花東出遊 ing.. 篇幅酌量減少 XD
還記得之前在工作室當 iOS 學員時,遇到挑戰賽需要跟後端學員合作去串接他們所開出來的 API,當時他們會給我們 HackMD 的連結(技術共筆)當作 API 文件,而我們前端主要就是參考這個文件。
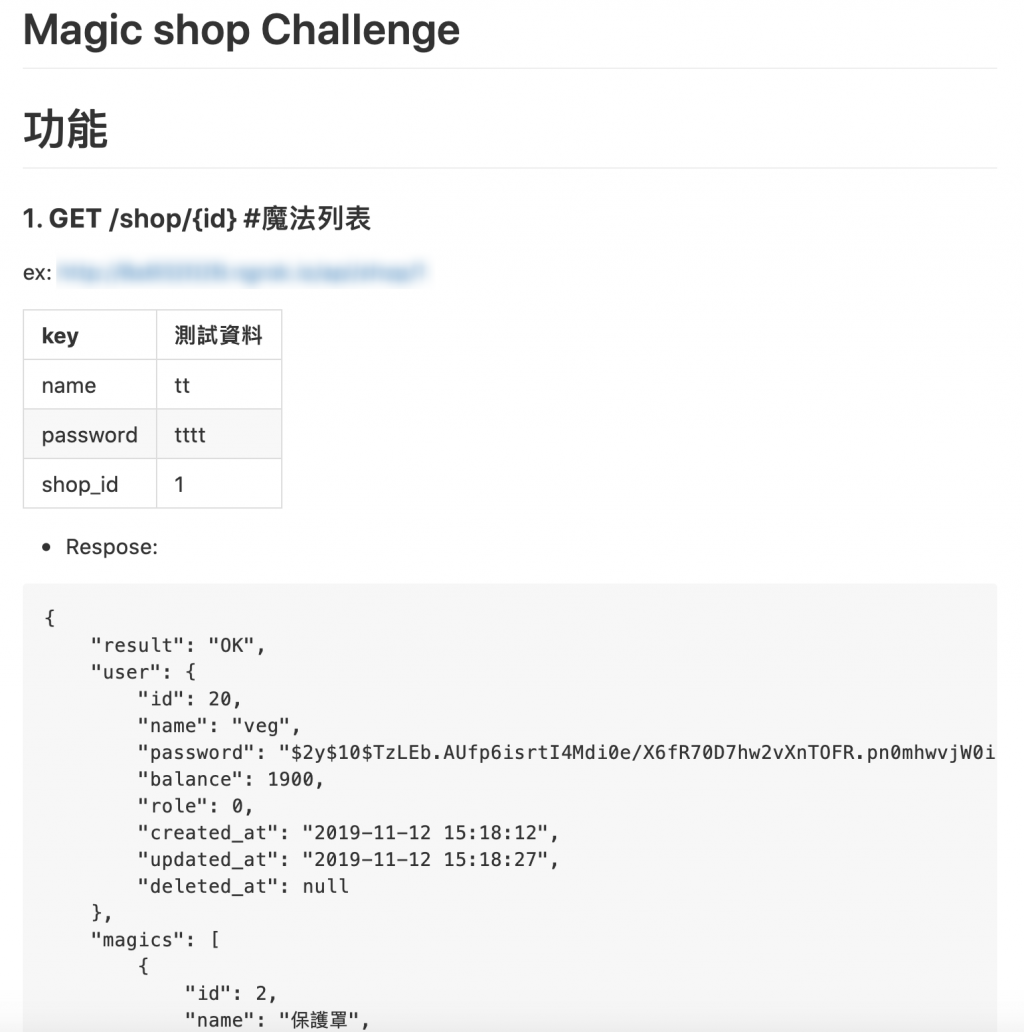
上面會有 API BaseURL、各個功能的接口、回傳範例、要傳的參數等等,我還有把網址存下來,大概長以下這樣子 XD:

當時沒有太多的想法,只覺得:「哦哦!好方便哦!」,到了自己要寫後端的時候,突然覺得如果我每次寫 API 都要一直寫額外的文件,若 