講到HTML5的語意標籤,簡單來說就是讓開發者在寫語法時,更容易操作了。
也是為了讓機器好識別,並非是給使用者看的喲。
其優點如下:
可以快速抓到網頁架構和每個區塊的位置
對於SEO優化有幫助
HTML的簡介大致上已經差不多了,接著要開始講CSS語法指令的意思及操作。
CSS主要功用就是幫網頁裝飾,讓使用者在瀏覽使用時,網頁頁面不會過於單調和版面太亂。
color:pink;表示粉紅色的文字,要寫綠色的文字就寫color:green以此類推。border-color:pink的指令來表示。background-color的指令來表示。color指令後面的參數無論是顏色的代表文字或是RGB色碼都可以
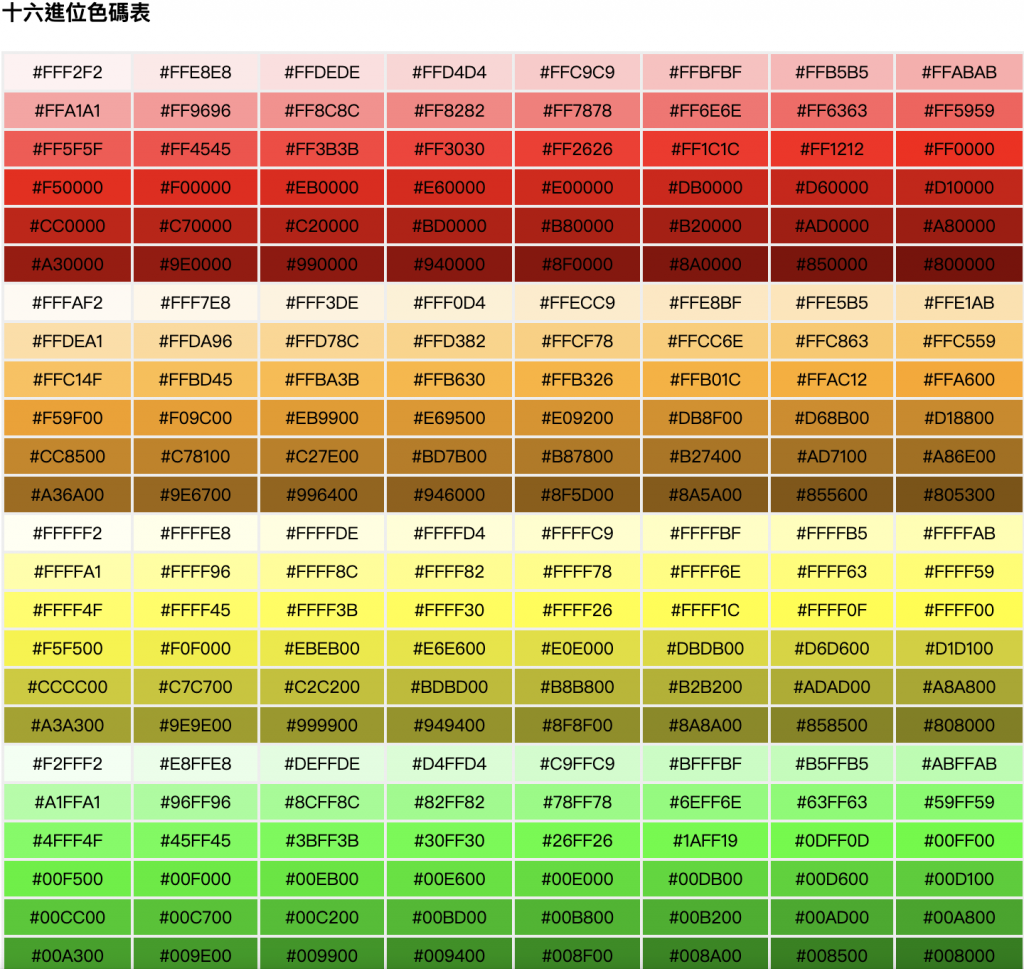
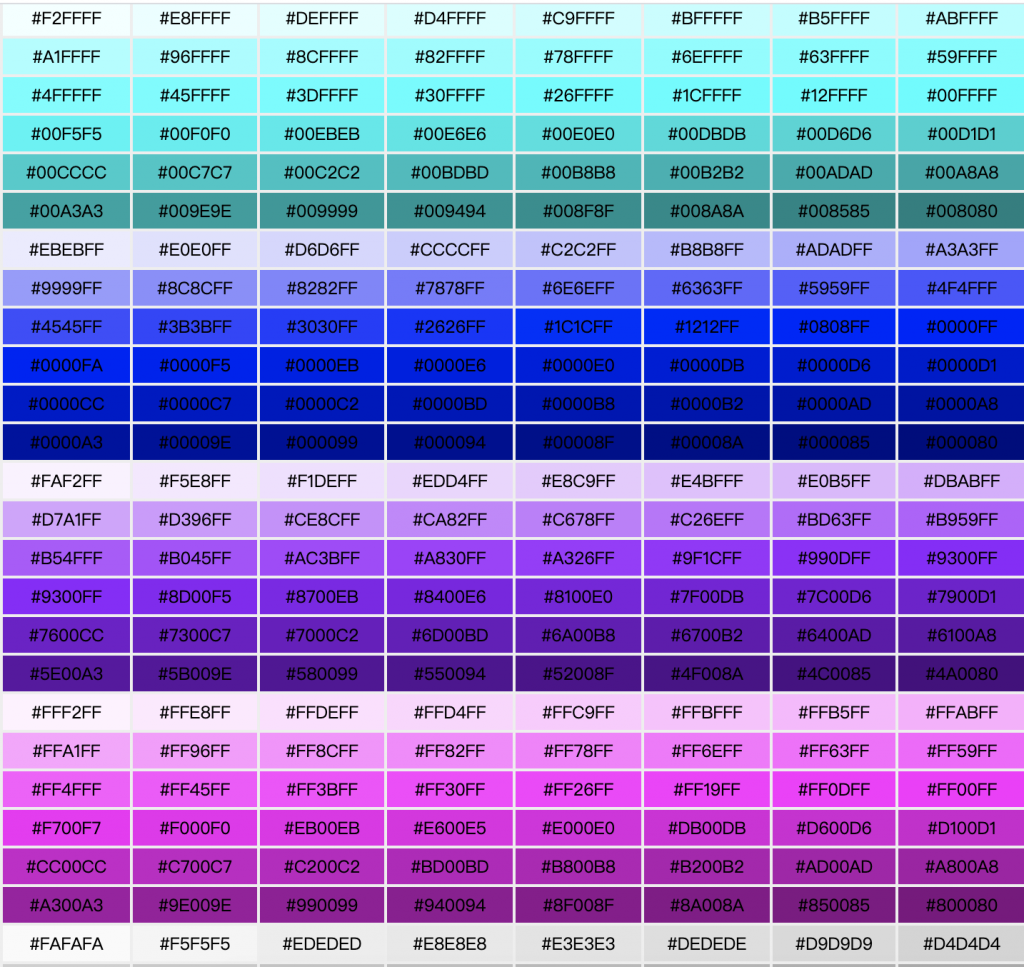
色碼表 色碼參考表,其餘的色碼表,可在網路上搜尋。


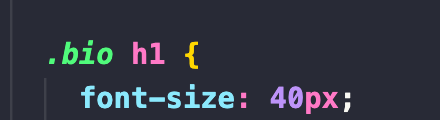
指令語法的基本架構如下圖所示。
