昨天我們成功透過for迴圈的方式,從JSON資料庫裡撈出座標資料,並將其標記在地圖上。
但因口罩地圖的原生資料有16萬筆,除了藥局名稱、地址、口罩數量、座標外,還有6000多張的標記圖檔。
在未改善網站效能前,即使用筆電都要花3~5秒的時間,才能讓網站上的標記全然顯現出來,用戶體驗非常糟糕。
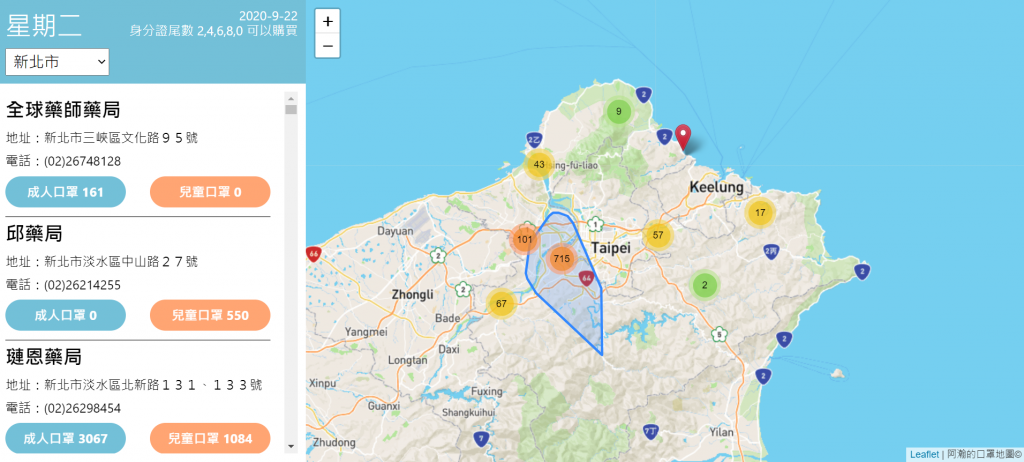
但在加入MarkerCluster套件後,我們不再需要一次顯示上百張圖片,而是透過叢集(Cluster)方式做分類,有效降低網站的存取時間。
使用步驟如下:
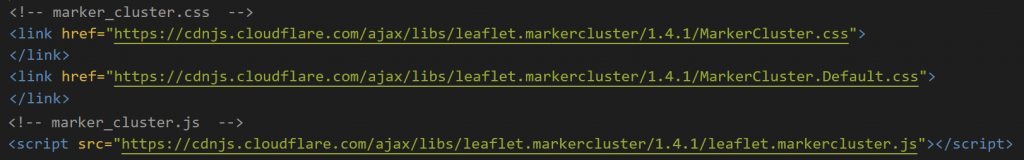
先在HTML頁面,載入MarkerCluster的專屬套件
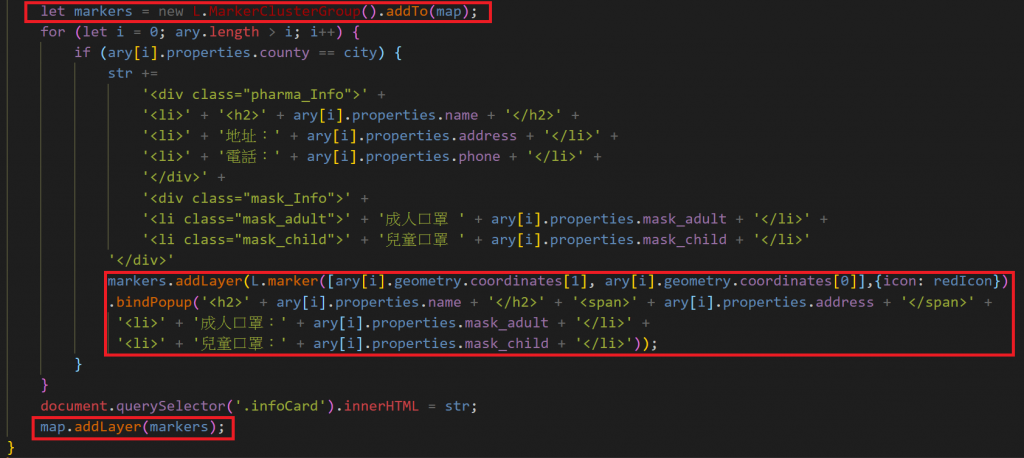
在JS頁面,加入一層叫markers的圖層到地圖上
在markers圖層上,增加口罩地圖的文字敘述
將markers圖層顯示在頁面上
在CSS檔案設定marker-cluster的樣式,相關訊息可以在以下網站找到
https://github.com/Leaflet/Leaflet.markercluster
完成上述步驟,就能在地圖上看到叢集啦~