花東出遊中 Orz..
在初始創建專案時,NestJS 送給了我們以下的內容:
其中,初始的「Controller、Controller 測試、及 Service」都是我們用不到的東西,我們可以先把它給刪掉,留下「app.module.ts 及 main.ts」即可。
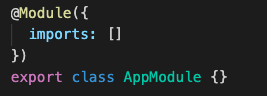
但還需要進到 app.module.ts 中,將 controllers 及 providers 參數給刪除:
然後我們運行看看,看起來沒有報錯呢:
Nest Router 文件在此:https://www.npmjs.com/package/nest-router
打開來後找到安裝的 CLI 並安裝:
yarn add nest-router
安裝成功後,我們首先會到 app.module.ts 來設定一些相關內容。
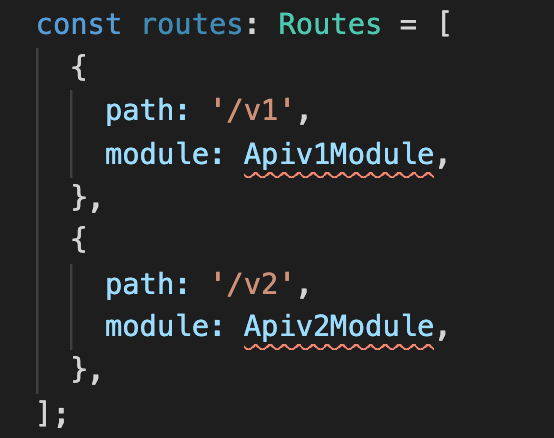
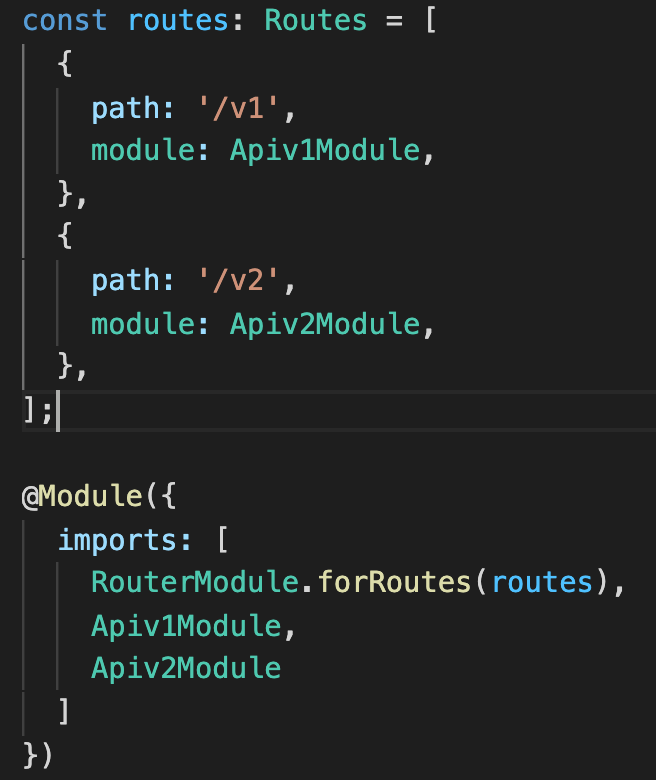
首先設定 Router 的路徑,我們先假設我們要拆分成 v1 跟 v2 兩個版本:
並在 imports 的地方引入 RouterModule 並設定:
我們先將兩個版本 API 範例的 Module 給弄好,先使用 CLI 分別新增 Apiv1Module 及 Apiv2Module:
nest g module apiv1
nest g module apiv2

此時 app.module 中會自動 import 剛剛新增的兩個 module:
