昨天我們套用 typography 這個 Plugin 來為我們的網站做全局的基礎樣式處理,並創建了 contact & about 兩個頁面,但樣式上都差強人意。
今天我們就來把樣式補齊,順便做一個全站式的導航,讓我們的網站更加完整吧!
現在我們在昨天建立的 Components 資料夾下新增一個名為 Container 的 js,接下來,跟昨天的步驟相同,先輸入 rafce + tab 來快速產出一個樣板吧!
產生完的樣板應該會如下

接著,我們來給予他一點樣式吧!
這次我們要採用的方式為 SCSS Module ,所以我們先停止開發者伺服器來做套件的安裝吧!
藉由著 control + c 來中斷開發者伺服器,接著輸入以下指令來安裝插件
npm install node-sass gatsby-plugin-react-css-modules-scss-support
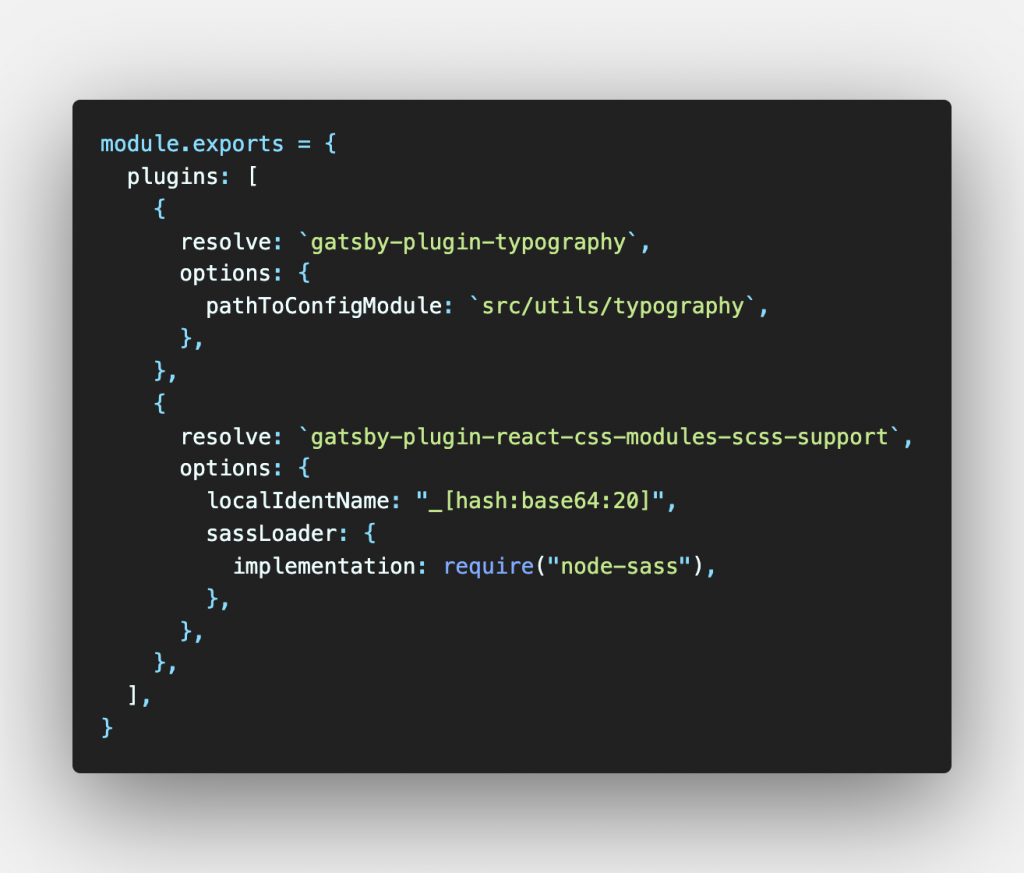
安裝成功後,記得要到 Gatsby-config.js 檔加入以下段落哦
plugins: [
{
resolve: `gatsby-plugin-react-css-modules-scss-support`,
options: {
localIdentName: "_[hash:base64:20]",
sassLoader: {
implementation: require("node-sass"),
},
},
},
]
這時,我們的 config 檔案會長的像下圖這樣

