※ 今天的內容
一、建立 Quasar 專案的方式
二、以 Quasar UMD/Standalone,在網頁使用Quasar
三、以Vue CLI Quasar Plugin,在網頁使用Quasar
四、以Quasar CLI的方式安裝
五、CLI (Command-Line Interface)
六、為什麼要學 NPM 專案套件管理
七、npm 套件管理最常用到的指令
八、總結:建立專案的主要重點
九、延伸閱讀:npm cli、npm script
進到Quasar的官方文件
找到 Getting Started - Pick a Quasar Flavour
列出了三種建立Quasar的方式:
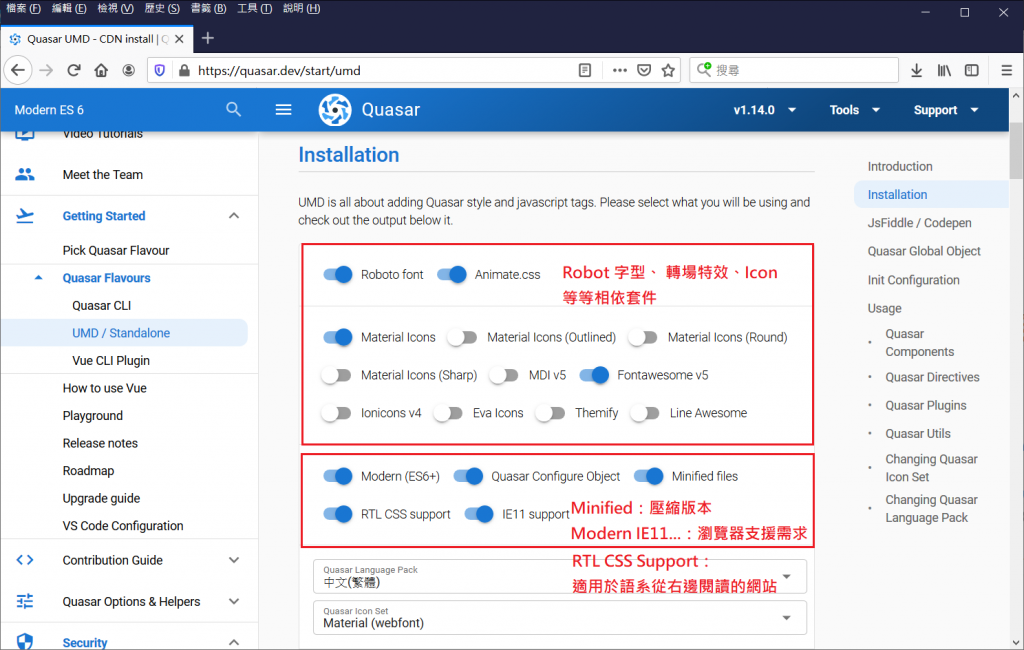
1. Quasar UMD/Standalone
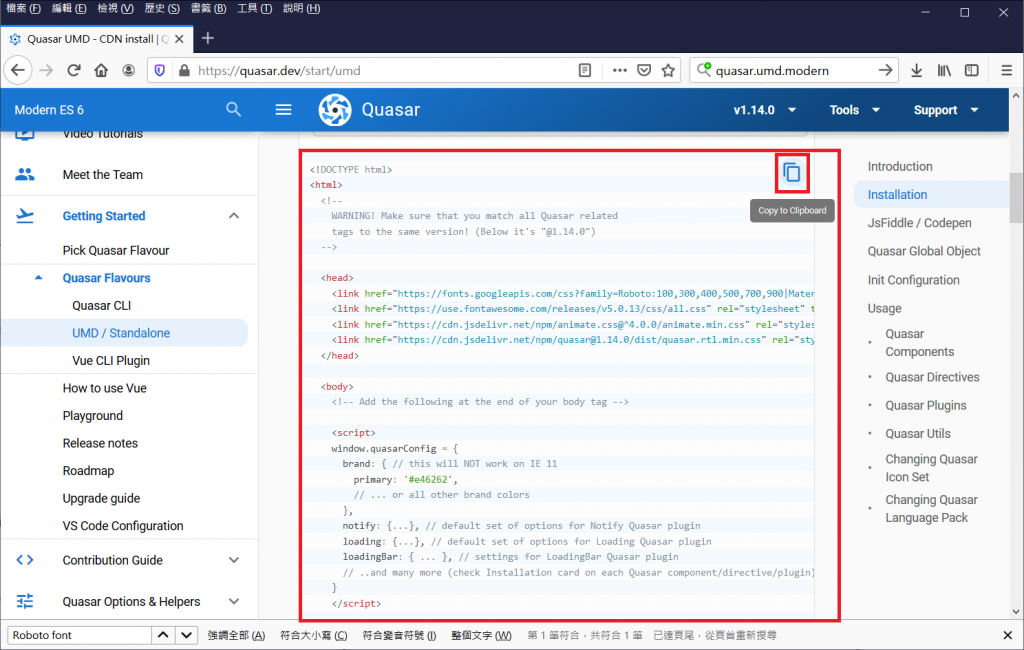
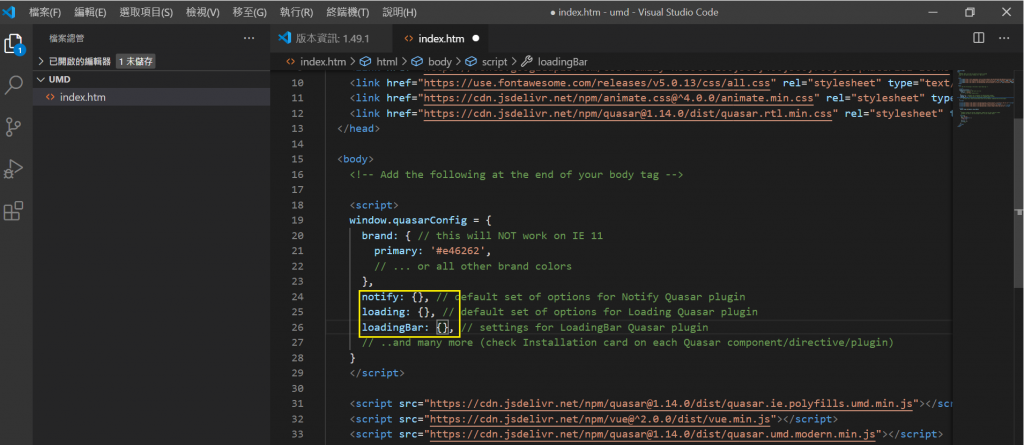
透過CDN的方式,使用<link href=""> <script src=""> 引入 Quasar 的 CSS 與 Javascript適用在不使用Webpack與套件管理的開發方式,把Quasar 當作 CSS UI Framework
2. Vue 3 CLI Plugin
以官方的Vue CLI 的專案架構 來整合 Quasar 框架的相依套件
絕大部分的 Webpack 設定、component 和 directives 的引入,都需要自行處理
