
指定版本,限定只使用 1.0.0 版本當前發布的版本,使用 npm install 所安裝的套件就是標記 latest 的版本
直接使用 Git URL 的套件
我個人的找資料的方向是:
在這我以本次的專案功能為例,我是以下面這些關鍵字來找需要的資源,通常用英文搜尋比較容易找到:
基本上靠著這些關鍵字就能找出你所需要的資源了,我會先測試過些工具提供的 sample code 符合我的需求後才會正式接案,雖然多花了一份工,但卻可以保證你結案的穩定性;歡迎大家在下方留言分享自己找工具的方法喔~
我在 Medium 平台 也分享了許多技術文章
❝ 主題涵蓋「MIS & DEVOPS、資料庫、前端、後端、MICROSFT 365、GOOGLE 雲端應用、個人研究」希望可以幫助遇到相同問題、想自我成長的人。❞
在許多人的幫助下,本系列文章已出版成書,並添加了新的篇章與細節補充:
- 加入更多實務經驗,用完整的開發流程讓讀者了解專案每個階段要注意的事項
- 將爬蟲的步驟與技巧做更詳細的說明,讓讀者可以輕鬆入門
- 調整專案架構
- 優化爬蟲程式,以更廣的視角來擷取網頁資訊
- 增加資料驗證、錯誤通知等功能,讓爬蟲執行遇到問題時可以第一時間通知使用者
- 排程部分改用 node-schedule & pm2 的組合,讓讀者可以輕鬆管理專案程序並獲得更精確的 log 資訊
有興趣的朋友可以到天瓏書局選購,感謝大家的支持。
購書連結:https://www.tenlong.com.tw/products/9789864348008
