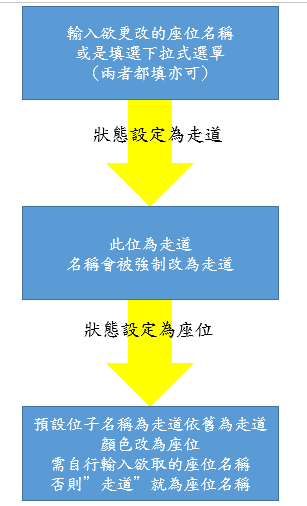
大家晚上好,今天進度是把座位名稱跟更改狀態做出來,徹夜思考後,我修改了設計,設計說明還有使用到的c#新語法會放在下面,那麼就開始吧![]() 。
。
用input的做位子名稱的更改,用select option做狀態的更改,都用form送到後端,input包了隱藏欄,所以在輸入欄位直接enter可送資料到後端。
這是我新用到的方法Distinct(),可以刪除重複的值。
List<int> before= new List<int> { 2, 5, 6, 55, 5, 21, 10, 55 };
List<int> after= before.Distinct().ToList();
//after為{ 2, 5, 6, 55, 21, 10 }
string[] before = {"f", "a", "b", "b", "c", "d", "e", "c", "f"};
string[] after = before.Distinct().ToArray();
// after 為{"f", "a", "b", "c", "d", "e"}
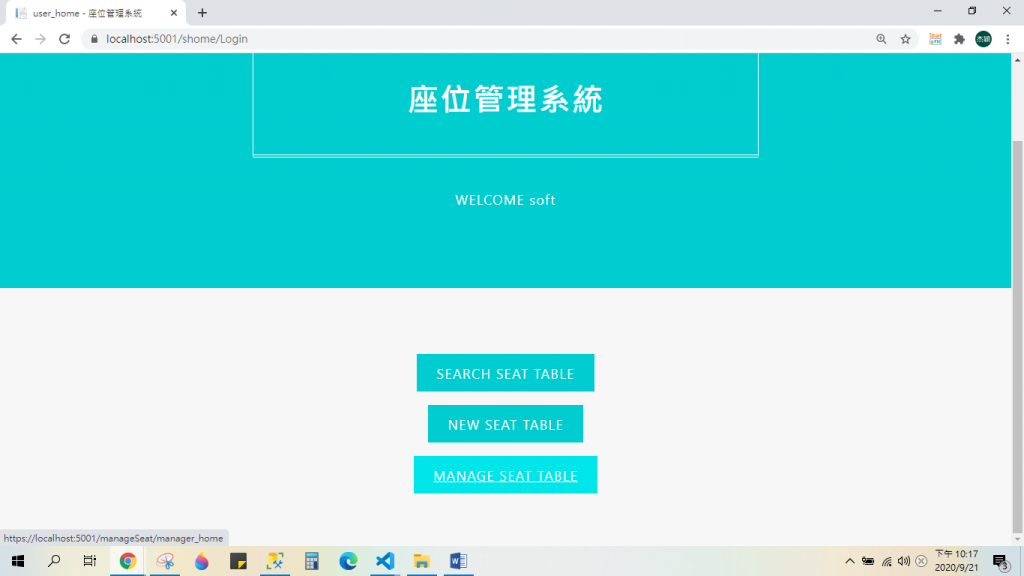
在使用者頁面點選MANAGER SET SEAT。
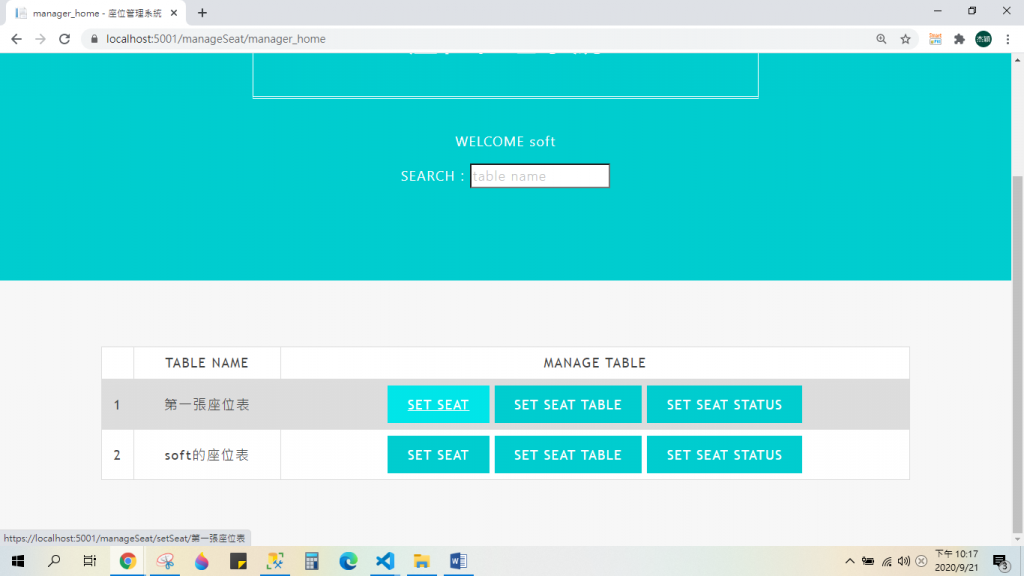
會出現身為管理者的座位表,點選欲修改的座位表(今天的進度是修改座位名稱跟狀態)。