無法在css使用並客製 官方的 Sass 或 Stylus的變數適用在Webpack與套件管理的開發方式,把Quasar 當作 CSS UI Framework
3. Quasar CLI
將Vue CLI 專案的main.js、Webpack包一層
Webpack大部分的設定,都已預先為開發者處理與優化
也制定了較完整的專案資料夾結構
可以在css使用並客製 官方的 Sass 或 Stylus的變數把Quasar當作是一個完整的前端 JS Framework + CSS UI Framework
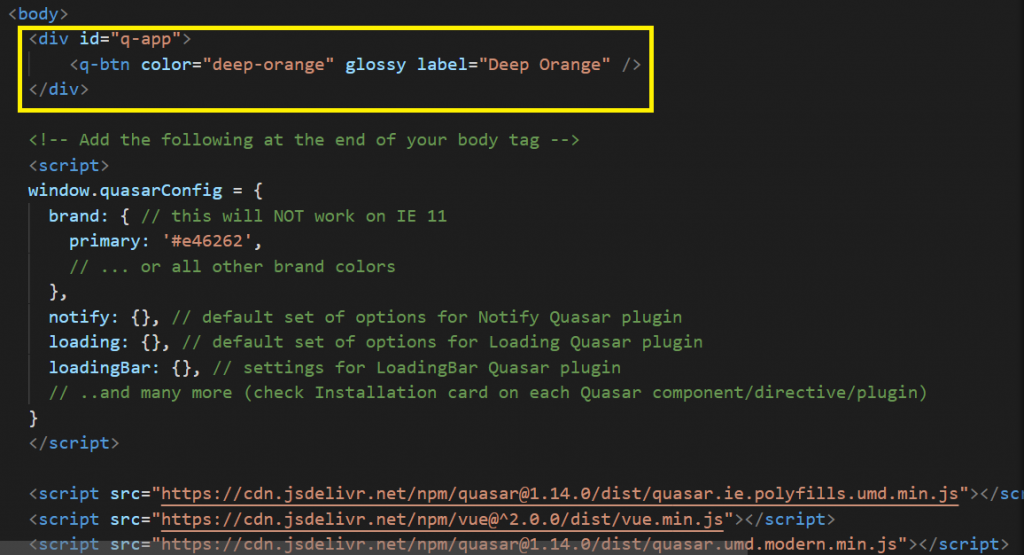
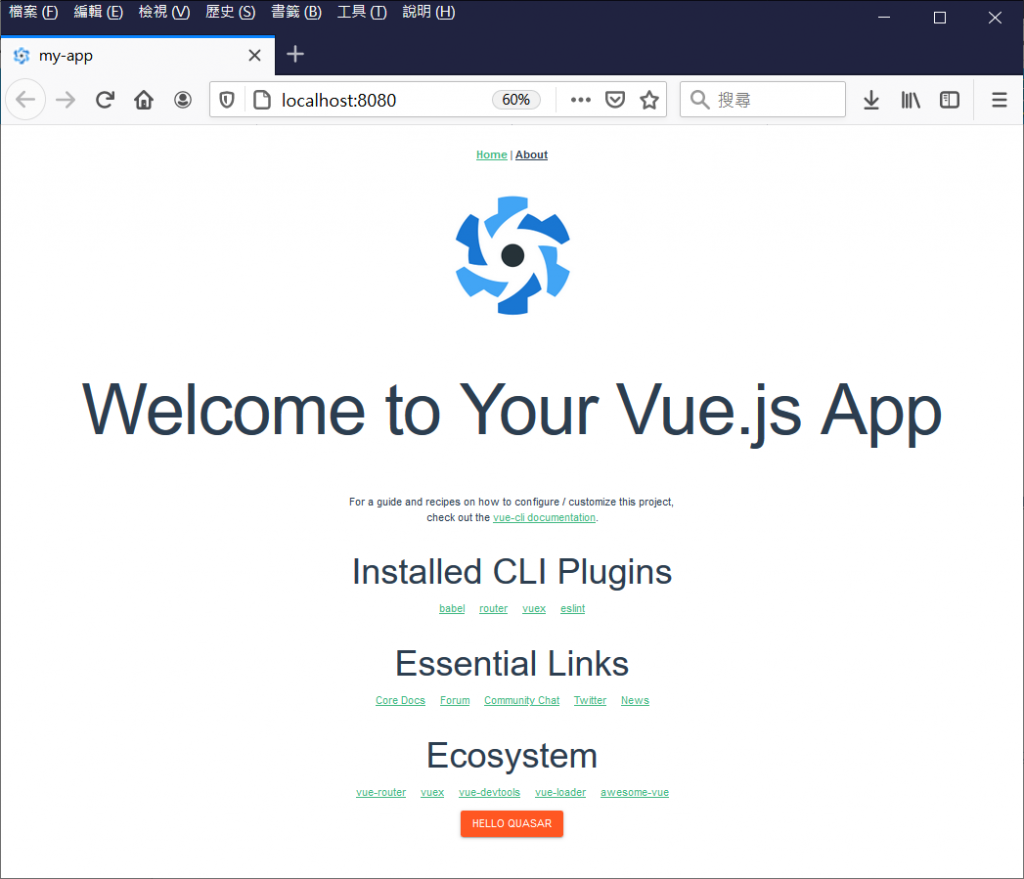
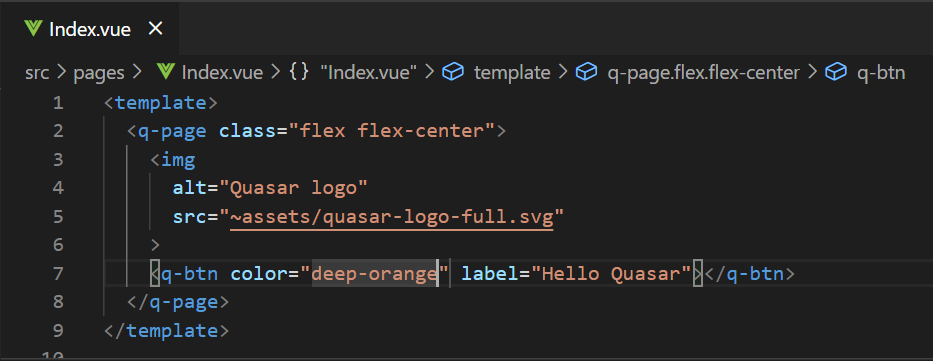
準備好一個網站的資料夾,建立index.htm





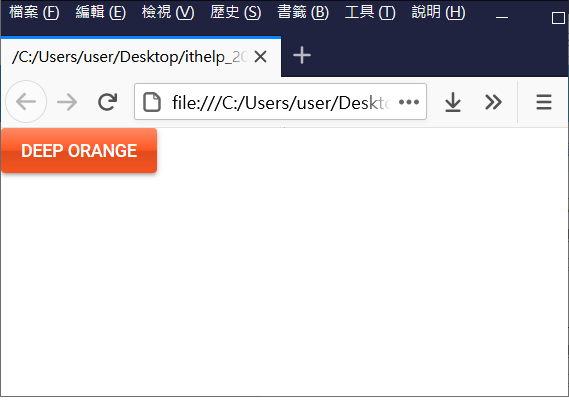
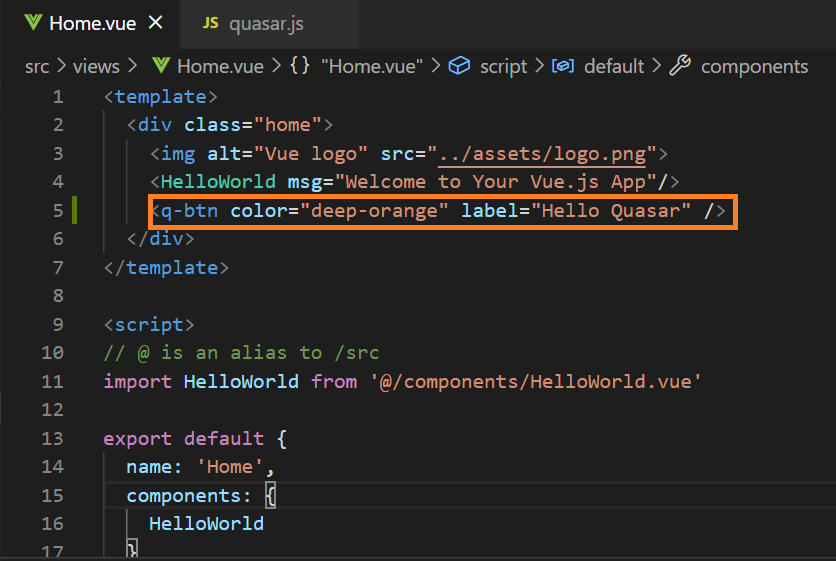
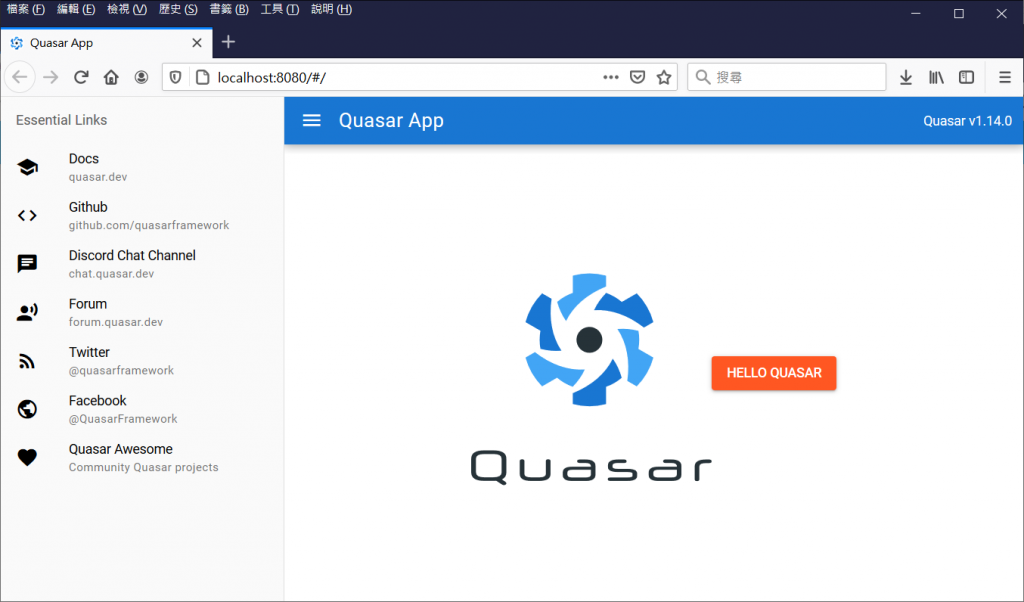
7. 打開網頁,看到網頁上有一個quasar的q-btn,代表成功引入Quasar CSS Framework

前置準備:npm 與 node.js、Vue CLI的專案
npm 是一個仰賴node.js的套件管理系統
