其實,原本打算把這個 Model 檔案包裝成建構函式,類似像這樣:
import * as firebase from "firebase/app"
import "firebase/analytics"
import "firebase/auth"
import "firebase/firestore"
var firebaseConfig = {
apiKey: "fasdfx",
authDomain: "fdfdasfdm",
databaseURL: "htgfasdfcfasd",
projectId: "sfasdf,
storageBucket: "sifdsafcom",
messagingSenderId: "24gfdg74",
appId: "1:jghfjg11gc4f167e5sdfdsgfg17",
measurementId: "fadsfsadS"
}
class Firebase {
constructor () {
this.firebase = firebase
this.firebaseConfig = firebaseConfig
this.firebase.initializeApp(firebaseConfig);
this.firebase.analytics();
}
signIn () {
// ...
}
signOut () {
// ...
}
// ...
}
export default Firebase
原本想做成像這樣,帶大家體驗把一系列功能封裝成一整個另外的函式庫的的樣像,這樣比較有一種 Model 是另外被開發做出來的感覺,prototype function 也比較能做另外地處裡,但是後來覺得這樣做太搞剛了,所以作罷啦哈哈,雖然沒有這麼做,不過也請不要忘記我們操作 firebase.XXX 時其實就是 Model 的角色。
終於又來到一個新功能,這個真的很方便,可以單單的在客戶端就直接對資料庫進行資料的各種操作存取,可以自行評估,若是網站的架構不大,沒有複雜運算只需要簡單的資料交互的話或許就不需要特別分出後端的部分了。
看看文件先,瀏覽個表面 :
https://firebase.google.com/docs/firestore
上次的 Model 內容,已預設輸出所有模組功能 { firebase }
import * as firebase from "firebase/app";
import "firebase/analytics";
import "firebase/auth";
import "firebase/firestore";
var firebaseConfig = {
apiKey: "fasdfx",
authDomain: "fdfdasfdm",
databaseURL: "htgfasdfcfasd",
projectId: "sfasdf,
storageBucket: "sifdsafcom",
messagingSenderId: "24gfdg74",
appId: "1:jghfjg11gc4f167e5sdfdsgfg17",
measurementId: "fadsfsadS"
};
firebase.initializeApp(firebaseConfig);
firebase.analytics();
export { firebase }
回到 Firebase,到這邊應該不需要一步步貼圖導讀了,應該要有具備在文件裡面翻看搜尋的能力。跑完上面 Model 內的程式碼,接下來 Model 內的方法都可以直接使用。有些重要的文件比如: 數據模型相關的文件1、文件2,請一定要至少先看過,加深一些 collection 、 document 概念,甚至可以不斷延伸的子集合 .collenction('a').doc('b').collection('c').doc('d') ......
看完數據模型相關的文件後,接著就該來看看如何操作資料與資料庫進行互動,首先先看看資料庫內長什麼樣子,Firebase 控制台 sidebar 點 Firestore 後建立一個資料庫,地區我選的是 asia-east2 - 香港,離咱們比較近 ( 推測比較不會 lag ),並以測試模式啟動,後續有時間我們再來建立安全規則,好了之後會看到這樣一個空的資料庫。

在操作資料庫前,記得先引用文件,再初始化資料庫,接者可以用 db.xxx 的方式操作。
import { firebase } from ...model文件夾內的檔案
var db = firebase.firestore()
操作資料與資料庫進行互動的方法,請接續看文件內 "添加和管理數據" 、 "讀取數據" ,應該都非常清楚。
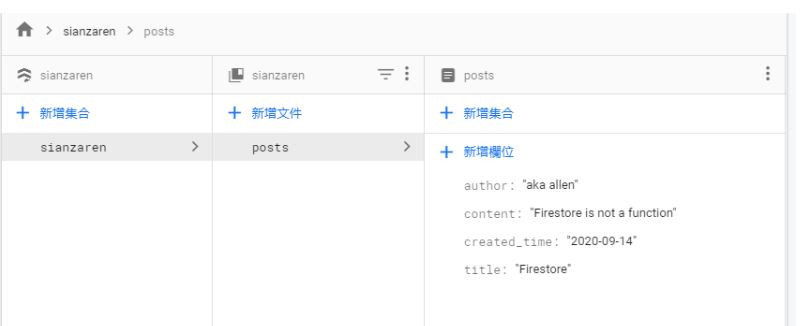
資料庫 set 一筆附帶 doc 辨識 id(posts) 的資料,會複寫,不想複寫要另外加上 merge 選項,必要時,可以鏈式串接.then()
let data = {
created_time: '2020-09-14',
author: 'aka allen',
title: 'Firestore',
content: 'Firestore is not a function'
}
db.collection('sianzaren').doc('posts').set(data)
// set 方法會覆蓋上一組值
db.collection('sianzaren').doc('posts').set(data).then(function () {
console.log('Document successfully written!')
}).catch(function (error) {
console.error('Error adding document: ', error)
})
// 用這組就不會覆蓋,而是會合併進去
db.collection('sianzaren').doc('posts').set(data, { merge: true }).then(function () {
console.log('Document successfully written!')
}).catch(function (error) {
console.error('Error adding document: ', error)
})

