
昨天漏個一個小地方沒有改到,就是我們卡片的 cardTitle 和 cardSubTitle
它還是寫死的xD
趕快來補一下作業~
打開 /views/Login.vue
把 cardTitle 和 cardSubTitle 都改回空字串
data() {
return {
card: {
cardTitle: "",
cardSubTitle: "",
},
};
},
寫一個 method 來修改 card 內容:
methods: {
setCard(title, subTitle) {
this.card.cardTitle = title;
this.card.cardSubTitle = subTitle;
},
},
再來會用到Vue-Router 響應路由參數的變化,使用 watch 來監測路由變化,進而改變頁面對應的標題內容:
watch: {
$route: {
handler: function(to, from) {
this.setCard("", "");
switch (to.name) {
case "KeyinUser":
this.setCard("登入", "使用您的 Vue SSO 帳戶");
break;
}
},
immediate: true,
},
},
說明一下,這段的內容會監聽當 路由有改變時:
比較特別的屬性設定是 immediate,它可以在監聽事件初始化時就觸發事件
到這邊惡補結束~ xD
開始今天的正題~
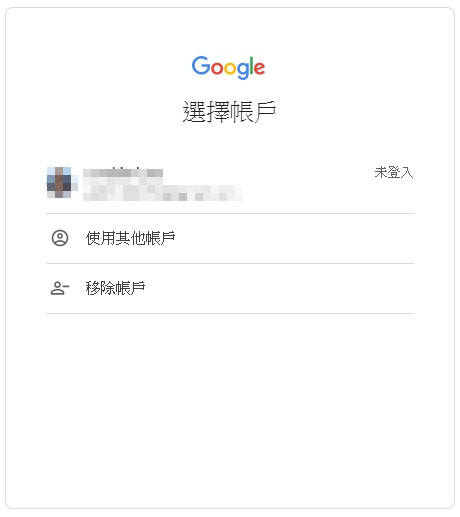
參考Google的輸入帳號畫面
選擇帳戶頁會先用假資料生成畫面,真實資料在串接後端之後再回來修改
那麼就開始吧~
歡迎我們今天的主角 - /components/ChooseUser.vue
打鐵趁熱,第一步先來改標題
直接在剛剛的 watch 加上新的 case !!
watch: {
$route: {
handler: function(to, from) {
...
switch (to.name) {
...
case "ChooseUser":
this.setCard("選擇帳戶");
break;
}
},
...
},
},
選擇帳號的卡片內容用到Vuetify-Lists列表組件
先加上一個 [使用其他帳戶] 項目
<v-list-item to="KeyinUser">
<v-list-item-avatar>
<v-icon color="gray">mdi-account-circle-outline</v-icon>
</v-list-item-avatar>
<v-list-item-content>
<v-list-item-title>使用其他帳戶</v-list-item-title>
</v-list-item-content>
</v-list-item>
同樣的方式來做 [移除帳戶]
<v-list-item>
<v-list-item-avatar>
<v-icon color="gray" style="transform: scaleX(-1);">
mdi-account-minus-outline
</v-icon>
</v-list-item-avatar>
<v-list-item-content>
<v-list-item-title>移除帳戶</v-list-item-title>
</v-list-item-content>
</v-list-item>
這裡有個style transform: scaleX(-1);,效果是將內容做水平反轉,參考這邊
效果如圖:
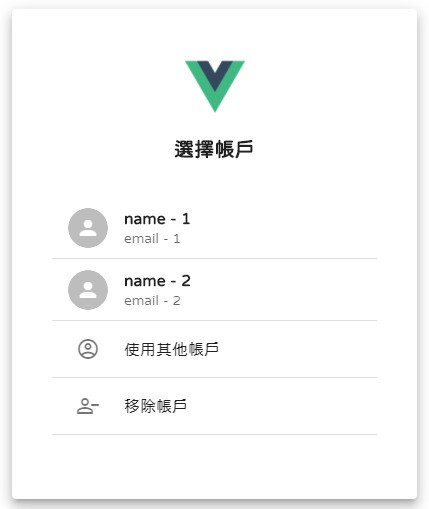
餵假資料做出假的帳戶清單畫面
先用 template 跑2次迴圈,做出兩筆帳號資料:
<v-card-text>
<template v-for="(item, index) in 2">
</template>
</v-card-text>
接著我們把內容塞進去,用的元件跟前面幾乎一樣:
<template v-for="(item, index) in 2">
<v-list-item :key="`account${item}`">
<v-list-item-avatar>
<v-icon
class="grey lighten-1 white--text"
v-text="`mdi-account`"
></v-icon>
</v-list-item-avatar>
<v-list-item-content>
<v-list-item-title
class="font-weight-black"
v-text="`name - ${item}`"
></v-list-item-title>
<v-list-item-subtitle
v-text="`email - ${item}`"
