今天我們將融會貫通,利用前兩章所學,建立一個擁有三個頁面的簡易網站,並導入一個外掛作為這樣網站的基礎樣式,話不多說,就讓我們開始吧 !
根據我們先前提到的,我們藉由 CLI 來快速建立一個專案,指令如下
gatsby new tutorial-part-three https://github.com/gatsbyjs/gatsby-starter-hello-world
cd tutorial-part-three
我們這次的練習同樣是使用官方提供的 Starter 模板。
接下來我們要使用 typography.js 這個 Plugin 來做為我們全局的基礎樣式,所以我們用以下的指令來安裝。
npm install --save gatsby-plugin-typography react-typography typography typography-theme-fairy-gates
typography.js 插件如其名,是可以幫助我們進行整個網站的字體設定,字型、字體大小、段落間距、字體粗細等等等跟 字 有關的設定都包含在內唷,如果對於這個外掛有興趣的朋友,我會在參考資料中附上。
安裝成功後,別忘記要設定目錄上的 gatsby-config.js 檔唷 !
我們添加的設定如下
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-typography`,
options: {
pathToConfigModule: `src/utils/typography`,
},
},
],
}
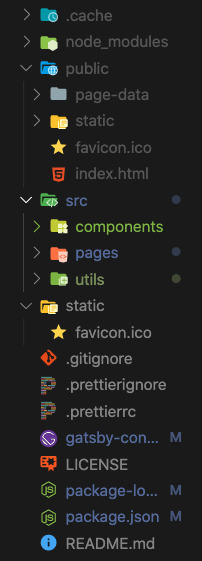
在安裝好環境後,接著我們要來規劃我們的專案結構,目前我們會需要的是 Component 資料夾,來將我們建立的元件都放入其中,於是我們在 src 資料夾下新增一個資料夾名稱為 Components。
接著我們會需要一個擺放插件設定檔的資料夾,由於它跟我們頁面的邏輯並沒有相關,所以我們專門開設一個資料夾來擺放這些插件所產生的定義檔,名稱我們就命名為 Utils 。
這時我們的資料夾結構應該會如下圖

最後,我們要為剛剛安裝的 typography 插件設置設定檔,如果對設定檔有疑問的讀者,可以對下方參考資料中的 typography Document 再進行更深入的閱讀哦,因為今天的主軸不是在介紹這個 Plugin ,也就不在此多做贅述,讀者只要在我們剛剛建立的 Utils 資料夾中建立一個 typography 的 js 檔,並把下方程式碼貼上即可。
import Typography from "typography"
import fairyGateTheme from "typography-theme-fairy-gates"
const typography = new Typography(fairyGateTheme)
export const { scale, rhythm, options } = typography
export default typography
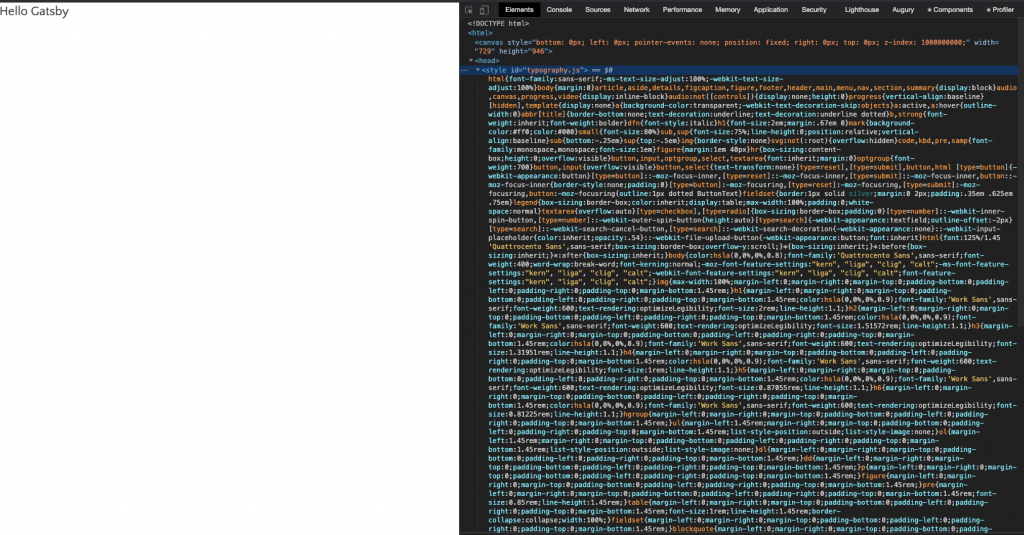
接著,我們在終端機上輸入 gatsby develop ,來開啟開發伺服器,確認我們的定義檔是否載入成功。