安裝完畢後,我們在接著到 components 資料夾下新增一個檔案,名稱為 container.module.scss 檔,接著在裡頭輸入以下樣式。
.container {
display: grid;
grid-template-columns: minmax(150px, 25%) 1fr;
height: 100vh;
}
若對 Grid 還不熟悉的朋友可以先直接貼上,筆者會在文末參考資料的地方補充一些相關文章。
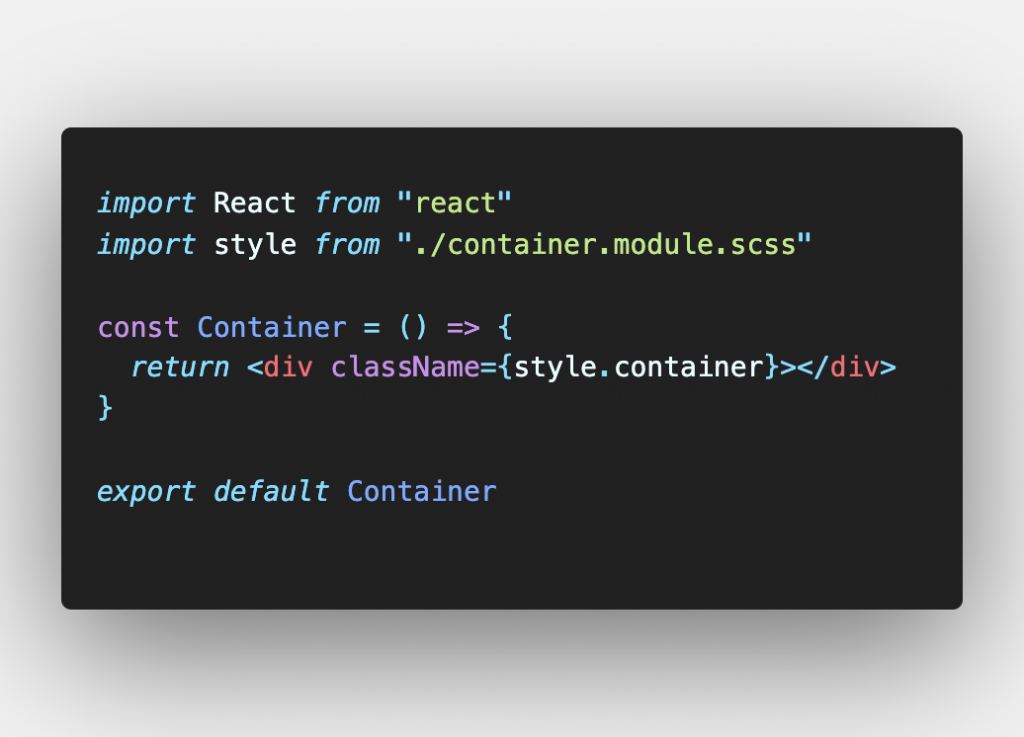
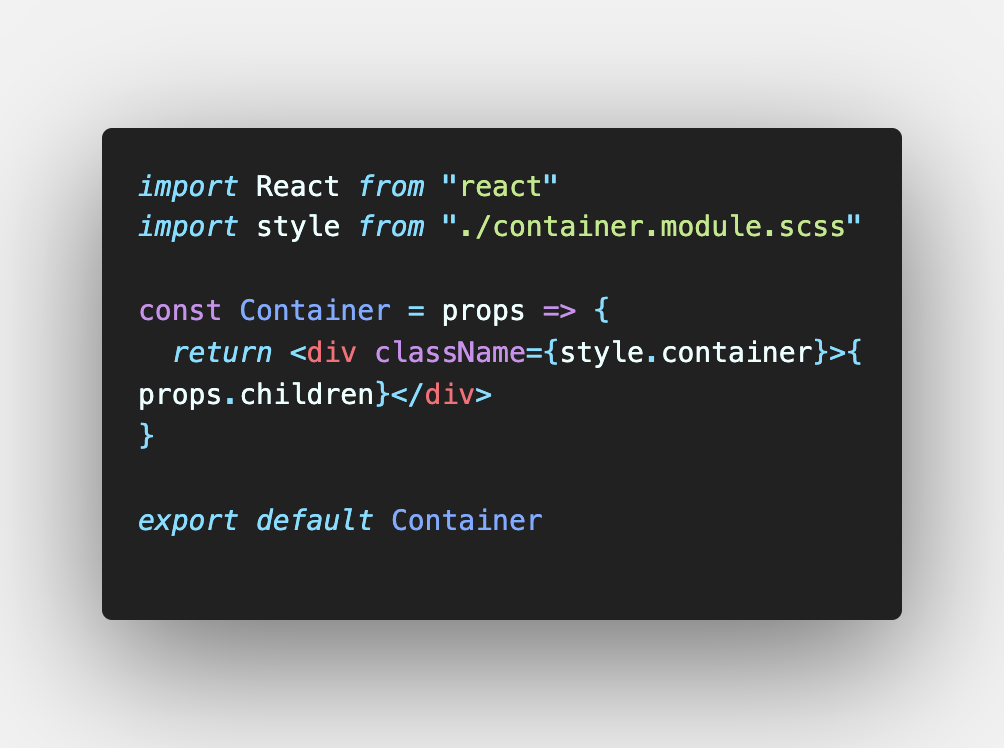
輸入完畢後,我們接著回到 Container.js 檔案中,開始完善我們的元件,
首先先引入我們剛剛建立的樣式檔,程式碼會如下
import style from "./container.module.scss"
再來我們要將我們的樣式綁到元素上,於是我們在 div tag 上設定 className 為 style.container,完成結果如下圖所示