先假設我們要做兩種版本的 API 接口是 TasksController 中的某隻 API,先分別在兩個版本中的 Module 新增一樣的 Controller:
nest g controller apiv1/tasks
nest g controller apiv2/tasks

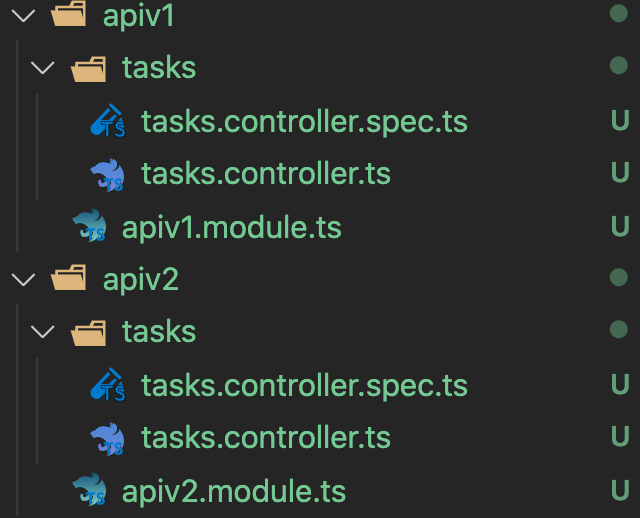
此時你剛各新增的 Controller 也會被自動放到各自的 apiModule 中(如果你用 CLI 的話)
先來隨便寫寫個範例,假設是個 Get 然後隨便 Return 一個字串。
這是 apiv1 Controller 的接口:
然後再去 apiv2 Controller 的接口寫:
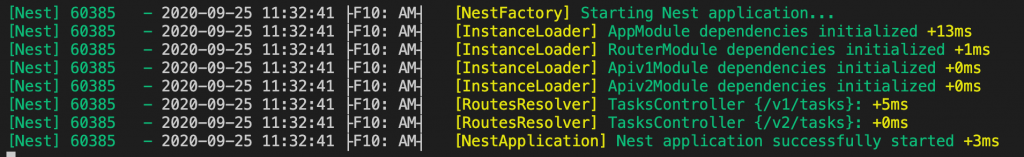
接著試著運行我們的 Server 吧,看起來沒什麼問題:
剛剛我們的兩個 API 接口是 http://localhost:3000/tasks ,但此時這一串會沒有效果。
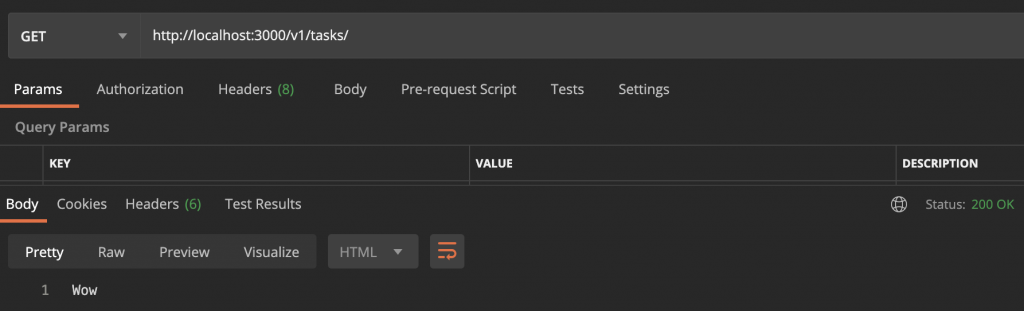
改成打 http://localhost:3000/v1/tasks 看看:
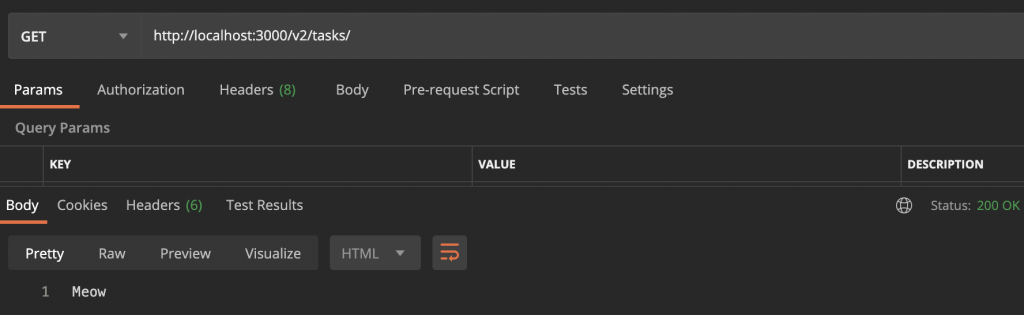
看來有得到想要的回應呢,改打 http://localhost:3000/v2/tasks 看看:
v2 這邊也得到了自己設定的 Return,看來這樣設定完成了呢。
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