node.js是一個可以在Server端執行Javascript的執行環境
Vue CLI:Vue官方的CLI工具
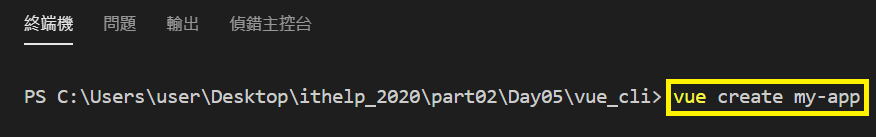
在任一資料夾,輸入「vue create my-app 」 以Vue CLI 建立一個新的Vue專案

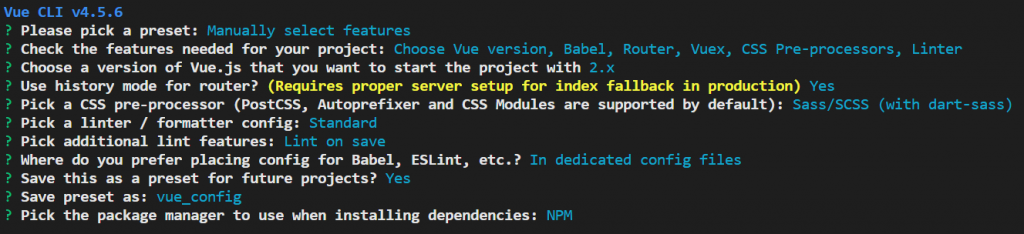
依序選擇需要的Vue常用套件、CSS 預處理器、Linter的設定

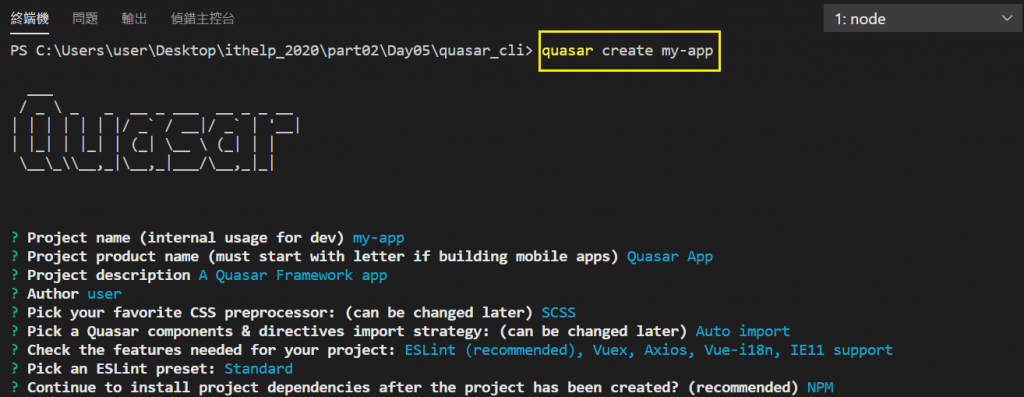
根據自己的需求,依序選擇專案的相關設定
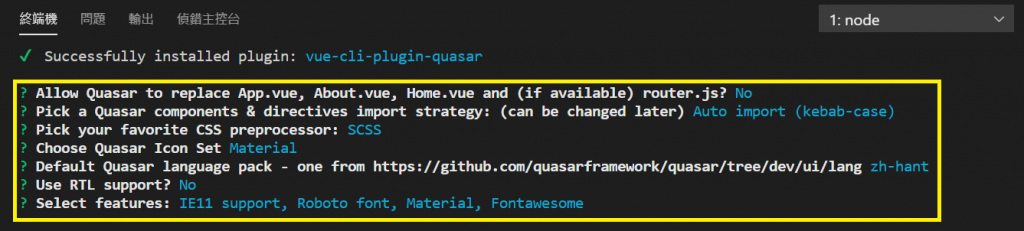
? Allow Quasar to replace App.vue, About.vue, Home.vue and (if available) router.js? n
要不要將官方的App.vue 和 Home.vue替換成Quasar官方的,無所謂
? Pick a Quasar components & directives import strategy: (can be changed later) Auto import (kebab-case)
是否要讓Webpack自動引入Quasar有使用的元件,建議要
也可以手動自行引入
? Pick your favorite CSS preprocessor: SCSS
選擇要在 Quasar 使用的CSS 預處理器