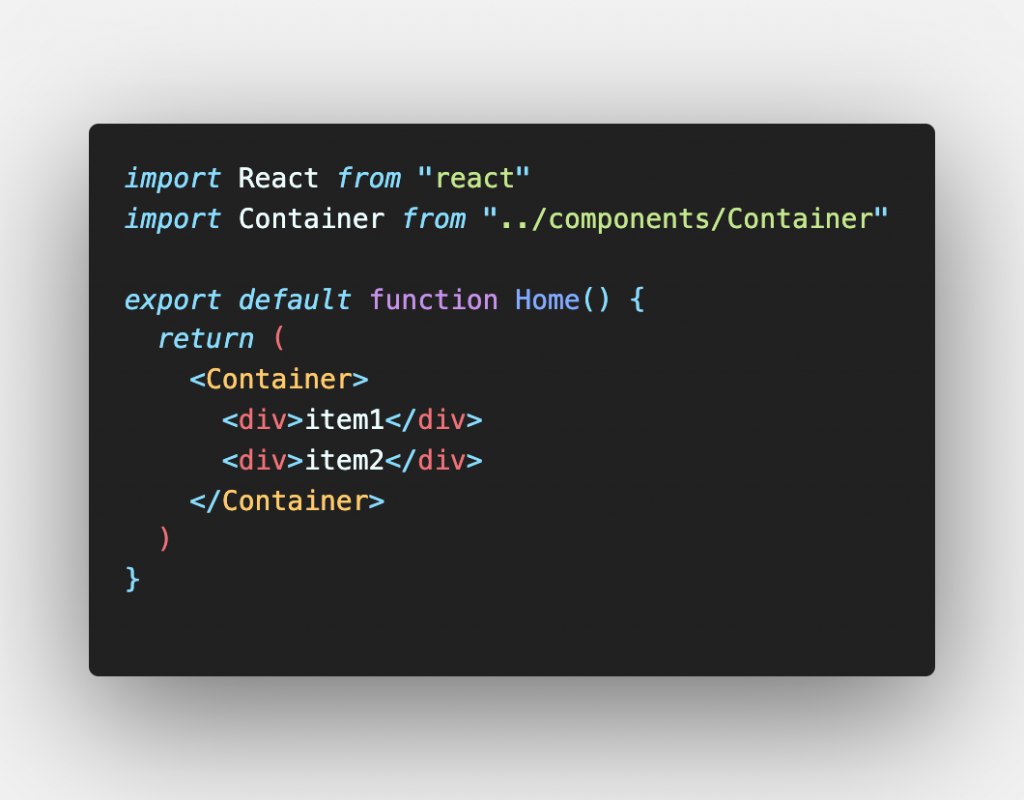
完成後我們回到 index.js 來引入我們做好的元件吧 !
同樣地,在上方先引入剛剛做好的 Container 元件,接著我們在裡面放兩個 tag 來試試看剛剛設定的樣式有沒有上去吧,完成後 index.js 應該會如下圖。