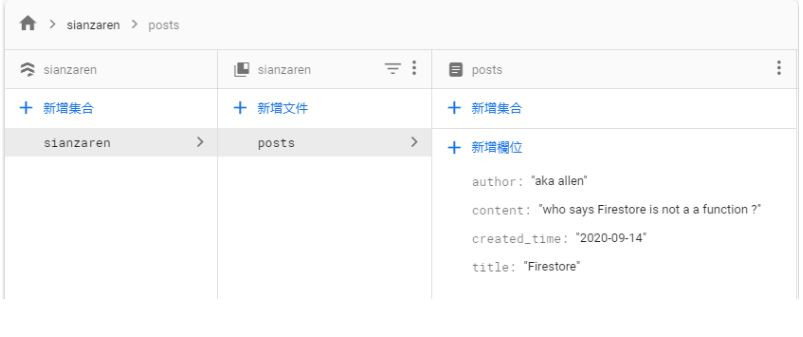
或者更新部分資料
var db = firebase.firestore()
var targetPost = db.collection('sianzaren').doc('posts')
targetPost.update({
content: 'who says Firestore is not a a function ?'
}).then(function () {
console.log('Document successfully updated!')
}).catch(function (error) {
// The document probably doesn't exist.
console.error('Error updating document: ', error)
})

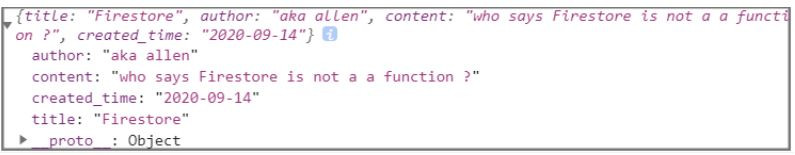
取得資料
var db = firebase.firestore()
var targetPost = db.collection('sianzaren').doc('posts')
targetPost.get().then(function (doc) {
if (doc.exists) {
console.log('Document data:', doc.data())
} else {
// doc.data() will be undefined in this case
console.log('No such document!')
}
}).catch(function (error) {
console.log('Error getting document:', error)
})

自行操作看看,之後將使用這些方法處理我們的後台 Po 文 + 前台抓文章,知道上傳的方法後,下一章處理文章編輯器的部分,進入下一張前,把我們的 FirebaseModel 改成如下:
// Firebase App (the core Firebase SDK) is always required and must be listed first
// 這個等於當初第一個 script 標籤
import * as firebase from 'firebase/app'
// 後面都是 import 第一個後才能接著 import 的各模塊
// 這個等於當初第二個 script 標籤
// 如果前面有開啟 google分析就加入這個 import,雖然我還沒用到 XD
// If you enabled Analytics in your project, add the Firebase SDK for Analytics
import 'firebase/analytics'
// Add the Firebase products that you want to use
// 這兩個剛好是我們後面需要的模塊 !! 一個是身分驗證,一個是 cloud firestore 雲端資料庫
import 'firebase/auth'
import 'firebase/firestore'
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: 'AIzaSyACSYQJGSEBeocXzdn2ug_56XUJQApB_Kk',
authDomain: 'sianzaren.firebaseapp.com',
databaseURL: 'https://sianzaren.firebaseio.com',
projectId: 'sianzaren',
storageBucket: 'sianzaren.appspot.com',
messagingSenderId: '240803393974',
appId: '1:240803393974:web:113b5f7ebaac4f167e5117',
measurementId: 'G-M9JLJ36S8S'
}
// Initialize Firebase
firebase.initializeApp(firebaseConfig)
firebase.analytics()
var db = firebase.firestore()
export { firebase, db }
這樣後面針對要用的功能,直接 import { db } 即可,就不用再其他頁面做初始化了,其實往後我們因為操作資料庫會蠻頻繁的,所以下一章決定來插播一篇 Vue 混入 ( mixin ) 的部分 ( 最近才偷學到的還滿好用 XD ),可以幫我們把一些重複使用率高的功能混入成 Vue 全域的物件,讓我們可以在各個頁面免除使用前都要 import 的困擾 !
沒事也可以逛逛我們其他團隊成員的文章啦 ~~
eien_zheng: 前端小嘍嘍的Golang學習旅程_The journey of learning Golang 系列
PollyPO技術: 前端設計轉前端工程師-JS踩坑雜記 30 天 系列
阿電: 忍住不打牌位,只要30天VueJS帶你上A牌 系列
喬依司: 實作經典 JavaScript 30 系列