? Choose Quasar Icon Set: Material
選擇主要的ICON字型
? Default Quasar language pack - one from https://github.com/quasarframework/quasar/tree/dev/ui/lang zh-hant
選擇語系
? Use RTL support? n
如果網站包含從右邊往左閱讀的多語系,請填y
? Select features: IE11 support, Roboto font, Material, Fontawesome
瀏覽器的支援,額外的Icon字型






? Project name (internal usage for dev) my-app
? Project product name (must start with letter if building mobile apps) Quasar App
顯示於網站和APP的Title名稱
? Project description A Quasar Framework app
網頁預設的descrition說明
? Author user
? Pick your favorite CSS preprocessor: (can be changed later) SCSS
使用的預處理器
? Pick a Quasar components & directives import strategy: (can be changed later) Auto import
是否自動引入有使用的元件和directives
? Check the features needed for your project: ESLint (recommended), Vuex, Axios, Vue-i18n, IE11 support
需要用到的相依套件
? Pick an ESLint preset: Standard
Linter的規則嚴謹度
? Continue to install project dependencies after the project has been created? (recommended) NPM
使用的套件管理系統




npm、vue、quasar都有自己的CLI工具
透過指令完成一件事情
CLI工具名稱 [指令] [參數]
例如:
使用Vue CLI 產生一個專案
vue create my-app
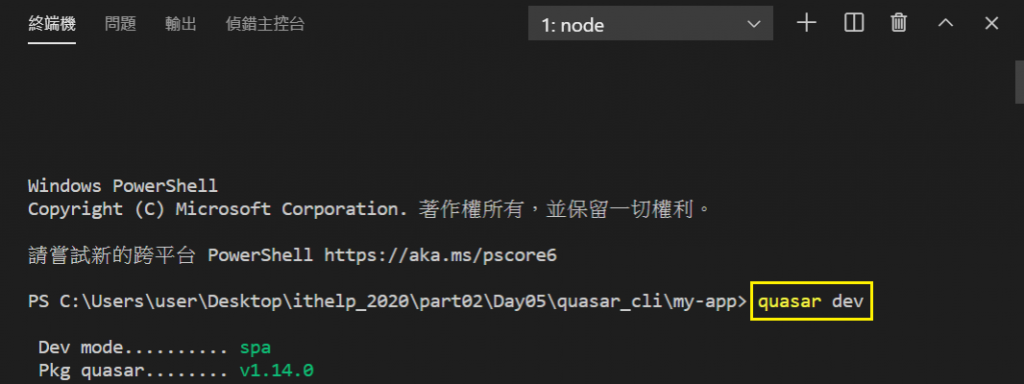
使用Quasar CLI 開啟測試Server
quasar dev
使用npm cli 安裝quasar cli
npm install -g @quasar/cli
如果要了解CLI工具提供了哪些指令,可以使用-h參數(或者 --help)來查詢,例如:
npm -h
vue -h
quasar -h
如果要了解CLI的某個指令說明,以及接受哪些參數,可以在指令後面加上-h來查詢,例如:
npm install -h
vue create -h
quasar create -h
在專案的開發上,我們多半需要使用第三方的套件
在傳統沒有套件管理的時候,會用類似「以 二、Quasar UMD/Standalone,在網頁使用Quasar」
使用套件開發者放在CDN服務的網址,或者直接下載原始碼
藉由<script src> 跟 <link href> 引用到專案當中
有了套件管理工具之後可以透過套件管理提供的CLI工具,從統一的管道下載需要的第三方套件至專案當中 並記錄專案當中,用到了哪些第三方套件
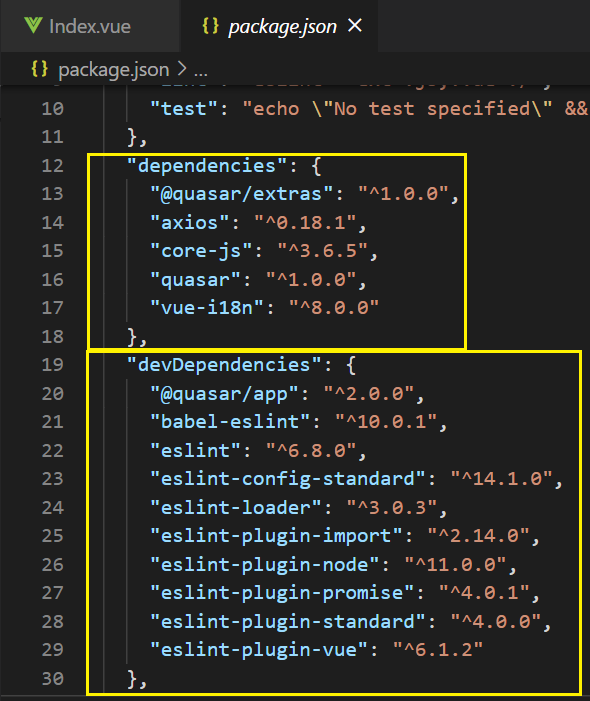
例如你打開專案資料夾底下的Package.json,你會看到quasar有用到axios 這個 呼叫 ajax 的 第三方套件
當你從別人的git下載專案時,你會發現,專案裡面並不會包含第三方套件的檔案
只會有一個Package.json
你需要使用npm install ,讓npm 從這個專案的 package.json 安裝專案所有使用的第三方套件
另一方面,可以透過npm的script,把常用的指令包裝起來,變成一個簡化過後的指令
例如:npm run XXX
在package.json的scripts,定義 XXX代表什麼
有的套件,會要求npm的最低版本,可以用npm -v 查看目前的版本是多少
npm -v
安裝package.json紀錄的所有套件
npm install