馬上讓我們輸入 Gatsby develop 來看結果吧!
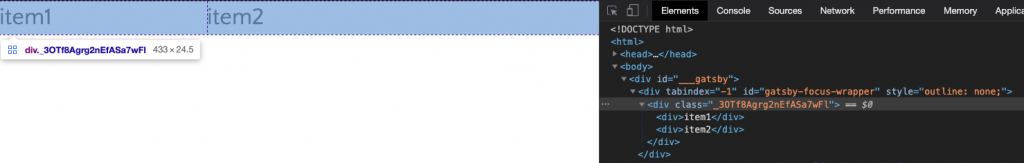
咦,是不是一片空白,沒看到 item1 & item 2 呢?
沒錯,如果我們在元件內要顯示我們放入的 tag,必須要用 props 的方式來設置,所以我們現在先切回 Container.js 檔案,並在建立 Container 的函式中加上 props 的參數,最後在 div 中加上 { props.children },來告訴元件說需要顯示我們加入元件內的 tag ,完成後的程式碼應該如下

儲存後,你應該就能看到畫面上出現了剛剛我們設定的 Item 1 & Item 2 了,
且當我們選取到 Container,會看到我們剛剛設定的 Grid 屬性。

確認完我們的樣式有正常運作後,接下來我們要新增 Sidebar & ListLink 的元件,用來製作側邊欄與放置網站導覽的連結。
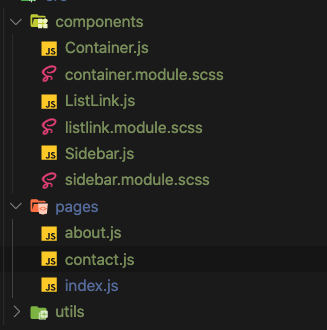
首先我們會在 Components 資料夾下創建以下幾隻檔案
完成後,你的資料夾結構應該會像下圖

接著我們用快進模式來講解後面的內容吧!
待會我們要做的事情就是會在 Container 引入我們做好的 Sidebar,並在 Sidebar 元件中引入用來導覽網站的 ListLink。
那我們就先來看 Sidebar.js 吧!
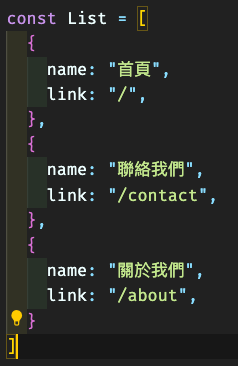
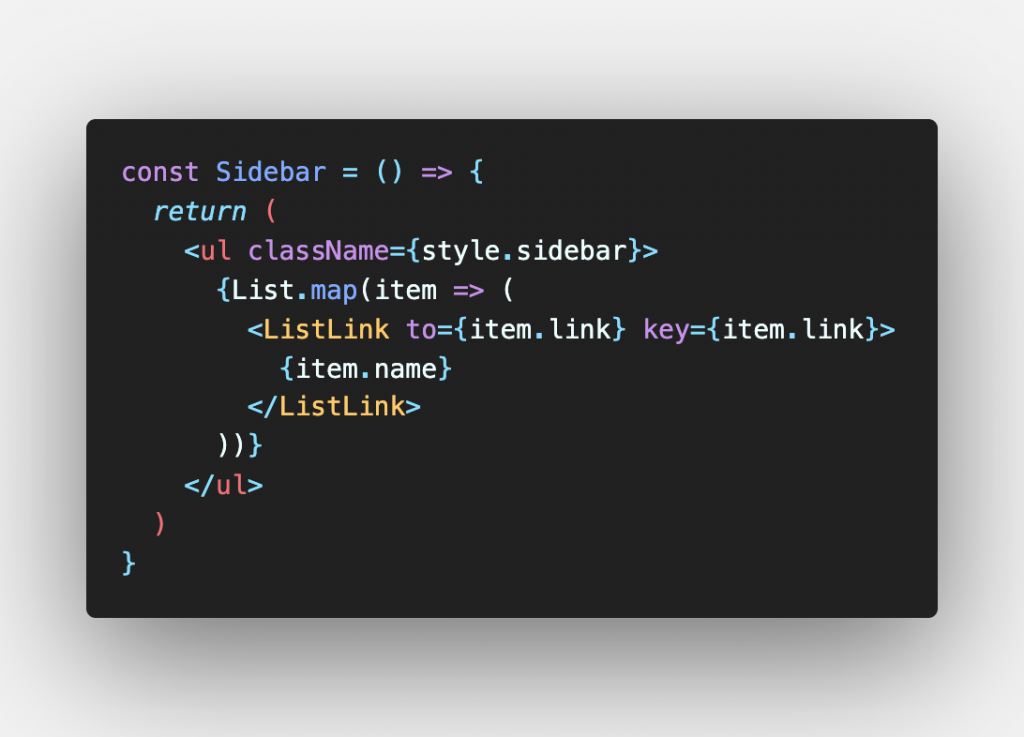
我們同樣用快捷鍵的方式快速建立出元件後,在上方命名一個 Array 變數為 List ,在裡面放入導覽用的資料,再藉由此資料進行 Map 渲染出我們的 ListLink,此時讀者可以先用筆者設定好的資料,之後再回來自己動手玩看看。

