※ 今天的內容
一、大多數前後端框架的目錄架構
二、Public 與 src 資料夾
三、以功能和用途的角度,理解src底下的資料夾
四、為什麼編譯後只有一個index.html:SPA (Single Page Application)
五、傳統的直接寫在多個HTML、PHP:SSR (Server Side Render)
六 SPA 跟 SSR 的差別:SEO (Search Engine Optimization)
七、什麼時候需要或不需要SSR
八、總結
九、延伸閱讀: SPA 與 SSR
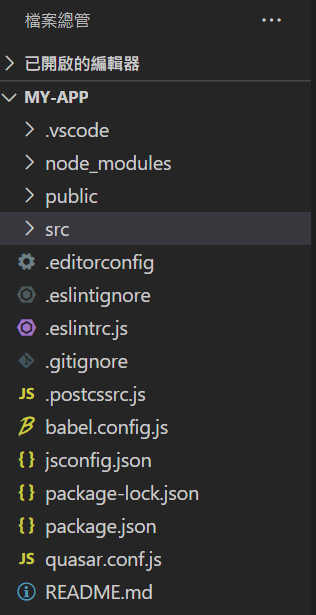
這是我們昨天用Quasar CLI 產生的專案結構:
不管是JS前端框架,或是像Laravel的後端框架
通常我們可以切成三個部分來看:
框架相依的第三方套件,或者我們自行安裝的第三方套件
通常那些套件的檔案,會放在一個資料夾裡面
沒必要不會隨意去更動的資料夾
例如:放置npm套件安裝的資料夾「node_modules」
框架本身的專案設定檔
例如: vue 原生的 vue_config.js ,quasar 專案的 quasar_config.js
相依套件用的設定檔