在整台電腦上,安裝或移除特定的第三方套件,並記錄至Package.json (通常用在,所有專案都會用到的CLI工具)
npm install -g 套件名稱 #npm install --global
npm uninstall -g 套件名稱
在某個專案資料夾底下,安裝特定的第三方套件,並記錄至Package.json (通常用在,某個專案的函式庫或框架)
npm install -s 套件名稱 #npm install --save
npm uninstall s 套件名稱
在某個專案資料夾底下,安裝特定的第三方套件,用於開發環境
npm install -D 套件名稱 #npm install --save-dev
npm uninstall -D 套件名稱
例如:以Quasar為例,他的要求是 Node >=10 and NPM >=5
這時候你可以用npm -v 確認電腦安裝的npm版本是不是在5以上
例如:不管你在任何地方,都可能用到Quasar CLI的工具
這時候我們會用「npm install -g @quasar/cli」
例如:是我們只會在某個專案用到CKEditor
這時候我們會使用「npm install -s ckeditor」
例如:我在開發環境需要ES Lint,但是上架到Heroku的時候不需要ES Lint
這時候我們會使用「npm install eslint --save-dev」
以原生Vue CLI產生的專案來說
你可以透過下列指令去「開啟Webpack Dev Server」以及 「編譯並打包專案的程式碼」