></v-list-item-subtitle>
</v-list-item-content>
</v-list-item>
<v-divider :key="`d${index}`"></v-divider>
</template>
註:
v-for迴圈必須搭配v-bind:key,用於判斷渲染項目
v-text: 我突然想到的用法xDv-text 指令中,因為設定都在屬性中,程式碼看起來也比較一致效果如圖:
畫面的部份完成了,再來要做 [移除帳戶] 功能的部份
首先設定一個開關 removeMode 用途是判斷進入 移除帳戶模式,開關會放在 /views/Login.vue 的data中:
data() {
return {
removeMode: false,
};
},
給它一個 watch 監聽在 移除帳戶模式 開啟時改變標題:
watch: {
...,
"card.removeMode": {
handler(newValue, oldValue) {
if (newValue) {
this.setCard("移除帳戶", "從這個瀏覽器中移除");
} else {
this.setCard("選擇帳戶");
}
},
},
},
有了開關之後會需要控制開關的事件~
「開」的部分在 [移除帳戶] 項目加上 click 事件,在點擊時開啟 移除帳戶模式:
<v-list-item
@click="() => this.$emit('update:removeMode', true)"
>...
<v-list-item-content>
<v-list-item-title v-text="`移除帳戶`"></v-list-item-title>
</v-list-item-content>
</v-list-item>
並且 [移除帳戶] 項目在 移除帳戶模式 下不需要顯示,加上v-if判斷渲染:
<v-list-item v-if="!removeMode">
...
<v-list-item-content>
<v-list-item-title v-text="`移除帳戶`"></v-list-item-title>
</v-list-item-content>
</v-list-item>
「關」的部份加上 [完成] 按鈕來關閉 移除帳戶模式:
<v-card-actions>
<v-btn
color="primary"
class="mt-4"
text
v-if="removeMode"
v-text="`完成`"
@click="() => this.$emit('update:removeMode', false)">
</v-btn>
</v-card-actions>
移除帳戶模式 的開關完成囉!!
假資料清單中每一個項目都加上移除圖標,在 移除帳戶模式 時顯示:
<template v-for="(item, index) in 2">
<v-list-item>
...
<v-list-item-icon v-if="removeMode">
<v-icon color="red" v-text="`mdi-minus-circle-outline`"></v-icon>
</v-list-item-icon>
</v-list-item>
...
</template>
在 移除帳戶模式 點選帳戶清單項目會跳出視窗詢問「是否確定要移除?」的警示視窗
警示視窗用到Vuetify-Dialogs對話框組件:
<v-dialog v-model="dialogShow" max-width="320">
<v-card>
<v-card-title v-text="`要移除帳戶嗎?`"></v-card-title>
<v-card-text
v-text="`你將無法繼續在這個瀏覽器中使用 ${clickUser} 存取各項 Vue SSO 服務。請在你準備好再次使用帳戶時登入。`">
</v-card-text>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="primary" text @click="dialogShow = false" v-text="`取消`"></v-btn>
<v-btn color="primary" text v-text="`是, 我要移除`"></v-btn>
</v-card-actions>
</v-card>
</v-dialog>
將dialog需要的資料設定到data:
data() {
return {
...
dialogShow: false,
clickUser: "",
};
},
來看看改完最後的畫面吧~
今日重點:
watch 監聽 $route 的變化進而改變對應的標題.sync 及 $emit 做父子層溝通v-for 迴圈須搭配 v-bind:key
有需要改進或是任何意見建議歡迎下面留言~