例如: Babel 的 babel.config.js、PostCss的 .postcssrc.js、ES Lint 的 .eslintrc.js
區分測試環境與正式環境的參數檔
例如: 用於測試環境的 .env.development 、 用於正式環境的 .env.production
編輯器與版本控制的設定檔
例如: VSCode 編輯器使用的 .editorConfig 和 jsonfig.json、 Git 需要忽略哪些資料夾或檔案的 .gitignore
套件管理的設定檔
例如:npm 套件的 package.json
專案開發的程式碼、素材檔案
相較於前兩大項,變動最頻繁的資料夾
通常會以功能和途來區分
Quasar 的專案資料夾結構,是基於Vue CLI 的專案資料夾結構
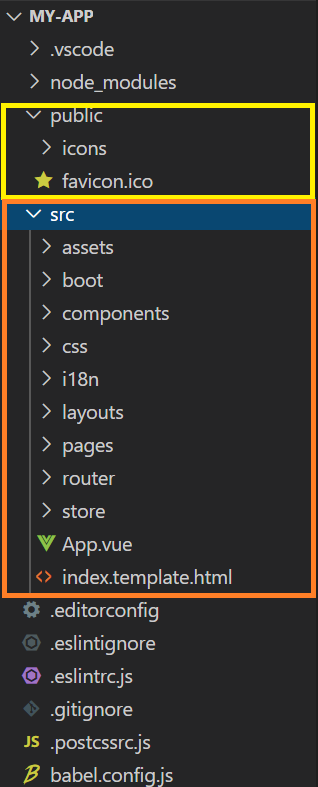
整理成較完整的資料夾結構

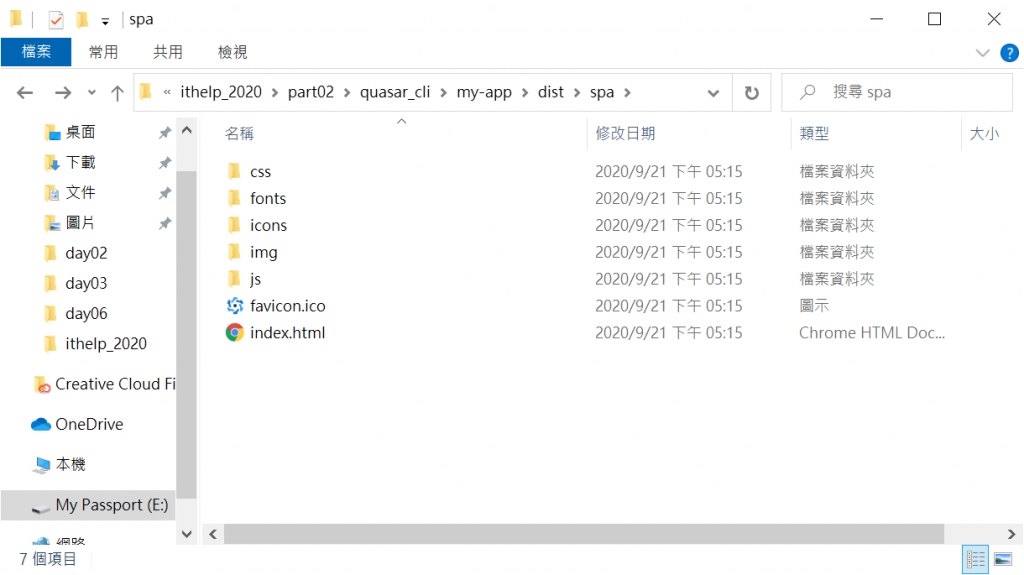
如果我們在專案的資料夾底下,以終端機執行「quasar build」
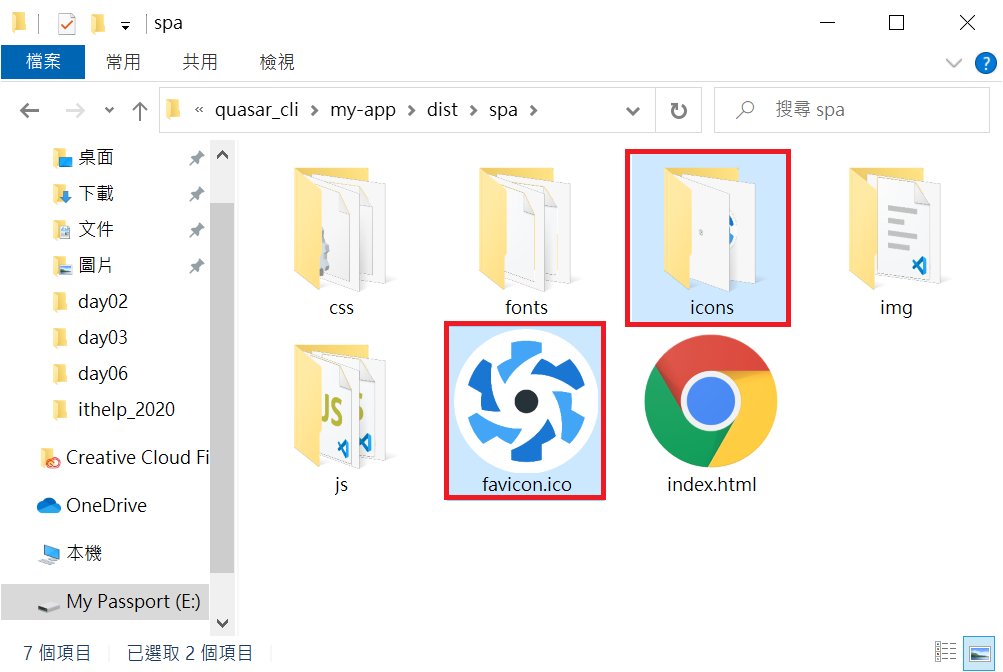
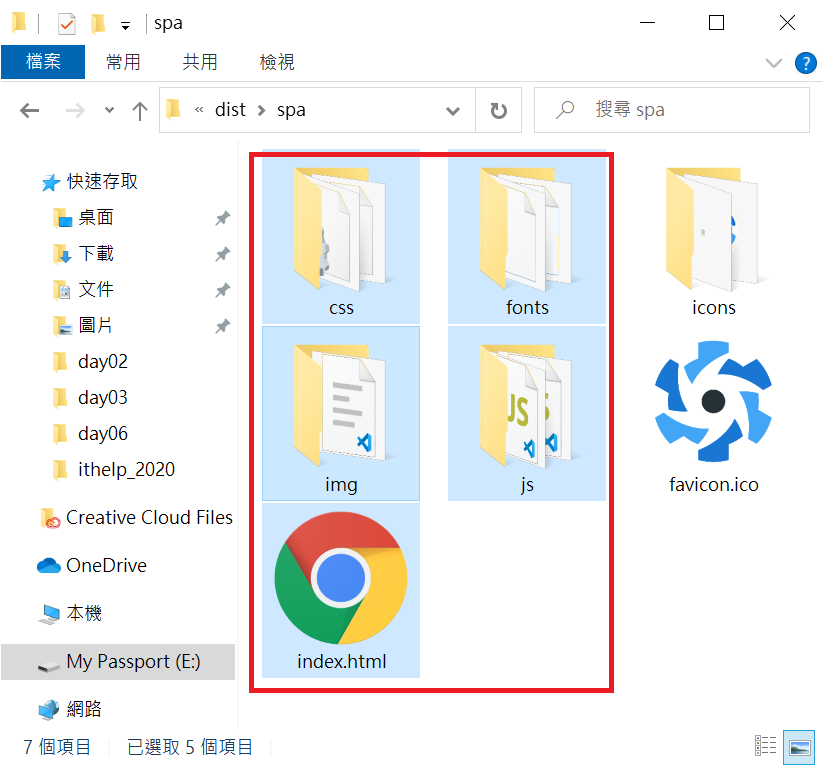
在專案資料夾底下,會產生一個「dist/spa」的資料夾