px是字體大小的單位,前面接的數字越大,代表字體越大。
px還能用其它單位替換:
cm:絕對單位,字體的大小以 cm 為單位。large:medium等屬性xx-small:對應h6的標籤文字大小,為medium字體的0.6倍。x-small:沒有對應的標籤文字大小,為medium字體的0.75倍。small:對應h5的標籤文字大小,medium:預設值大小,為16px為基礎。large:對應h3的標籤文字大小。x-large:對應h2的標籤文字大小。xx-large:對應h1的標籤文字大小。字體數字大小,所顯示的差異性範例,如下圖所示。

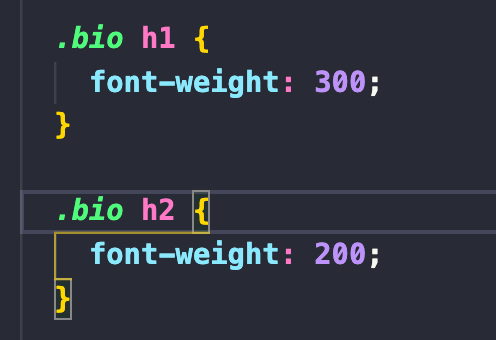
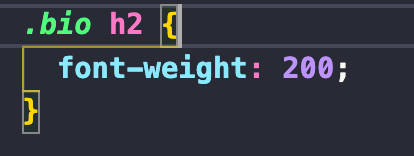
指令語法的基本架構如下圖所示。
normal - 預設值。bold - 粗體字型。bolder - 比粗體粗一些許。lighter1 - 比normal細一點。關於如何讓文字有更多的變化,可以呈現在網頁上,還有很多語法指令可以運用,若還有興趣可以再深入探究。
