大家晚上好,今天進度是更改座位狀態和更改裝態顏色,沒有用到太特別的東西,直接開始吧。
今天使用到colorPicker
我的語法
<input name="SColor" id="colorPicker" type="color" value=@ViewBag.SColor>
實作結果
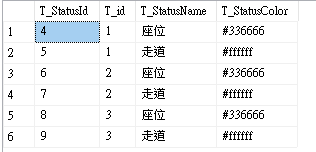
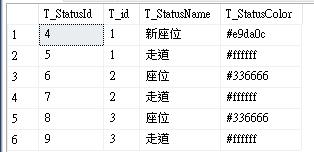
座位狀態的資料表如下。
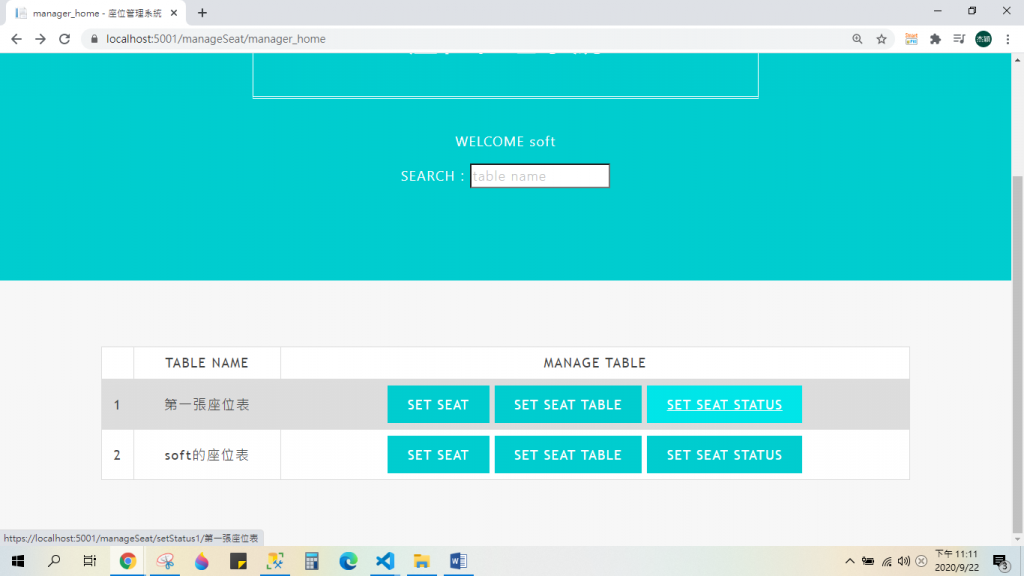