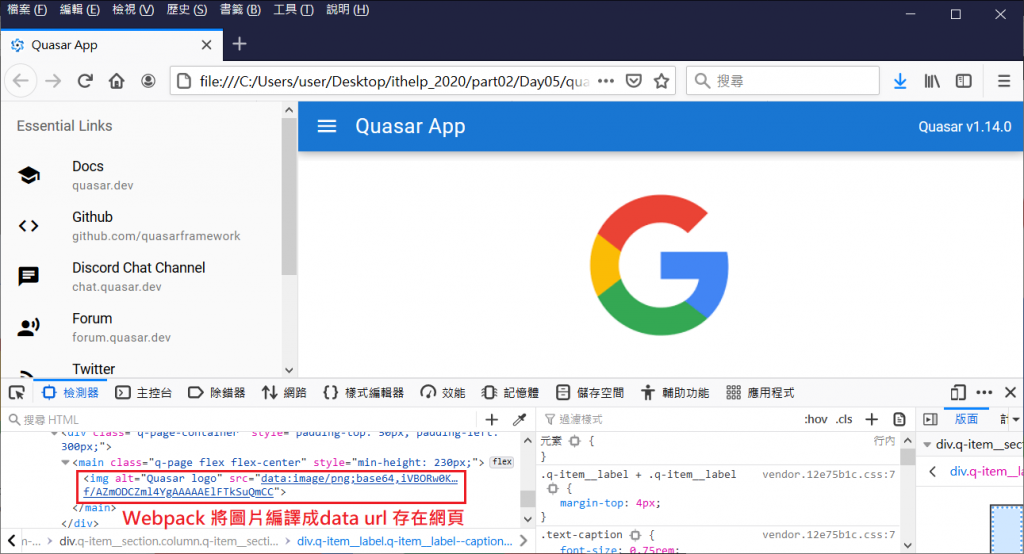
看到的檔案會是public裡面的所有原始檔案 + src 裡面所有經過編譯的檔案:
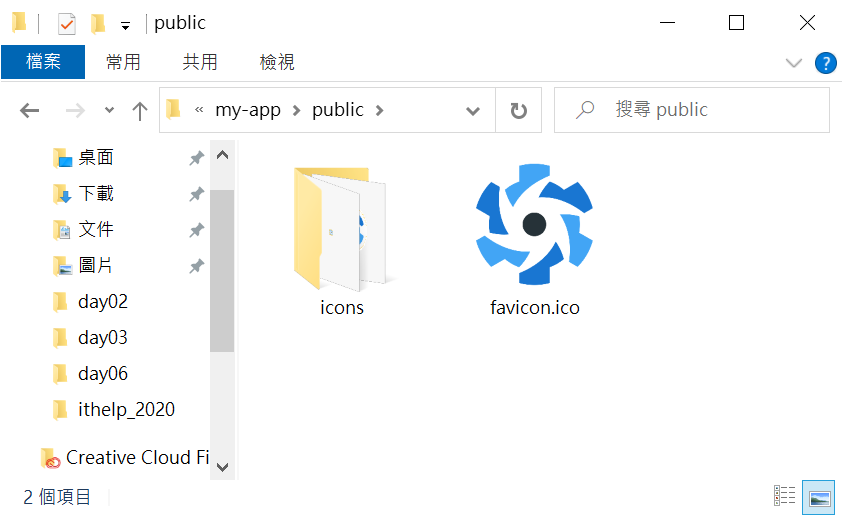
裡面的檔案,是不需要經過Webpack編譯的資料夾
你放了一個01.png,產生的網站資料夾就會是你放的01.png
例如:在quasar專案的public底下,你會看到一個「favicon.ico」檔案跟一個「icons」資料夾
執行 quasar build 之後,dist/spa底下一樣會有「favicon.ico」檔案跟一個「icons」資料夾
專案的所有Vue程式碼、JS程式碼、CSS檔案、其他需要處理的圖片資源檔
執行quasar build後,這些程式碼會經過webpack編譯
例如:你在src看到的檔案
執行 quasar build 之後,在dist/spa底下,一個index.html檔案,所有編譯後js和css檔案會放css與js資料夾底下



此外,你在src/assets底下會看到一個「quasar-logo-full.svg」檔案
經過quasar build 編譯之後,在dist/spa/img 底下,會變成「quasar-logo-full.亂數流水號.svg」
