鑒於昨天一次拋出很大量的訊息量,今天我們的進度就緩一緩。
我們.vue 的檔案裏面分三的大區塊 template、script、style
今天就來介紹 Template。
這是一隻 .vue 檔案裡面的骨架,我們可以利用這個區塊搭建出我們網頁上的大模樣。
當然這邊除了可以寫標準的html語法之外,
也能夠支援Vue提供的Attributes(屬性)。
(在後面說明 script的時候會說明)
我們先來做一個簡單的例子:
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
改成
<p>I Love Vue 第七天</p>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
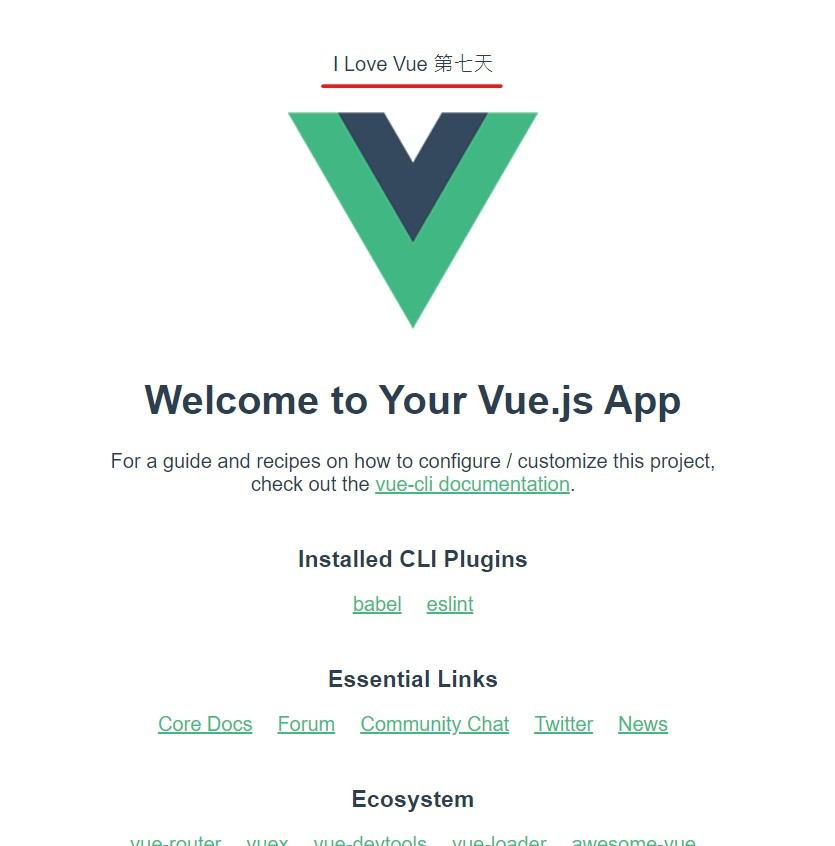
(按下儲存 ctrl + s)
2. 在 Terminal 輸入 npm run serve
3. 打開網頁 http://localhost:8080/
為了有些對html語法不熟的小夥伴友善些,這邊說明一下。
<p>I Love Vue 第七天</p>
這邊的意思是將 I Love Vue 第七天 的字串 放到段落 <p></p>裡面
<button></button>
<p>I Love Vue 第七天</p>
<button>按讚</button>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>

5. 按下 CTRL + S
6. 打開網頁
接下來你會發現我們新打得按鈕神奇的直接出現在這上面了,
為什麼我不用重新整理就有新的畫面了?
Hot reloading(熱重載)這是近幾年來比較常見的一個技術。
在你修改.vue文件的時候他會幫你保留目前的狀態,並且幫你把新的畫面替換上去。
這讓我們開發人員大幅減少不斷重新關閉啟動網站的時間(關掉後 重新下 npm run serve)
當然這技術還是有所限制的,雖然template與style區塊內會重新加載並且完整的保留原本的狀態。
但是script中為了保持行為的一致性會將script銷毀再重新創建。
白話文就是, template 與 style 修改時可以依靠熱加載 不需要刷新介面,
如果有改到 script 你還是自求多福重新執行一次會比較安全。
原本這篇是想一次介紹完template 、 script 、 style,
為了能更加詳盡介紹一些小細節,所以分成三個小短篇,
至於 hot reloading 如何關閉,日後有機會碰到的話我們在專門做一期為大家講解。(不知有沒有人會有既視感)
如果有興趣的小夥伴可以到這個網站( https://vue-loader.vuejs.org/guide/hot-reload.html )
先去看看熱加載的介紹及如何關閉。