點選SET SEAT進入到設定做位的頁面,可以更改座位名稱和狀態。
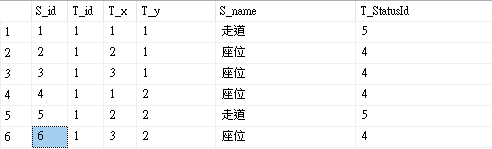
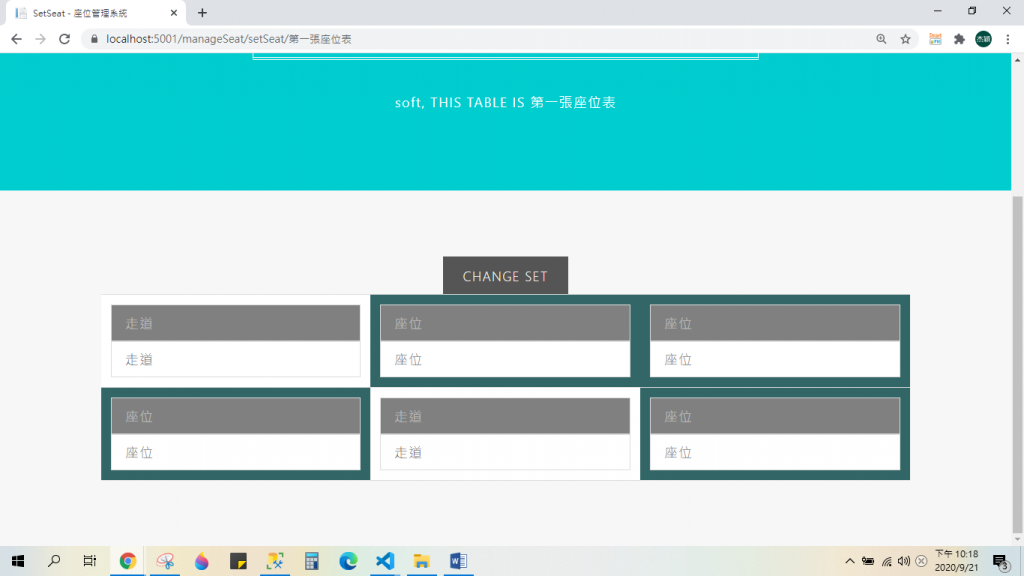
下面為原本的"第一張座位表"在DB所儲存的資料。
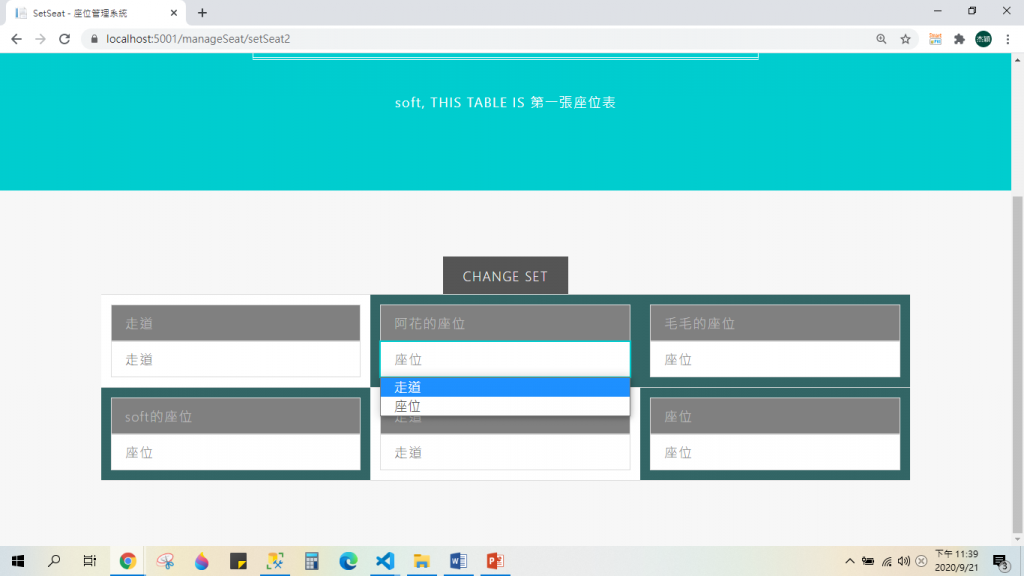
頁面上呈現的樣子如下。
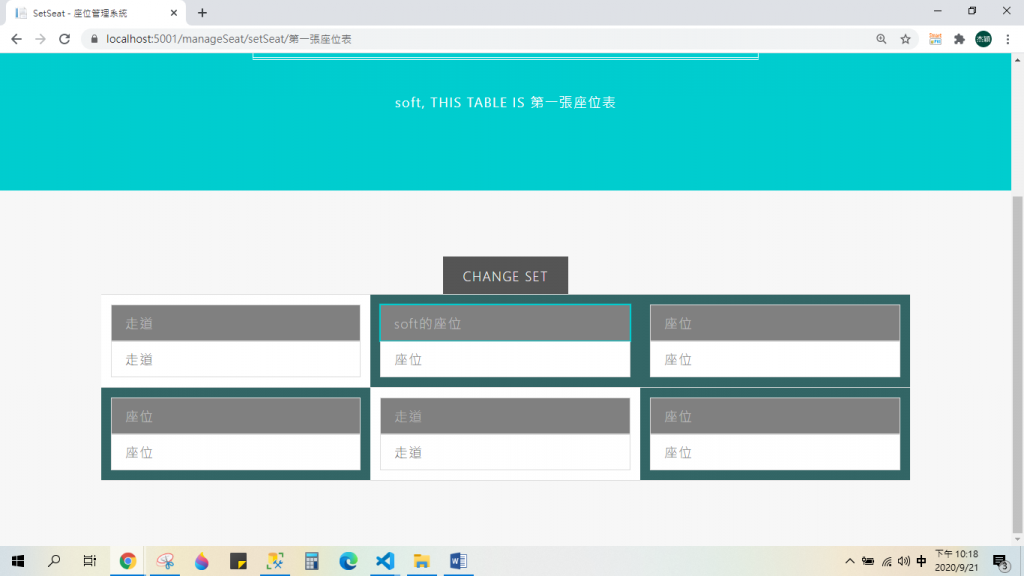
這邊把其中一個位子名稱”改成soft的座位”,enter送出。
資料庫會改寫。
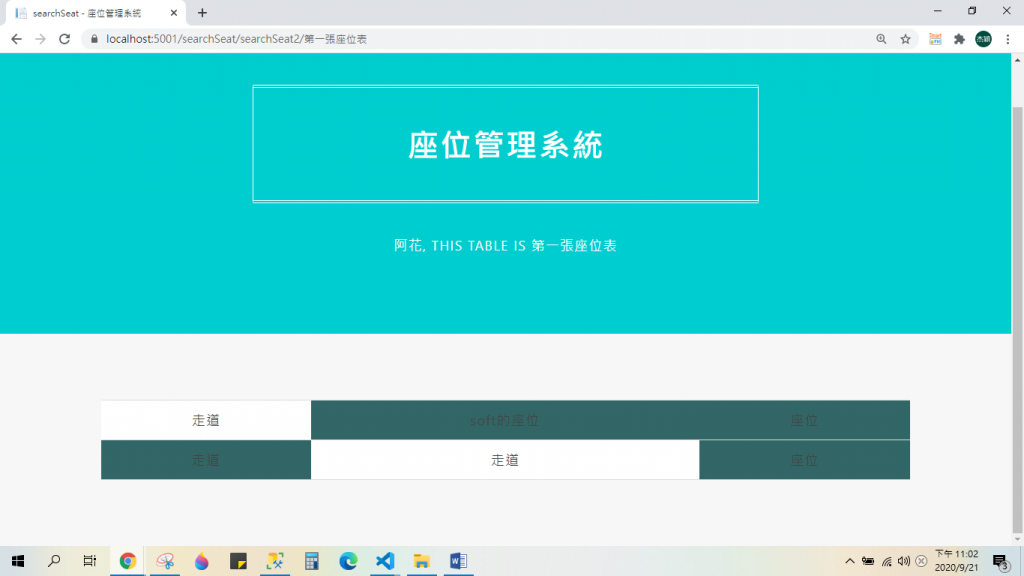