解決因為瀏覽器快取,圖片不會更新的問題

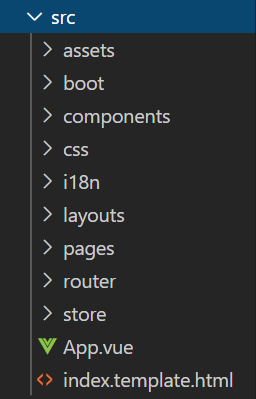
展開src的資料夾後,你會看到裡面有很多資料夾:
還記得我工作剛學Quasar的時候,同時對Vue沒什麼概念
聽著主管一個一個資料夾依序說明這幹什麼的
聽到一半我腦袋就呈現一片空白
在腦袋空白的當下,我問主管:「如果我今天要新增或修改一個頁面,跟哪些資料夾有關?」
後來我主管用一個需求,把所有資料夾的關係串起來之後,原本聽不懂的地方全部都理解了
後來學習Laravel的時候,嘗試用相同的方式了解資料夾結構
發現這樣的理解效率很好,而且很徹底。
我們用功能和用途的方式,來理解src裡面的資料夾:
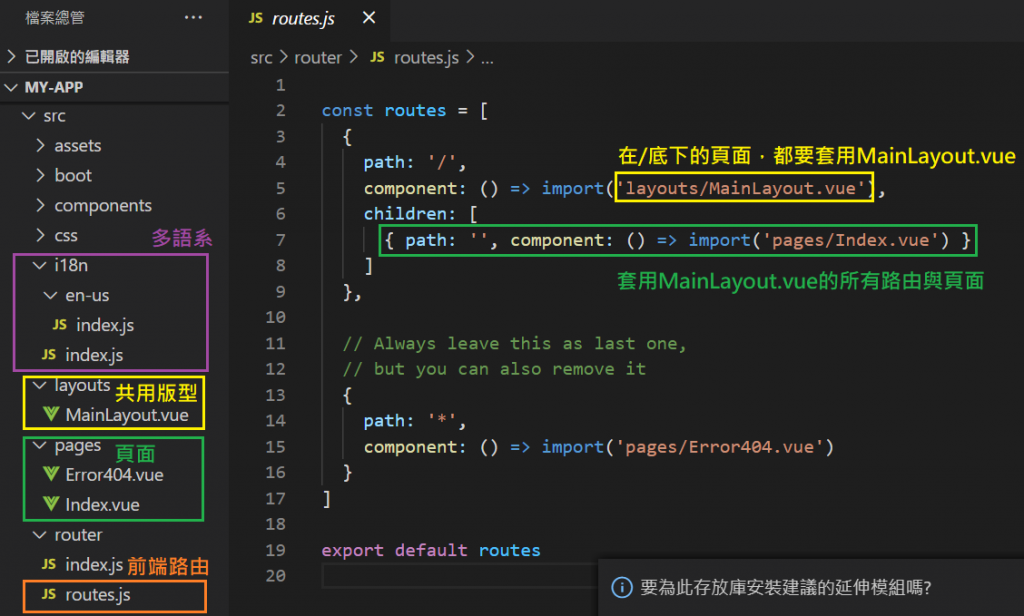
pages、route、i18n
Quasar的每一個頁面是由「一個 page」
而每個頁面「共用的版型」,那些版型就是「layout」
所以:
layouts、route
1.在資料夾「layouts」底下新增兩個layout的vue檔案,分別是前台和後台
2.使用 Quasar 的 Layout 系統 訂出前台與後台的Layout
3.接著在router.js,訂出前台與後台的前端路由