我們放入先前創建的 contact & about 路由並給他們要顯示在頁面上的名稱後,我們藉由 Map 這個 Method 來渲染 ListLink 吧!
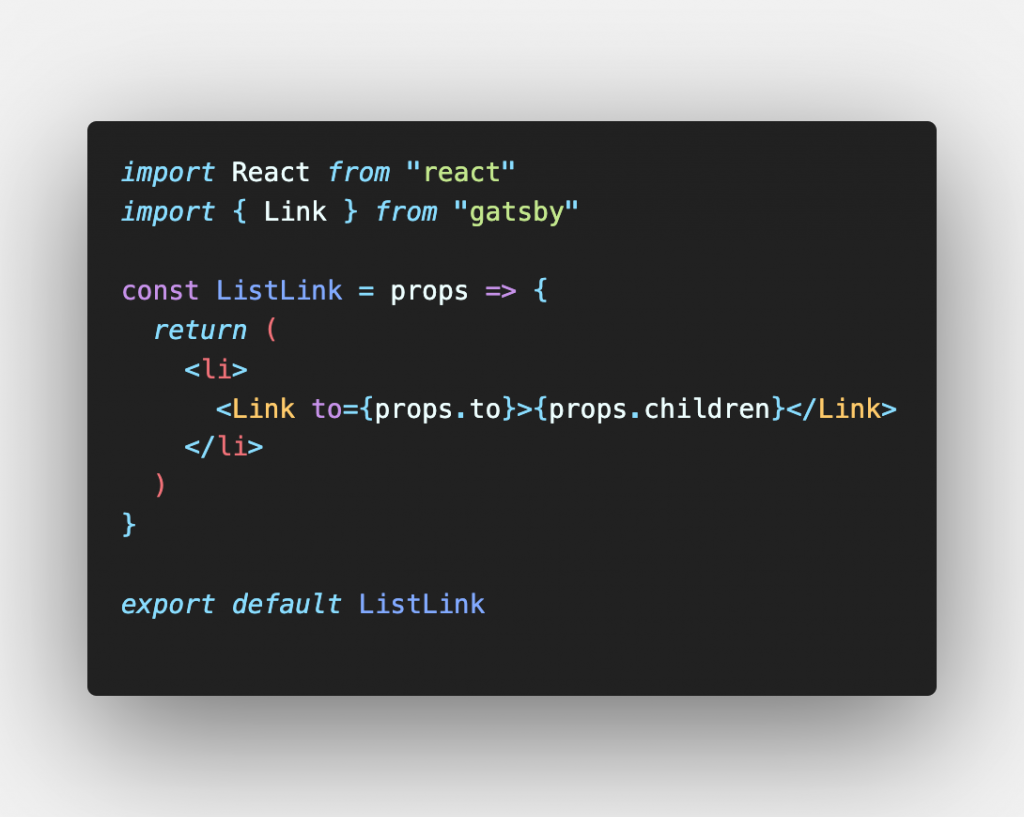
既然這邊講到了 ListLink,這時我們就先切換到 ListLink.js ,ListLink 這個元件非常簡單,首先,一樣用快捷鍵快速的建立模板出來,之後引入由 Gatsby 提供的 Link,實際程式碼如下
import { Link } from "gatsby"
第一次接觸 Link 元件的讀者,可以先把它想做類似 a tag 的東西。
引入後,我們同樣將 props 當作參數提供給 ListLink 元件,方便之後 Sidebar 跑迴圈傳值給此元件,我們需要的值有想要連到的網址與其名稱,所以程式碼會如下圖所示。