其他使用者(ex阿花)從search seat table會看到。
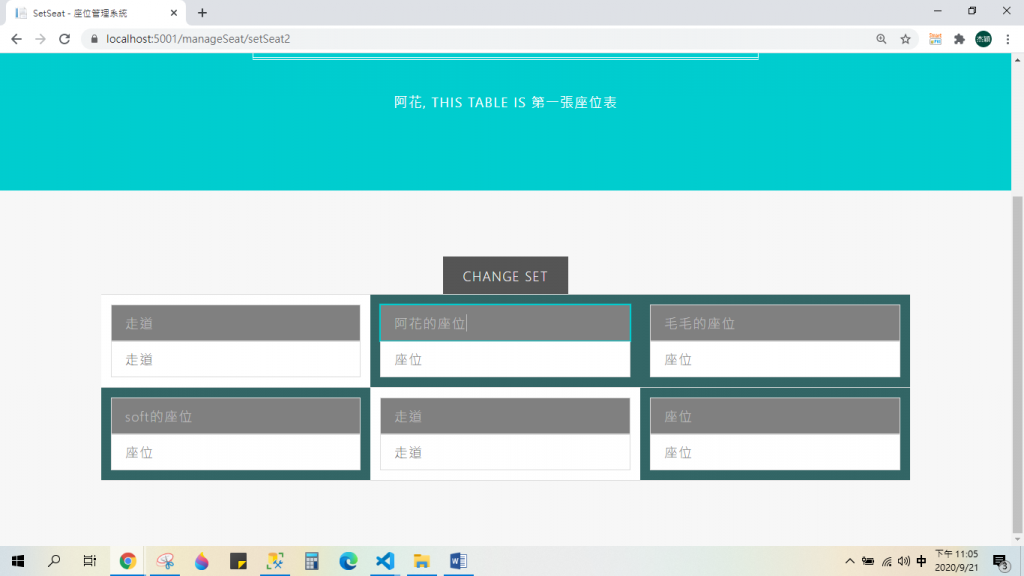
一次也可以更改多個位子名稱。


現在來霸凌阿花(開玩笑的),把阿花的坐位搬出去囉(將狀態改為走道)。
難過的阿花,就看不到自己的自己的位子了。
DAY15心得:
我應該要拆成兩天放的![]() ,今天放太多內容,明天會沒得放阿,位子呈現的部分,欄位大小跑掉了,美工的部分功能做完再調整囉,我繼續努力,希望新人不要都渡完蜜月了我都還沒完成阿
,今天放太多內容,明天會沒得放阿,位子呈現的部分,欄位大小跑掉了,美工的部分功能做完再調整囉,我繼續努力,希望新人不要都渡完蜜月了我都還沒完成阿![]() 。
。