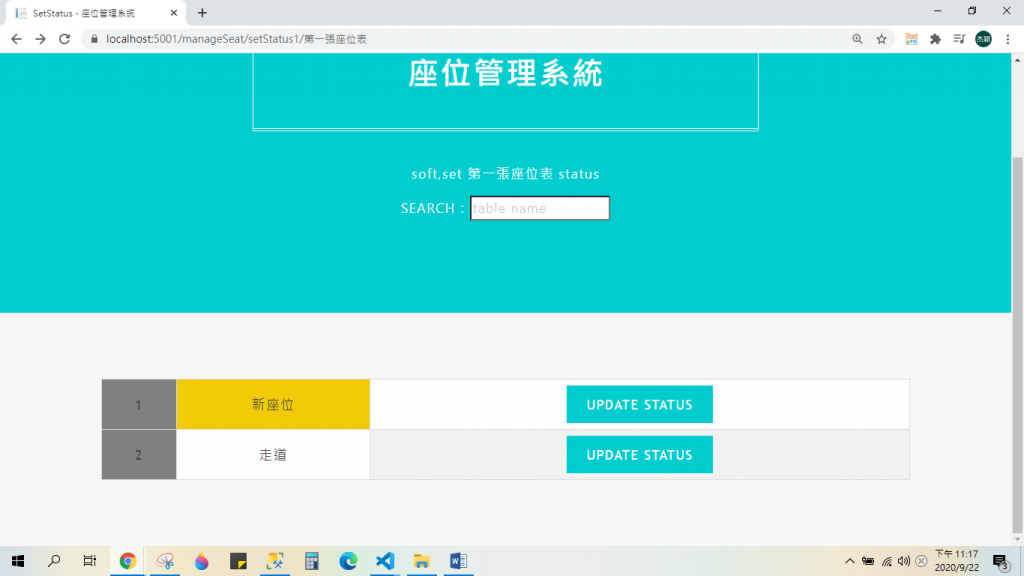
在管理座位表頁面選取SET SEAT STATUS可以更改狀態名稱跟顏色(之後會有新增跟刪除狀態,會把預設的(座位&走道)狀態設為不可變更)
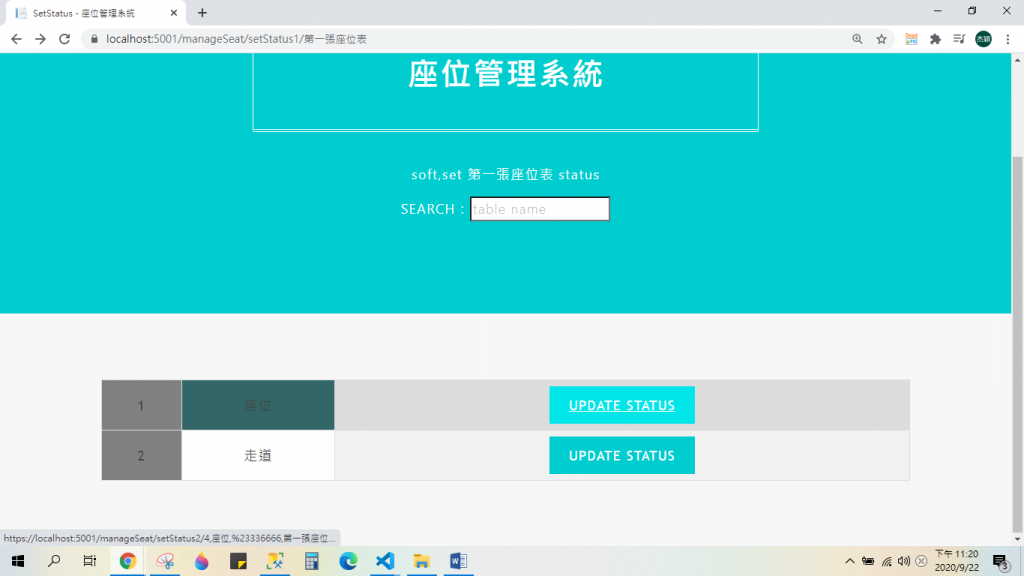
進去後可以看到那張表現有的狀態,選擇UPDATE STATUS可以更新狀態。
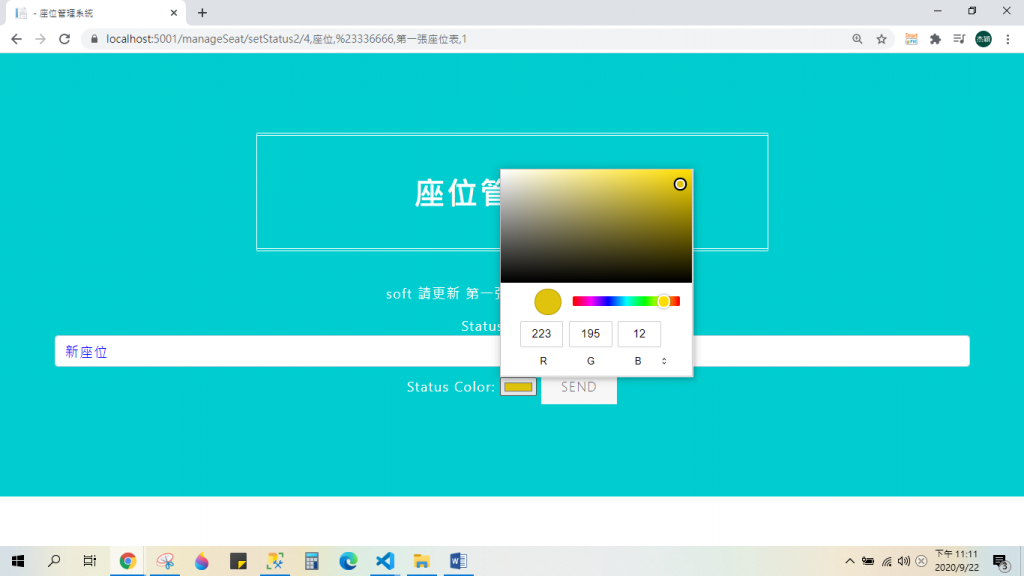
這邊就是我剛剛用的colorPicker。
改完後的座位狀態資料表。
顯示結果如下。
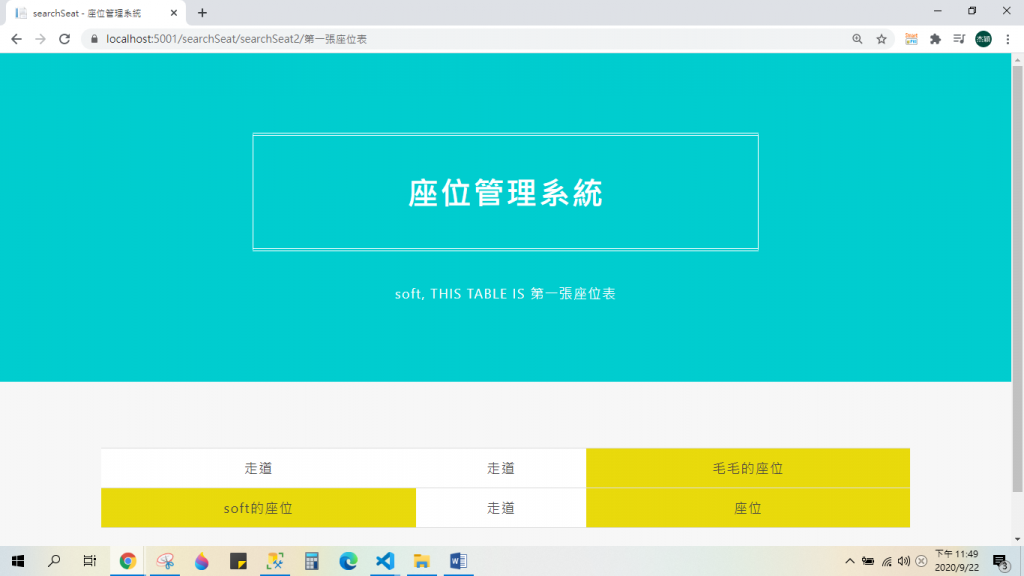
