等等⋯⋯Flask 還沒真的學會耶,就開始玩另一個框架了嗎?
事實上Flask 要再深入還有很多好玩的,但是在剩餘十天的時間內,實在不夠的時間去仔細研究它,鑑於新手入門的初心,請恕我先在此打住不再往下鑽研了,有興趣的人再請多多GOOGLE,再回到IT幫和大家分享。
而Django 也提供了一樣的框架,在剩餘的鐵人賽時間中,我們也是從0開始好好的學習這個屬於python 另一個很受歡迎的框架。
今天讓我們看一下的示範文件Mozilla MDN WEB一起學Django.
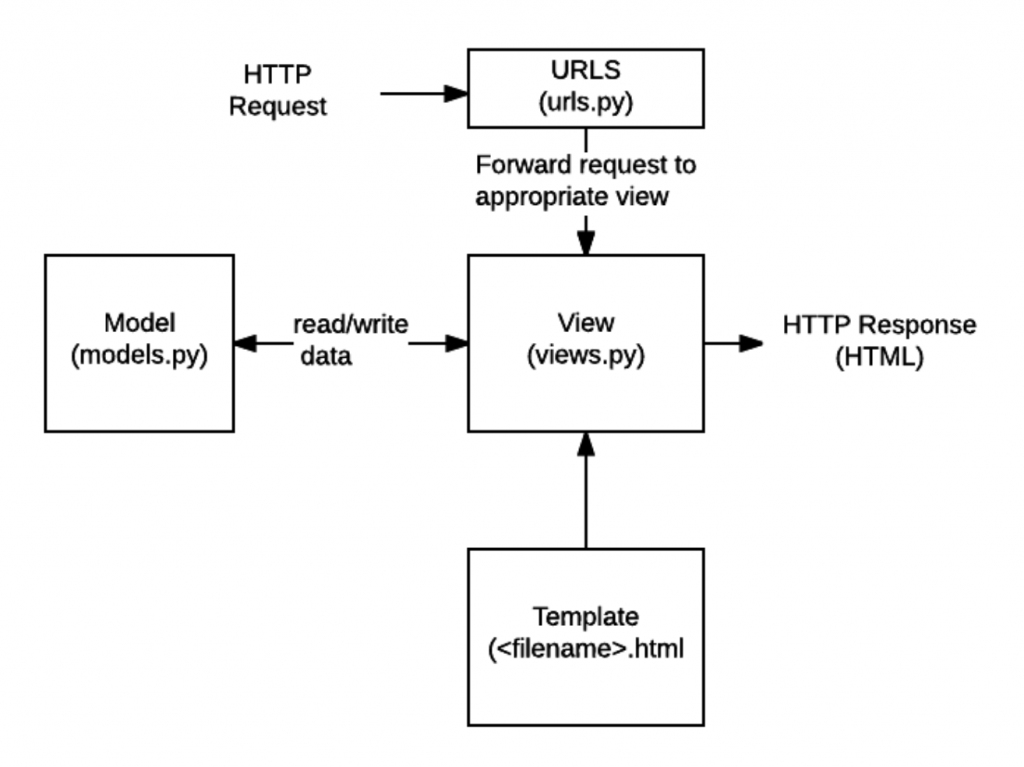
看看Django的基本網路服務流程吧

引用來自MOillza的描述
URLs: 雖然可以通過單個功能來處理來自每個URL的請求,但是編寫單獨的視圖函數來處理每個資源是更加可維護的。URL映射器用於根據請求URL將HTTP請求重定向到相應的視圖。URL映射器還可以匹配出現在URL中的字符串或數字的特定模式,並將其作為數據傳遞給視圖功能。
View: 視圖是一個請求處理函數,它接收HTTP請求並返回HTTP響應。視圖通過模型訪問滿足請求所需的數據,並將響應的格式委託給模板。
Models: 模型是定義應用程序數據結構的Python對象,並提供在數據庫中管理(添加,修改,刪除)和查詢記錄的機制。
Templates: 模板是定義文件(例如HTML頁面)的結構或佈局的文本文件,用於表示實際內容的佔位符。一個視圖可以使用HTML模板,從數據填充它動態地創建一個HTML頁面模型。可以使用模板來定義任何類型的文件的結構;它不一定是HTML!
大家在這裡從服務流程的圖裡,有沒有看出Django 和Flask 不一樣的地方嗎?
是的 他多了個urls.py 必須要處理
我們在flask 要求要轉頁的時候,只需要下return render_temparys 到那個網址 或用url for 去轉
在Django 是專門給它一個檔案去指定你的route要怎麼跑呦
要怎麼開始始用它呢
ANACONDA/VSCODE 在TERMINAL 下達指令pip install django
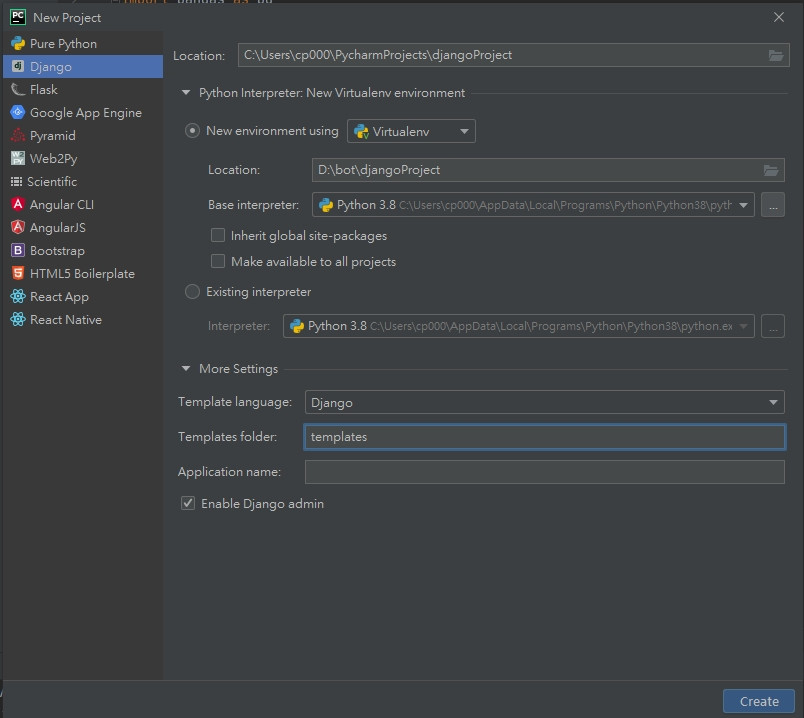
Pycharm 專業版
開新專案的時候,直接指派成DJANGO就行嚕
按下Create 就是這麼方便
那麼,讓我們明天進一步開始研究DJANGO吧![]()
Day21 Pydata meeting course 初步接觸OSM ,感到神奇, Pyro 離我好遠....