藉由這兩個問題,就理解layouts、pages跟i18n之間的關係了
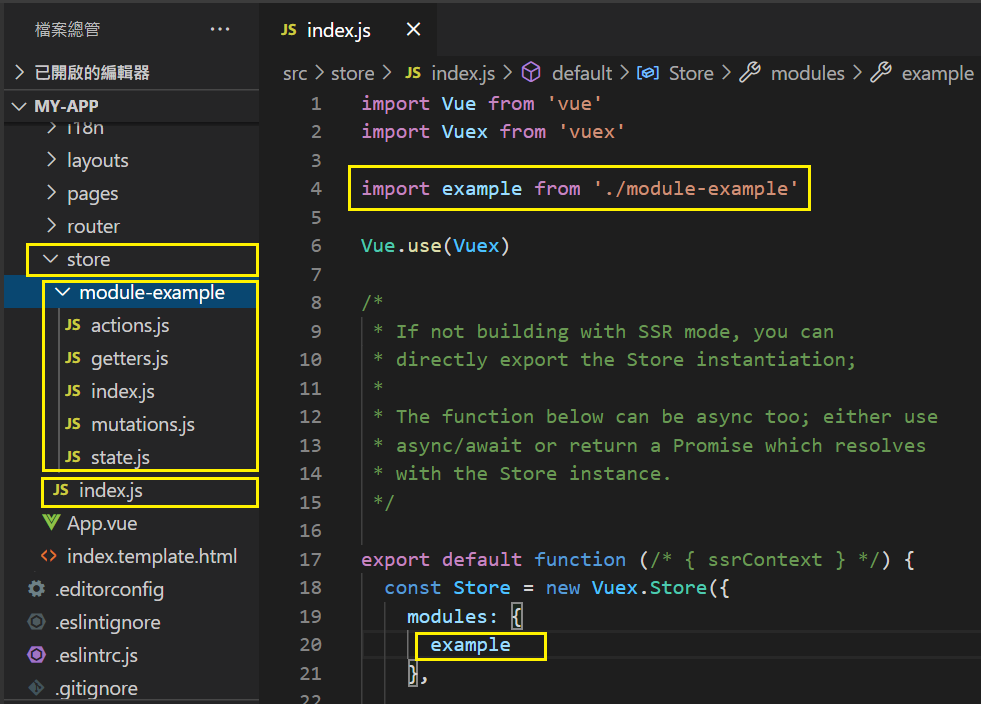
使用Vuex,跟store資料夾有關
在quasar框架定義的架構下,「store」底下代表一個vuex的store
將state、getters、actions、mutations拆分成獨立的檔案
並以index.js合併在一起後export

components
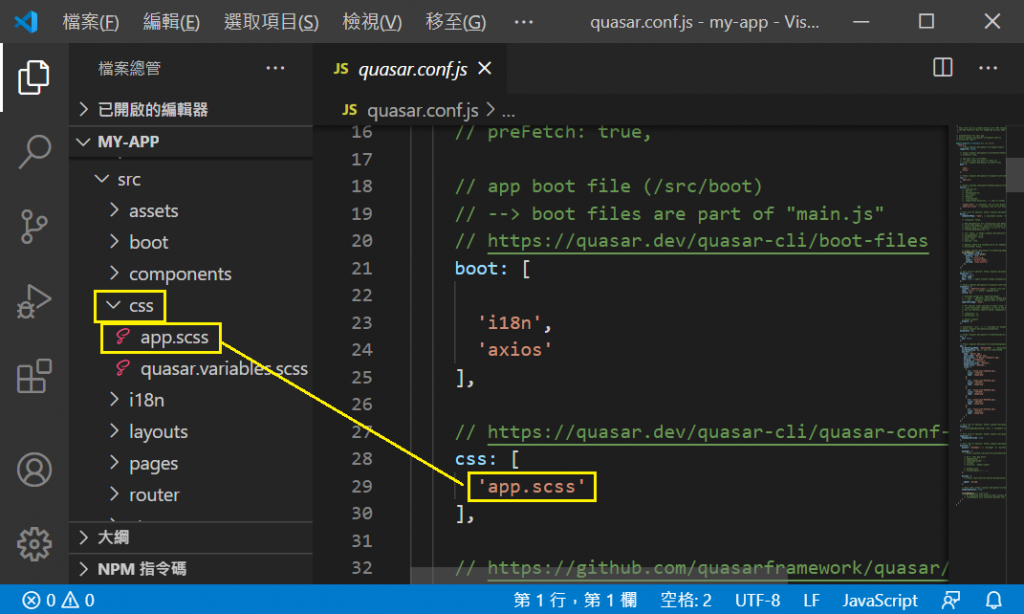
在css資料夾底下,新增css檔,並在quasar.config.js 的 css陣列設定檔案名稱

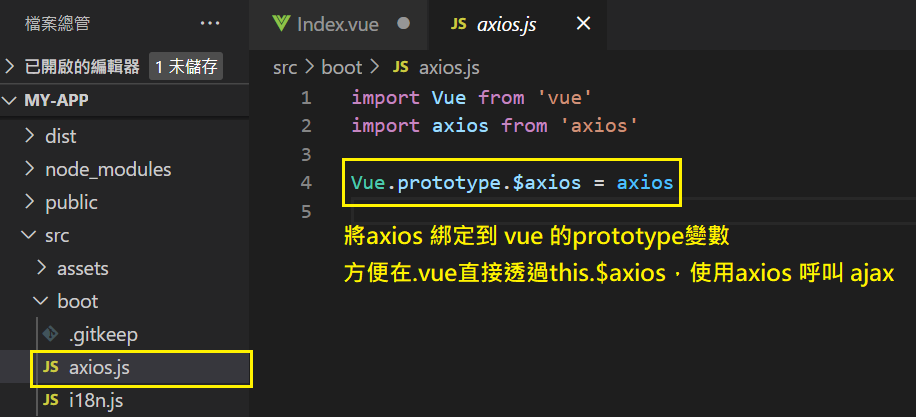
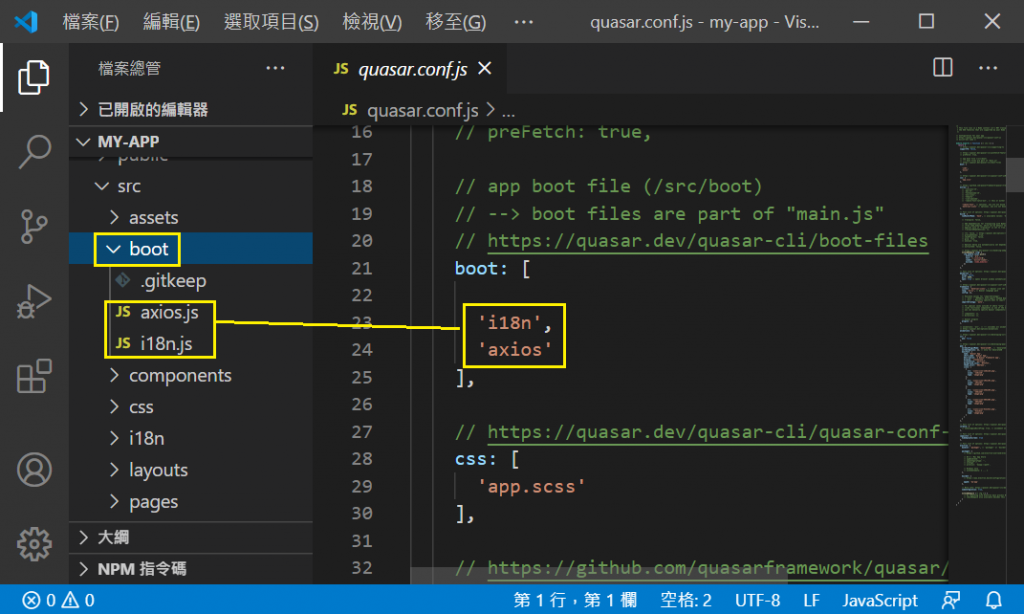
在boot新增js檔,並在quasar.config.js 的 boot陣列設定檔案名稱


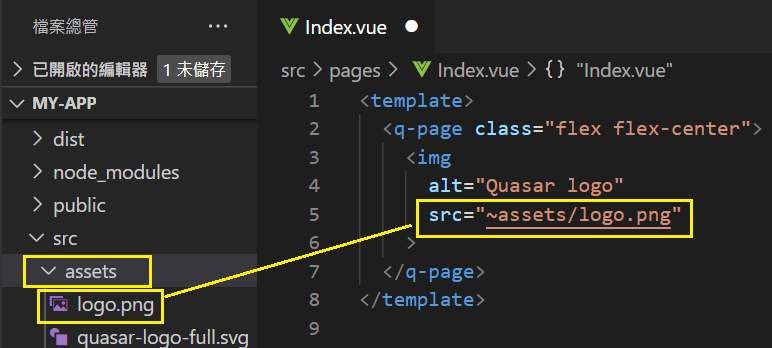
將圖片放在assets資料夾底下,路徑使用~asset/xxx.xxx
讓檔案經過Webpack的url loader 或 file loader處理:


我們很快地用7個問題,了解src 每個資料夾的存在意義