在search頁面中顯示結果。
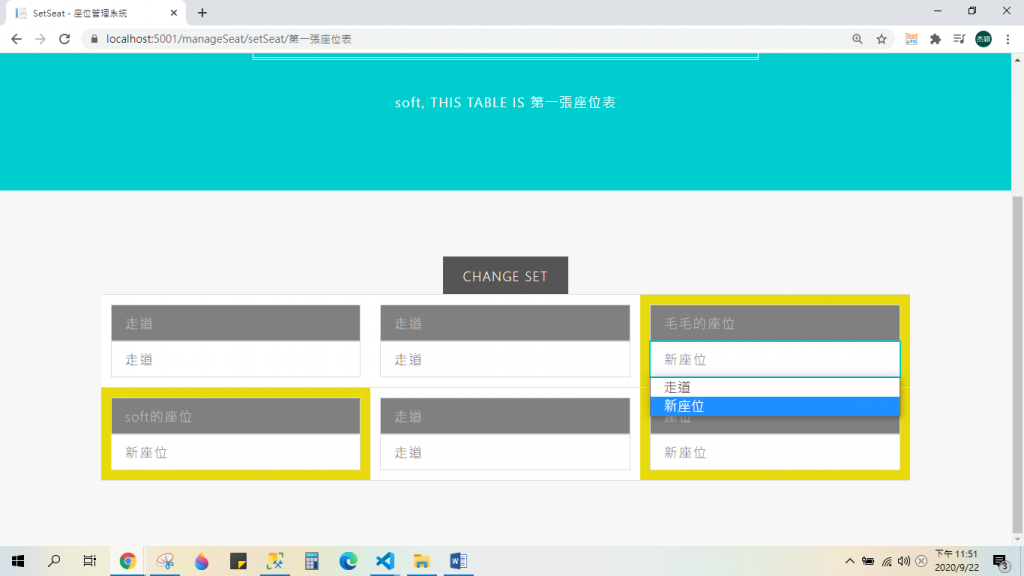
在manage頁面中顯示結果。
DAY16心得:
我今天有兩個很大的心得
再狀態更改那邊很早就想好做新增/刪除/修改,所以直接開工,沒想到造成邊做邊疑惑,這頁跳回去要跳回哪裡,BUTTON要放哪裡,改來改去,整個很浪費時間。
colorPicker的功能本來設為最高標準,最低標準是想用直接輸入色碼,我再次檢討自己GOOGLE的能力,查了一堆語法,對於快到12點緊張到不行,花了一堆時間結果其實就是最簡單的,如果我先用做出來,再來找這個方法,就不會那麼在意時間,思緒也會比較清楚吧。
