前幾天我學會如何使用手動的方式,使用Google地圖將座標位置一個一個撈出來,並標記在森林步道的網站地圖裡。
但使用手動方法撈取資料,真的太沒效率了!所以我就在想,能否使用for迴圈的方式,將JSON資料庫裡的座標資訊撈出來,並自動將其標註在整張地圖上。
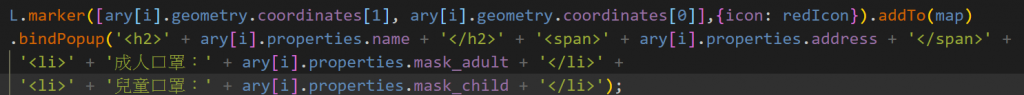
後來我發現能透過下列這段語法將座標資訊打撈出來,並增加標記與註釋在地圖上,其語法如下
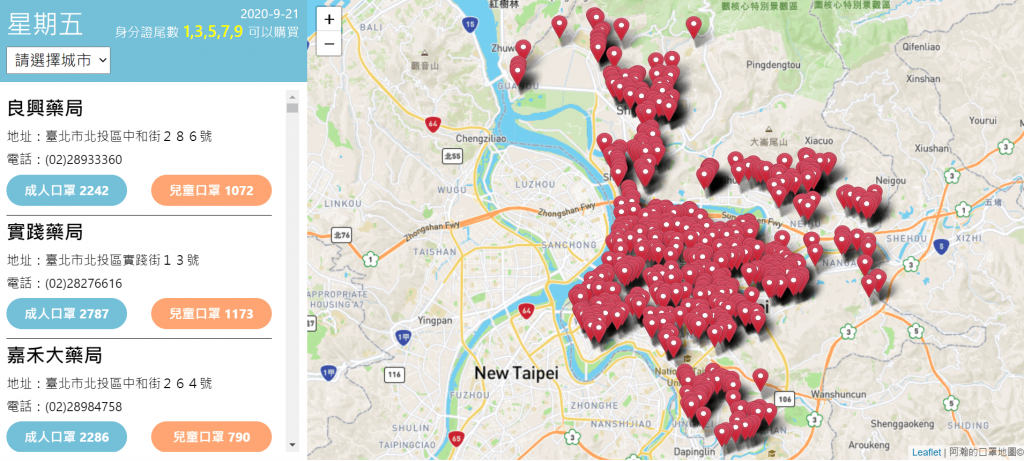
撈出座標資訊並加上說明文字後,口罩地圖就大致上完成啦~
但使用這個方法,有個很明顯的缺點,就是得同時載入數百張,甚至數千張的marker.png檔
在開啟地圖後,會發現網站非常lag...
所以明天我們要繼續探討,如何提高網站運作的效能,提高使用者體驗。
