
今天進度目標要完成登入頁的 輸入密碼 頁~
其實 輸入密碼 頁,跟 輸入帳號 頁幾乎一樣
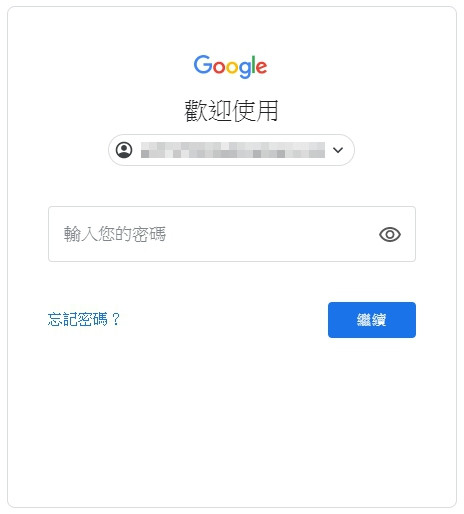
參考Google畫面
所以第一步... ctrl+c + ctrl+v ![]()
標題先處理~ 副標題的部份會換其他元件,所以傳空字串:
watch: {
$route: {
handler: function(to, from) {
...
switch (to.name) {
...
case "KeyinPswd":
this.setCard("歡迎使用", "");
break;
}
},
},
}
傳入密碼使用上次提到的 .sync + $emit 來雙向綁定:
<router-view
:password.sync="user.password"
></router-view>
回到 /components/KeyinPswd.vue 用 props 接收:
export default {
name: "KeyinPswd",
props: ["password"],
};
computed 計算要對應的密碼綁定資料
get(): 得到props傳入的密碼set(value): 使用 $emit 方法將值送回父層更新computed: {
myPassword: {
get() {
return this.password;
},
set(value) {
this.$emit("update:password", value);
},
},
},
最後用 v-model 指令綁定:
<v-text-field
...
v-model="user.password"
></v-text-field>
密碼輸入框的屬性:
<v-text-field
label="輸入您的密碼"
class="font-weight-bold"
outlined
:rules="passwordRules"
:append-icon="showpswd ? 'mdi-eye' : 'mdi-eye-off'"
:type="showpswd ? 'text' : 'password'"
v-model="user.password"
@click:append="showpswd = !showpswd"
></v-text-field>
:rules: 密碼輸入框對應規則,因為不用限制字數,可以把限制字數的規則拿掉(註1):append-icon: 組件後方圖標:type: 輸入框的類型@click:append: 這是組件特有的指令,作用是在點擊後方圖標時觸發事件註1: 限制字數規則拿掉,留下必填的規則
data() {
return {
passwordRules: [(v) => !!v || "請輸入密碼"],
};
},
註2: showpswd 加入data中,預設是false不顯示
data() {
return {
showpswd: false,
};
},
回到 /views/Login.vue 來做副標題的部份,副標題在切換到 輸入密碼 頁時會換成Vuetify-Chips紙片組件
<v-row v-if="card.chipShow" justify="center" align="center">
<v-chip class="ma-2" outlined>
<v-icon
left
color="grey darken-2"
v-text="`mdi-account-circle`"
></v-icon>
{{ user.username }}
<v-icon right v-text="`mdi-chevron-down`"></v-icon>
</v-chip>
</v-row>
這邊寫了一個開關 chipShow 來控制 chip 要不要顯示,預設不顯示:
data() {
return {
card: {
...
chipShow: false,
},
...
};
},
chipShow 值的控制寫在 setCard() 中,增加一個傳入參數:
setCard(title, subTitle, chipShow) {
...
this.card.chipShow = chipShow;
},
修改一下 watch $route 在設定初始值以及 輸入密碼 頁的傳入值:
watch: {
$route: {
handler: function(to, from) {
this.setCard("", "", false); //設定初始值加上第3個參數
switch (to.name) {
...
case "KeyinPswd":
this.setCard("歡迎使用", "", true); //輸入密碼頁加上第3個參數
break;
}
},
},
}
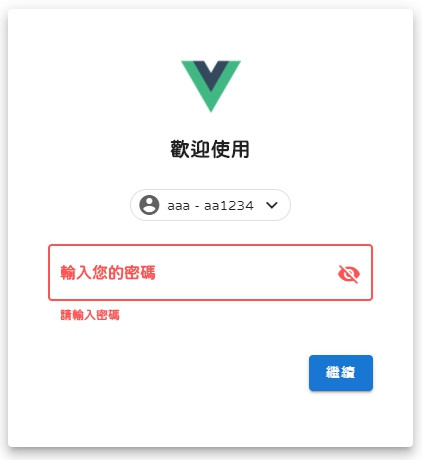
完成之後效果如圖:
大部分都是和輸入帳號一樣的所以篇幅有點少,抓緊時間加碼繼續來做 驗證身分 頁xD
驗證身分 是4個子頁裡面功能最簡單的
此頁的目的是告知使用者必須驗證身分,但實際驗證的動作還是會回到 輸入密碼 頁來處理
也就是說此頁只有呈現資料及頁面導向而已!!
一樣先設定標題:
watch: {
$route: {
handler: function(to, from) {
...
switch (to.name) {
...
case "VerifyUser":
this.setCard("請驗證您的身分", this.user.accountId);
break;
}
},
},
}
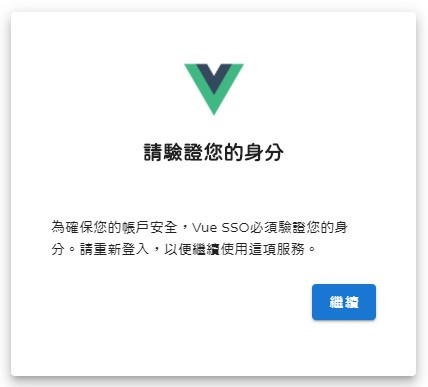
頁面內容為:
<template>
<div>
<v-card-text
v-text="
`為確保您的帳戶安全,Vue SSO必須驗證您的身分。請重新登入,以便繼續使用這項服務。`
"
>
</v-card-text>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn
color="primary"
class="mr-2"
:to="{ name: 'KeyinPswd' }"
v-text="`繼續`"
>
</v-btn>
</v-card-actions>
</div>
</template>
內容蠻簡單的!!
驗證身分頁面這樣就完成了~ xD
今日重點:
有需要改進或是任何意見建議歡迎下面留言~
