提到使用在網頁中所看到的文字,是如何產生且改變文字顯示的方式與型態類別。
接下來,要講一講HTML的語意化標籤又是什麼??
在HTML5以前的HTML,比較著重在各個標籤的功能表現,像是<DIV>標籤就是一個區塊,用來放置所有其他東西,<p>標籤是用來放文字的段落,其它的還有像是<TABLE>、<UL>等等,基本上網站就是由很多標籤交織起來所產生的。
HTML5 出現後最重要的改變,就是多了HTML語意。簡單來說就是讓開發者在寫語法時,更容易操作了。
也是為了讓機器好識別,並非是給使用者看的喲。
其優點如下:
可以快速抓到網頁架構和每個區塊的位置
對於SEO優化有幫助

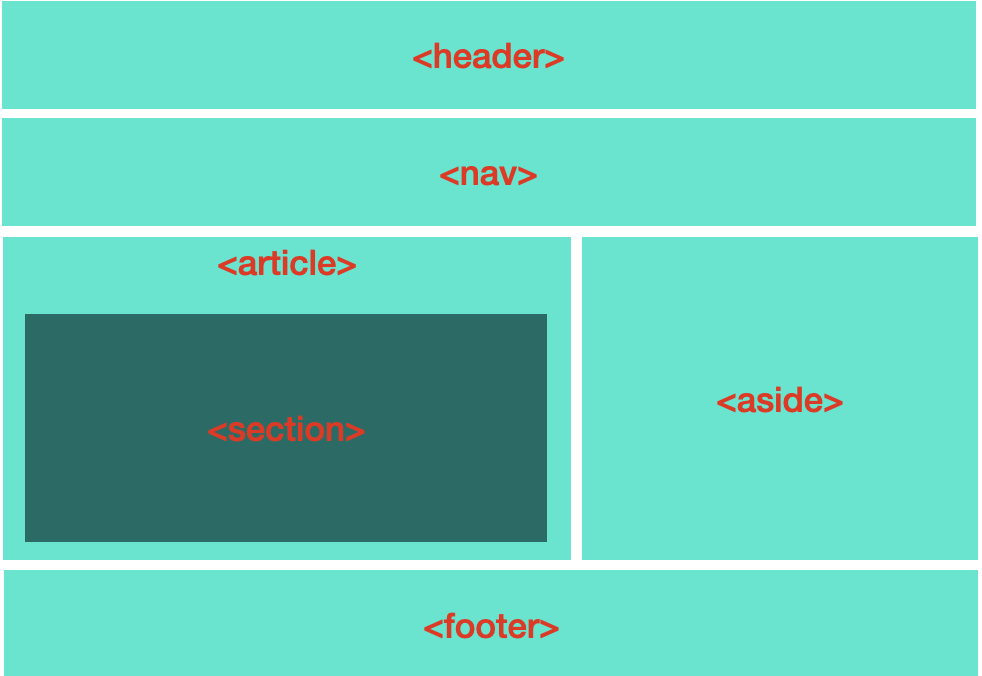
1.頁首標籤<header>
< header >標籤如果是在< body >內,它可以表示網頁的頁首,但如果位於< article >或< section >內,
則可以表示文章或區塊內的首要區塊(但不要和title和heading混淆)。
2.導覽列<nav>
只要是在網站內的導覽區塊,都適合使用< nav >標籤(navigation 導航之意),像是主選單、頁尾選單等。
3.主要區塊<main>
用來放置網頁主要資訊的區塊,展現網頁內容的獨特性。每個頁面只能有一個< main >標籤,且理想狀態下,不能被放在<nav>、<article>、<aside>、<footer>和<header>內。
4.區塊或文章區塊<article><section>
在HTML5之前,都需要建立一個區塊通常會使用< div >,而當HTML5語意化標籤出現後,可以使用< section >搭配< h1~h6 >的標題來呈現內容,而< section >內一些無明顯含義的區塊或為了排版目的的區塊則使用< div >來包,< div >這時可以視作一個無意義的容器。
< article >標籤近似< section >標籤,但< article >主要用於包覆文章。
要注意的是,< article >可以有很多個< section >,也可以是< section >有很多< article >,取決於內容。
5.側欄<aside>
< aside >語意算是跟主要區塊內容無關的區塊,也就是額外資訊,像是側邊欄、廣告、其他連結、推薦文章等都蠻適合使用的,不一定是側邊位置才能使用。
6.頁尾<footer>
表示頁尾或表尾部分,使用方式同< header >。
7.時間<time>
用來表示時間日期。
8.註記<mark>
就像是用螢光筆來註記此段重點,強調此段的意思。
稍微彙整剛剛介紹的區塊標籤HTML5語意標籤的使用時機&意義
1.header:網頁的標頭,通常放置網站標題。
2.nav:網頁的選單、導覽。
3.main:網頁的主要內容。
4.aside:網頁的側欄、附加內容。
5.article:一篇文章內容。
6.section:自訂的區塊,例如數篇摘要組成的空間。
7.footer:網頁的頁尾,通常放置聯絡方式、著作權宣告等等。
8.mark:強調一小塊內容。
9.time:顯示日期時間。
雖然HTML5的出現,讓前端開發者在開發網頁上變得更容易操作,不過仍然還是要把基本功練紮實,如此一來,無論將來又有開發出新的網頁編輯器,都難不倒各位。