如果成功載入的話,就會如上圖所示,在你的 內加入許多預設 style 的樣式。
有興趣的讀者,可以在 index.js 中安插幾個 h1、h2、p 標籤等等來看看 typography 生成的樣式效果。
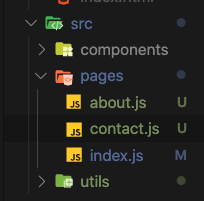
再搞定配置後,現在我們要來新增頁面啦,我們在 src/pages 的目錄下新增幾個元件,分別為關於我們與聯繫我們頁面,就命名為 about.js & contact.js 吧
這時你的結構應該會長得如下圖所示

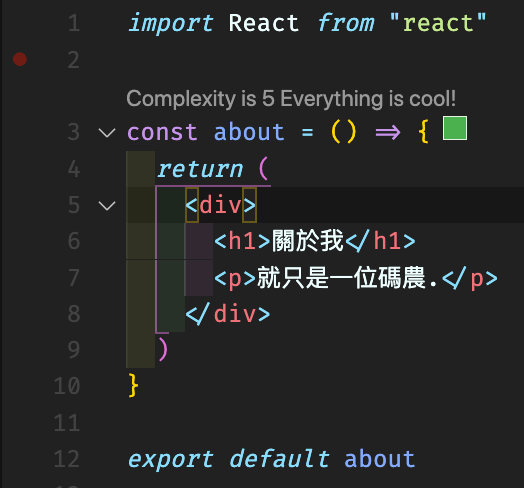
檔案建立後,我們能進去建立我們的元件,首先先引入我們的 React,並建立一個 Functional Component,可以在 return 裡頭放些 Tag 並輸入任意文字,最後輸出它,就如下圖所示。

筆者建議各位如果是用 VS Code 開發的話,可以安裝 VS Code ES7 React/Redux/React-Native/JS snippets 這個外掛,在開發上面會方便許多,筆者會將連結一同放入參考資料當中。
如果已經安裝 ES7 React/Redux/React-Native/JS snippets 外掛的讀者,可以藉由 rafce + tab 來快速產生基礎元件,是不是非常方便呢?
這時你可以在網址上輸入 http://localhost:8000/about 或 http://localhost:8000/contact 來看看你剛剛建立的元件,畫面應該會是你剛剛放入的 Tag ,如筆者的畫面就如下圖

這邊之所以可以直接藉由 /檔案名稱 連到對應的 Component ,其實是 Gatsby 自動幫我們處理好的唷,一般來說都會使用 React Router 來建立自己的路由,就如下方程式碼,概念類似輸入什麼網址會輸出什麼 Component,而 Gatsby 自動幫我們處理掉這些繁雜的設定,是不是非常友善呢?
<Route path="/" exact component={Index} />
今天我們建構出了有三個頁面的基礎網站,是不是開始感覺有一點點興奮呢?
但身為前端的我們,一定無法忍受樣式醜成這副德性,所以明天我們會建立一些 Layout Component 並給予她美美的樣式設定,讓我們的網站更有那麼一回事。
Typography.js
VS Code ES7 React/Redux/React-Native/JS snippets
React Route