實際的網站,是需要有一個網頁當作入口
而Webpack,可以將我們所撰寫的.vue、.js檔,以及從node_module引入的第三方套件
集中成N個.js檔,透過<script src="xxx.js">的方式引入到網頁
任何網頁的畫面轉換,都是透過那些js程式碼,在同一個index.html上處理後呈現
這就是所謂的SPA (Single Page Application)「前端瀏覽器,呼叫後端伺服器取得資料後,由前端產生並解析」
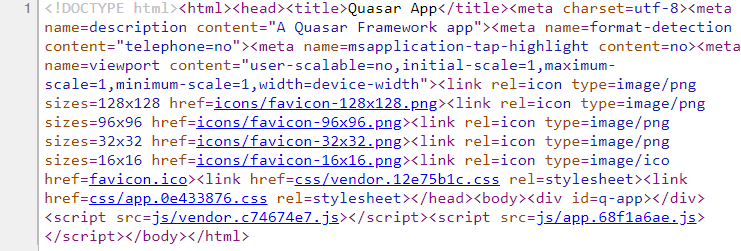
所以瀏覽器剛進去的時候,網頁原始碼是沒有任何的內容
例如,我們用quasar build 編譯的SPA網頁,打開後檢視原始碼,看到的是前端渲染前的網頁編碼,無任何實際內容:
在沒有SPA的時候,我們會直接把網頁的內容寫在多個html或php檔
當網頁從「伺服器」下載到使用者的「瀏覽器」之前
1.網頁的內容,先在伺服器端先轉換成 HTML & CSS & Javascript。
2.下載到使用者電腦的瀏覽器後,透過「瀏覽器」解析並執行網頁上的 HTML & CSS & Javascript
差別在哪?網頁的內容是由「後端伺服器產生,前端瀏覽器解析」
簡單來說,內容是由後端渲染,也就是SSR