Code 動了,也要記得在文件裡更動,好像有點麻煩,故今天要來介紹公司在用的一個懶人文件 - Swagger UI,它的宗旨是:「所見即所得」。
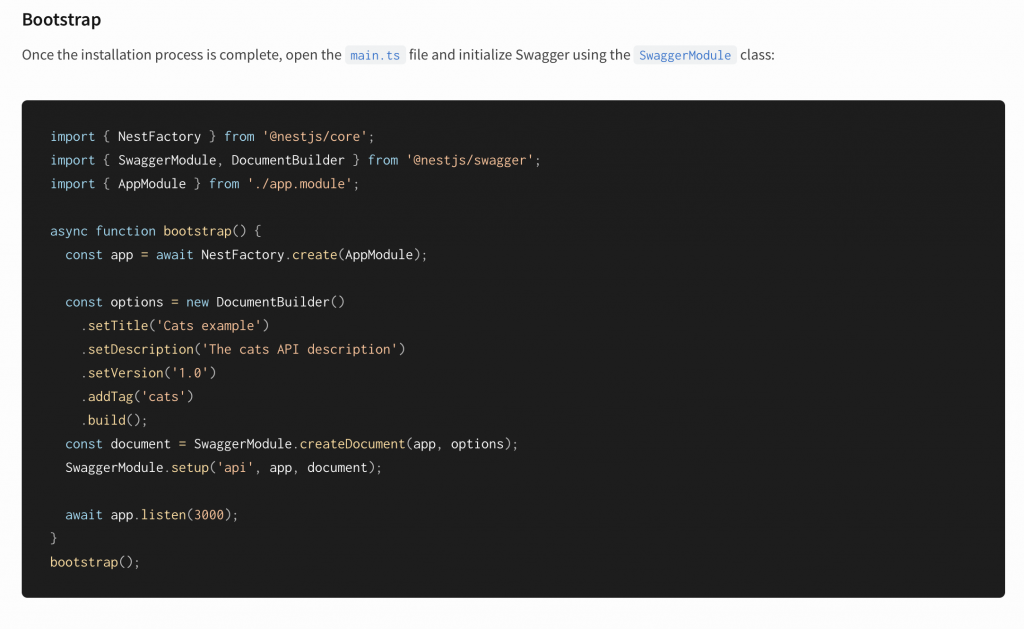
在文件中有設定 Swagger UI 的基礎介紹:
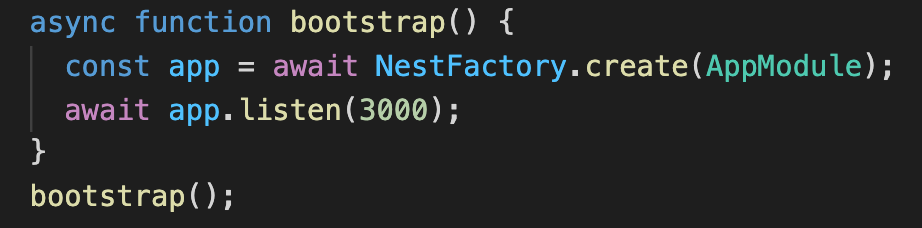
不過我們還會再額外設定一些其他東西,首先來到我們的 main.ts,目前是長這樣:
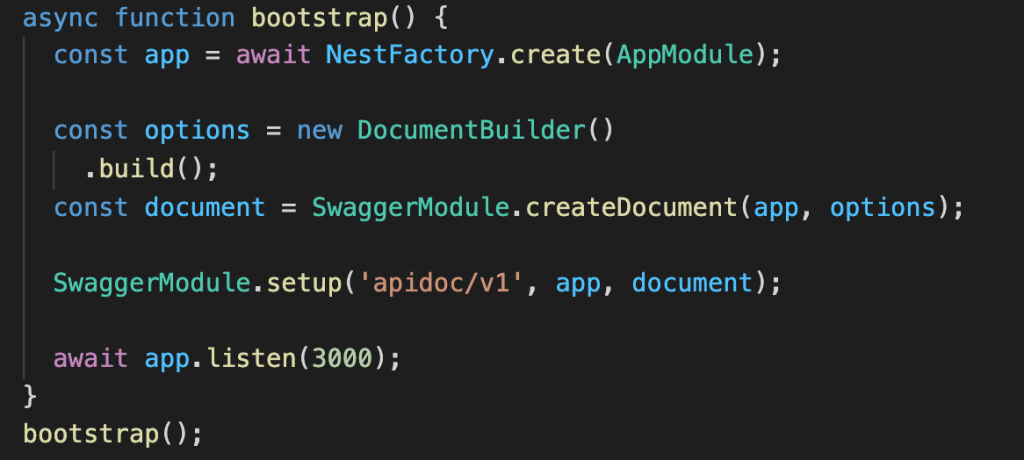
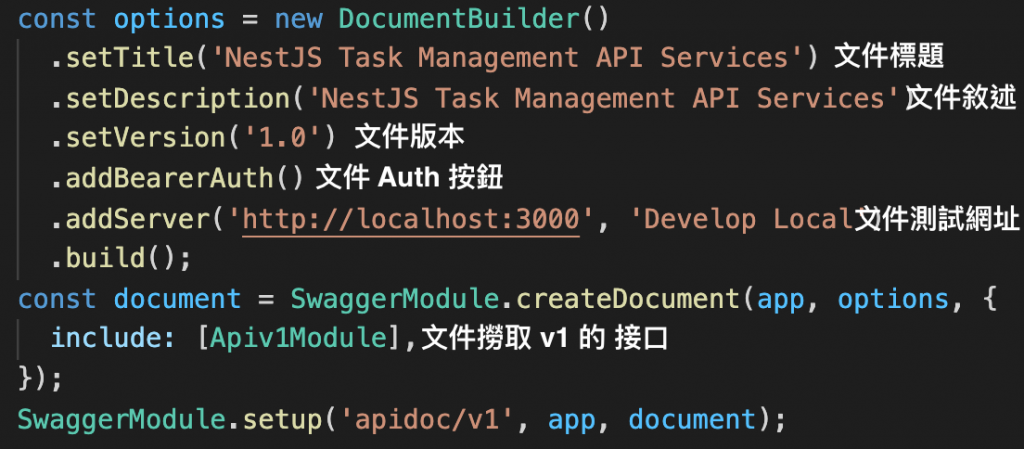