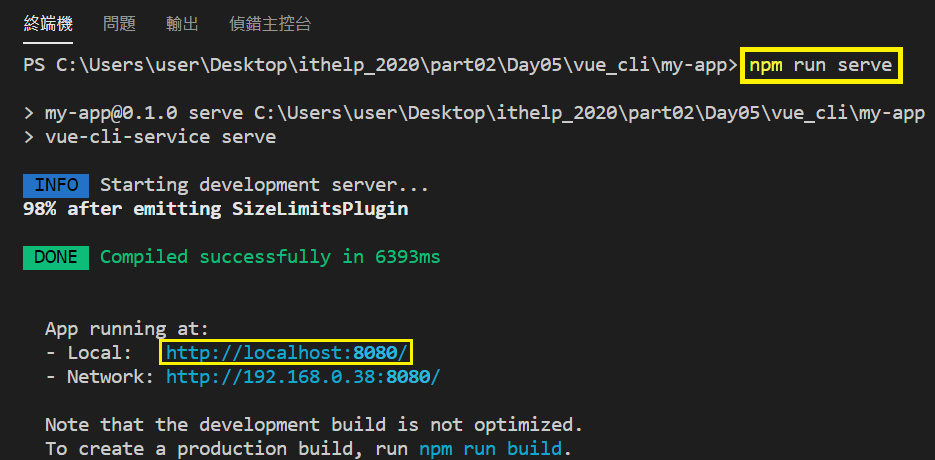
開啟Webpack Dev Server
npm run serve
編譯並打包專案的程式碼
npm run build
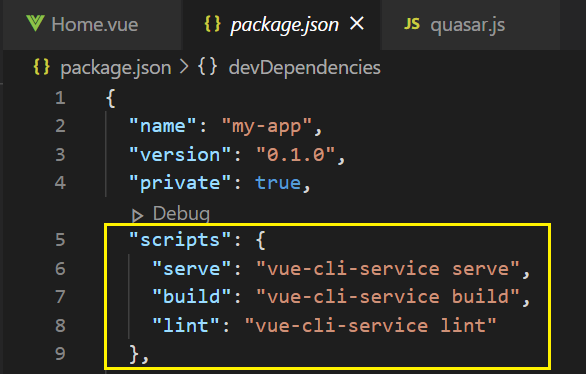
在Vue CLI 產生的專案資料夾底下,打開package.json
會看到定義了serve 和 build 要執行的實際指令:
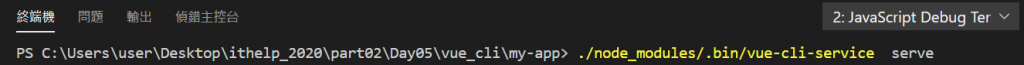
例如:包裝指令「./node_modules/.bin/vue-cli-service serve」npm run serve 等同於執行 ./node_modules/.bin/vue-cli-service serve
你不需要每一次都打這麼長的指令來開啟Dev Server
可以藉由npm cli 的腳本,簡化常用的指令

也等同於使用npm自帶的npx
npx vue-cli-service serve
例如:包裝指令「quasar dev」
你也可以在Quasar 專案底下的 package.json
將quasar dev 包裝成 npm run serve
"scripts": {
"serve": "quasar dev"
}
從零開始: 使用NPM套件
[指令] npm cli
npm scripts 使用指南
蛋頭教室 如何使用 npm script 變成你的建立工具 重點筆記