接著,我們給 ListLink 一點樣式吧!
因為之後 Link 編譯出來後,會轉為 a tag,所以我們在 listlink.module.scss 中,可以直接對 a 做樣式上的調整,最後回到 ListLink 中,直接引入 listlink.module.scss 即可。
a {
color: white;
background-image: unset;
text-shadow: none;
text-decoration: none;
}
樣式不是本篇的主軸,所以筆者就不多加贅述,若讀者有不理解的地方,歡迎留言與我討論交流唷 : )
處理完 ListLink 的樣式後,我們繼續回來看 Sidebar 元件,剛剛我們處理到了 用 List 這個 Array 的資料來跑迴圈渲染出剛剛製作的 ListLink,並將我們需要的資料傳遞下去。

關於 Map 這個 Method ,我會將 MDN 的說明放在參考資料中,對於這個方法很陌生的讀者,歡迎去閱讀唷!
在 React 中,key 是很重要的概念,筆者會在參考資料中作補充。
Map 寫完後,我們切換到 sidebar.module.scss 來添加樣式吧!
.sidebar {
background-color: #3a3f51;
margin: 0;
text-align: center;
padding-top: 2.175rem;
}
將以上的樣式貼入後,回到 Sidebar.js 依先前的步驟,將樣式補上。
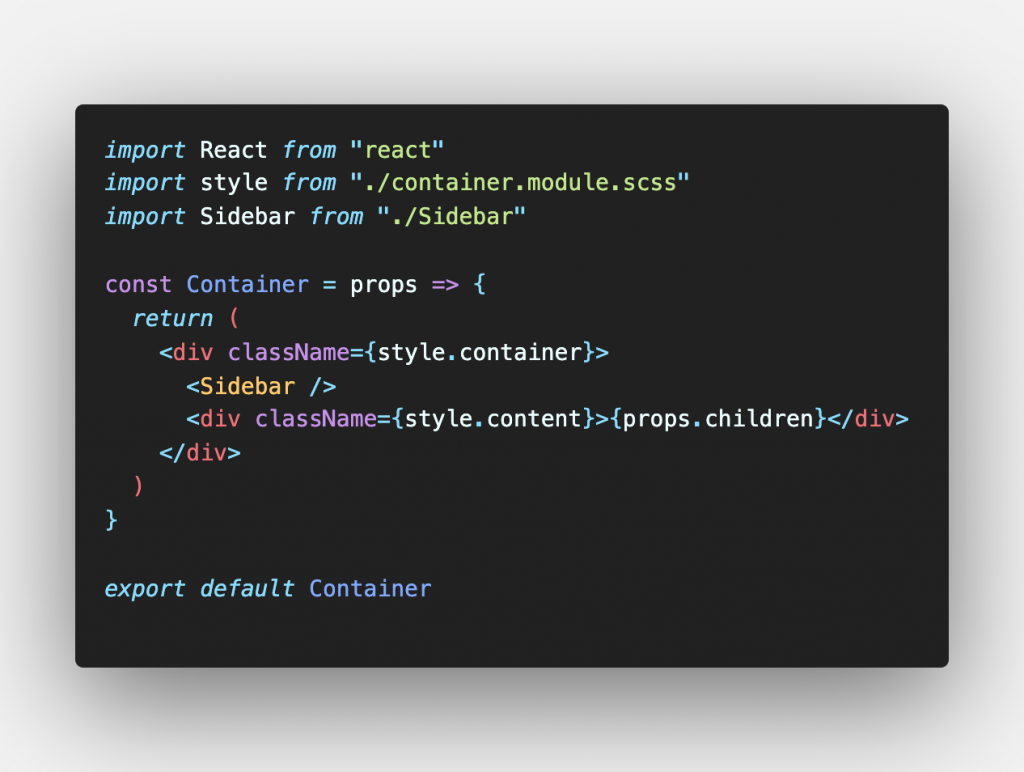
最後,我們回到 Container 中,來引入剛剛做好的 Sidebar.js 看結果吧!
由於 Item1 我們已經用 Sidebar 元件來取代了,所以我們在 Container 元件中先放入一個 Sidebar,再撰寫一個 Div 來放置由上層傳下來的 Children,順便給這個 Div 一點樣式,我們在 container.module.scss 中設定這個 Div 的樣式,我們命名為 content,詳細樣式如下。
.content {
padding: 0 2rem;
}
貼上後,記得要在 tag 上給對應的 className 哦!
這時,我們的程式碼應該會像下圖一樣