先來設定開啟我們的 Swagger UI:
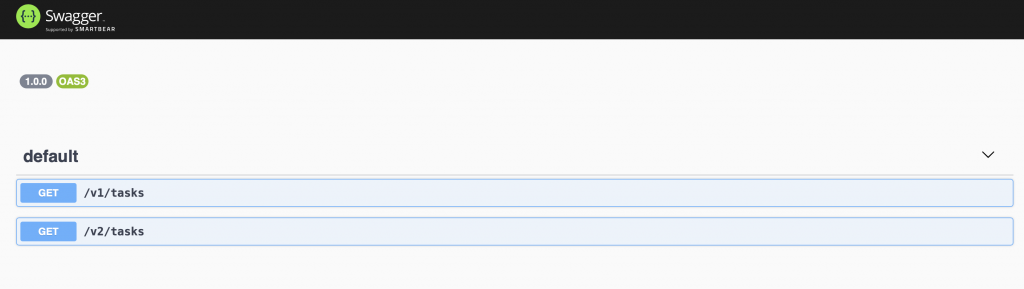
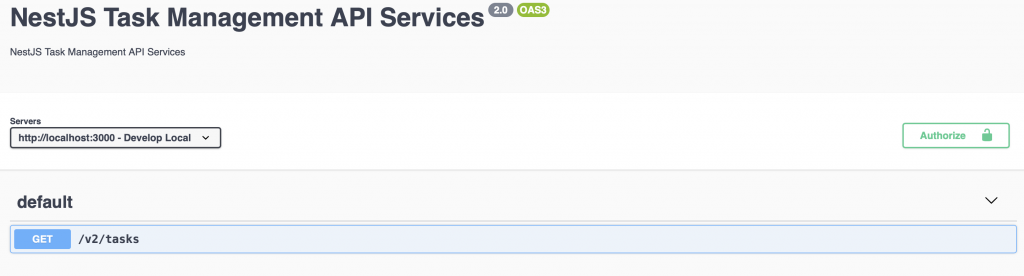
運行我們的 Server 後,由於我們設定的字串是「'apidoc/v1'」,故文件網址目前是 http://localhost:3000/apidoc/v1/#/ ,打開來後就可以看到以下畫面:
由於我們並未指定 Module 給它,故它會撈出所有的 API 接口呈現出來(才會有 v1 跟 v2 的 tasks)。
那我們先來設定文件的基本資訊:
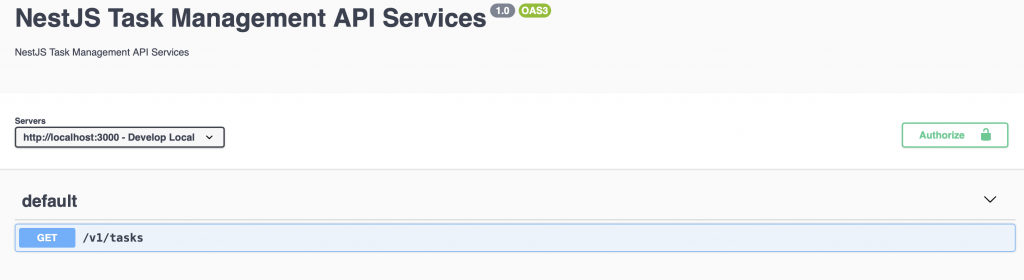
好了之後再重整,就能看到全新的畫面:
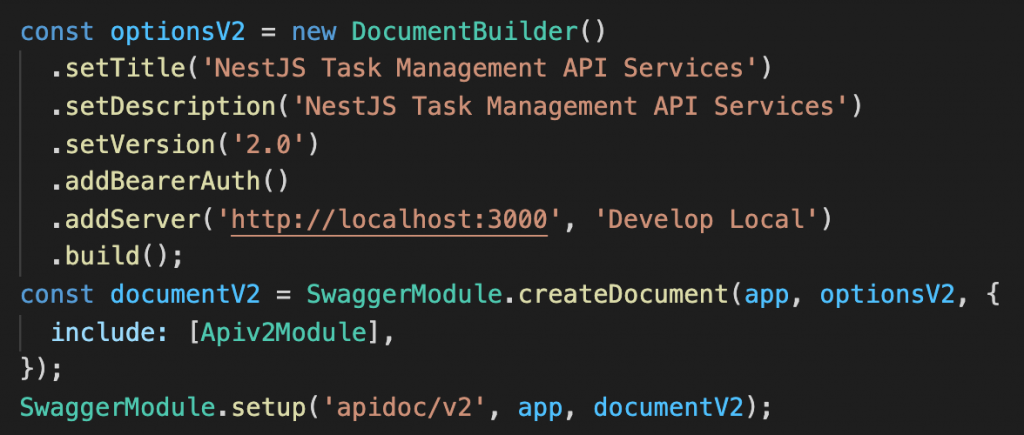
不過由於我們這裡只設定了 v1 的 API,若還要設定 v2 的需重新再寫一次:
之後打開 http://localhost:3000/apidoc/v2/#/ 就能看到 v2 的版本:
不過我們還沒加上關於各支 API 本身的敘述及回應等等,那就下集待續。
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