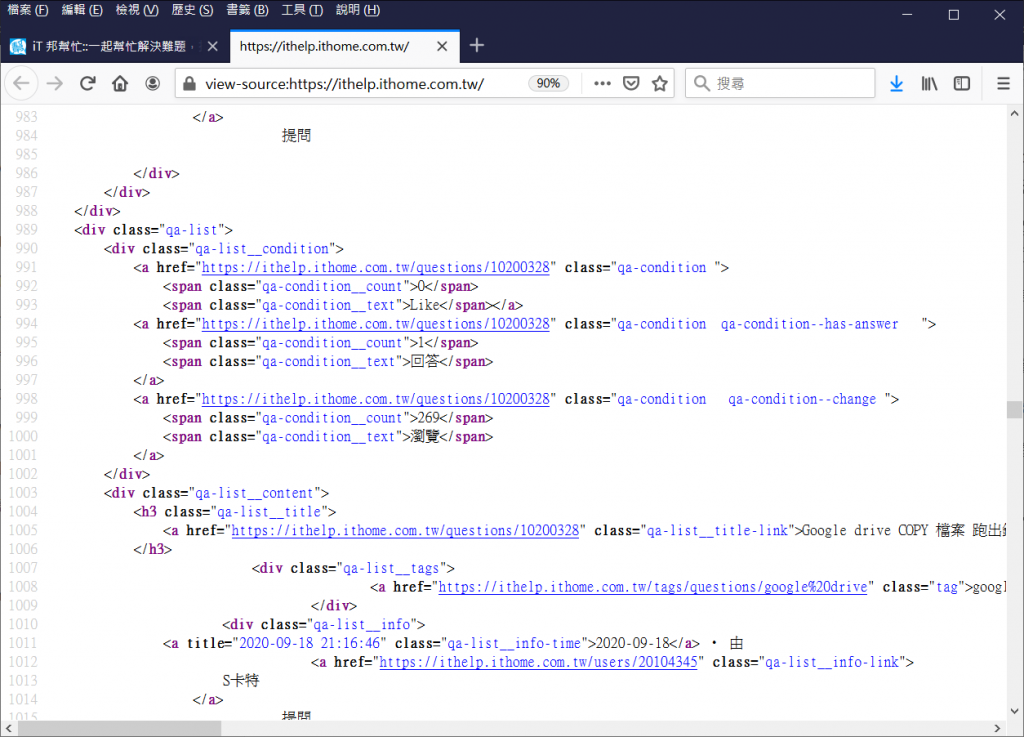
所以瀏覽器剛進去的時候,網頁原始碼包含所有的內容
例如我們看到的IT幫幫忙,檢視原始碼可以看到所有的內容:
SPA的網頁,必須先經過JS執行後產生HTML & CSS
對於搜尋引擎而言,等同網頁都是空白的
不利搜尋引擎對於該網站的評分,影響在搜尋引擎的搜尋排列結果
(Google 的搜尋引擎可以爬JS產生之後的頁面,但是如果需要呼叫API,你無法保證他會等到API呼叫之後)
Nuxt框架的出現,就是為了解決這個問題:
分別決定哪些頁面的內容在後端要先渲染,哪些內容到了前端再渲染。
需要在搜尋引擎有曝光率的形象網站
管理後台、公司內部用的系統
所謂的框架,就是提供既有的開發模式、目錄架構,讓開發者在底下進行開發
Laravel的後端框架,比Vue相對複雜很多
如果以「功能用途」的角度來看,就會很容易理解各個資料夾之間的關係
如果以一句話來理解Quasar的框架:
「一個網站,有N個版型(layouts),每個版型有N個頁面(pages),每個專案會需要初始化(boot),抽離共用元件(components)和樣式(css)、所有頁面的資料儲存(Vuex),頁面的內容包含不需處理的資源檔案(public),以及需要處理的資源檔案(asset),比較大型的網站,會有多語系的需求(i18n)」
也從quasar build 執行後,經過Webpack編譯得到的檔案
認識何謂SPA,以及跟SSR對於SEO的影響
在不需要SEO的網站,其實是不太需要擔心SSR的問題
跟著小明一起搞懂技術名詞:MVC、SPA 與 SSR
前端三十|18. [FE] 為什麼網站要做成 SPA?SSR 的優點是什麼?

請問程式執行時,會從哪個檔案開始?
如果從index.template.html 裡面只有 , 看不出與 App.vue的關聯性。如果從index.js來看,倒是可以看出接下來可能執行 router.js, MainLayout.vue, Index.vue, EssentialLinkd.vue...
這是由於Quasar 的目錄裡面,少了main.js, 就看不出在那裡會執行 App.vue了,我才會有這樣的疑問
第九天的內容有提到,執行 quasar build 的時候,會根據 Quasar 的專案架構,將分散在 boot 的程式,產生相當於 main.js 的檔案,接著才會透過 Webpack 打包編譯。
所以換句話說,main.js 的檔案是由 Quasar CLI 透過 quasar build 後才產生的。
感謝您的回覆