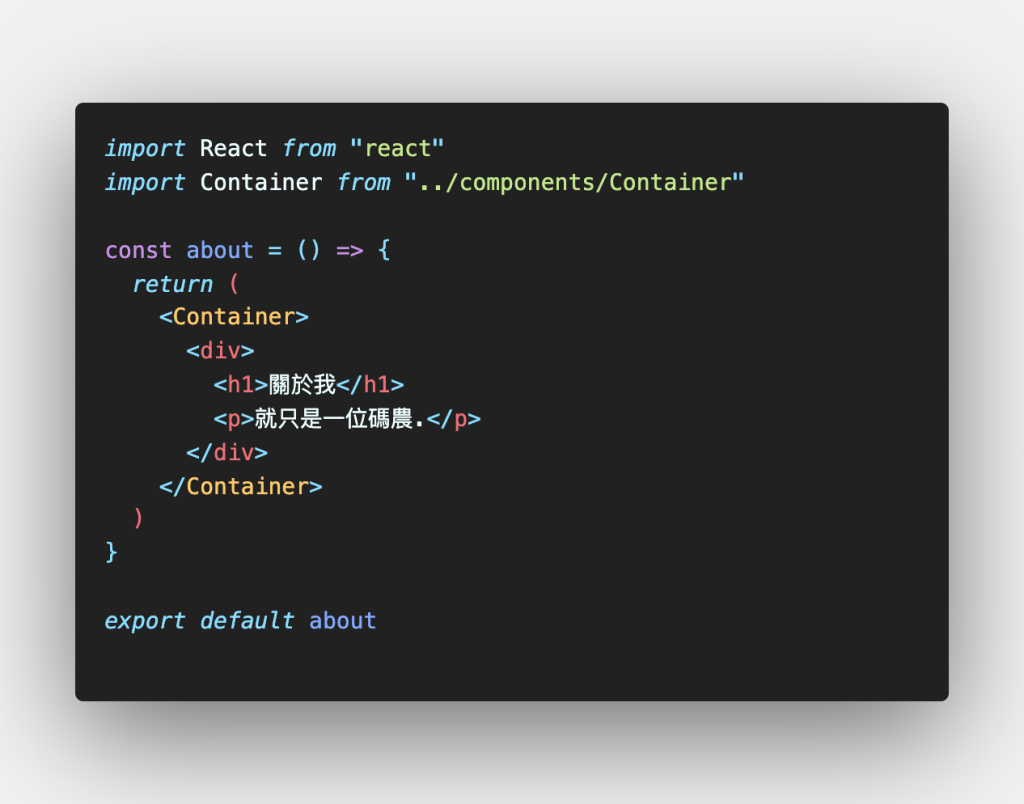
終於,我們來到最後一步,將我們做好的 Container 放入 index、contact、about 中,就完成囉
這邊就以 About.js 為例,程式碼會如下圖所示

改完 index、contact、about 這三隻檔案後,讓我們切換到瀏覽器看一下成品吧!
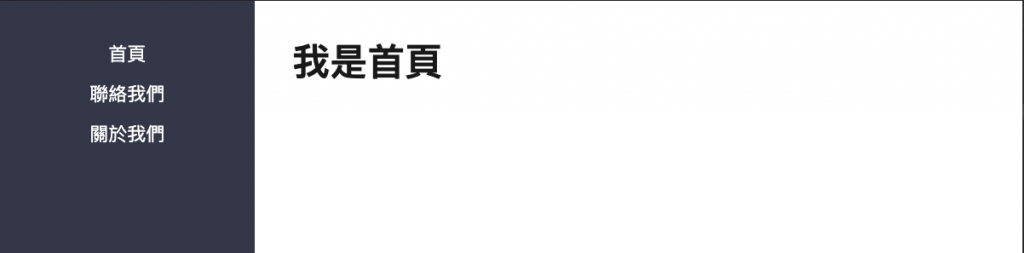
你的畫面應該會如下,側邊有著三個由 List 資料渲染出的導覽連結,右側則是
index、contact、about 檔案中的內容,讀者可以點點看導覽列,是否有正常連到對應的頁面唷!

今天終於實做完我們第一個網頁了!
雖然還是很陽春,但也有那麼一回事了呢,
就讓我們一步步的探索 Gatsby,期待它帶給我們更多的驚喜吧!
