參考Django 原廠文件
先讓我們瞭解models 在做什麼的??
主作用在於告訴django 後端處理要使用那個資料庫
讓我們可以在操作時透過網頁的POST/GET同時往後端的資料庫存入資料
在比較大型的專案裡,必定會有多個資料庫同時要使用的需求.
這時候如果要使用多個資料庫的方法
在同一個Django app 時,在setting.py 分別新增對應的設定
以下範例來自STACKOVERFLOW
'default': {
'NAME': 'app_data',
'ENGINE': 'django.db.backends.postgresql',
'USER': 'postgres_user',
'PASSWORD': 'PASSWD'
},
'users': {
'NAME': 'user_data',
'ENGINE': 'django.db.backends.mysql',
'USER': 'mysql_user',
'PASSWORD': 'PASSWD'
}
}
到Model分別設定對應的欄位
在註冊資料庫的時候分別註冊對應的資料庫python manage.py migrate --database=userspython manage.py migrate --database=customers
setting.py的設定在昨天新增的專案預設就是SQLite呦
另外附上各種資料庫的設定方法

接著我們試著在models.py 放入一些欄位
from django.db import models
from django.utils import timezone
# Create your models here.
class Post(models.Model):
title= models.CharField(max_length=200)
slug = models.CharField(max_length=200)
body = models.TextField()
pub_date= models.DateTimeField(default=timezone.now())
class Meta:
ordering = ('-pub_date',)
def __str__(self):
return self.title
從class Post 開始就是我們預備要使用的資料表欄位呦!!
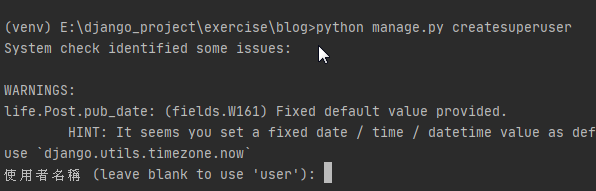
在terminal下python manage.py createsuperuser
建立django 管理後台的管理者
再依畫面指示輸入帳號及密碼

然後讓我們再次啟動django serverpython manage.py runserver
127.0.0.1:8000/admin 對應的帳號密碼
進到後台,到此就確定今天的一切設定都沒錯嚕 ^^
明天~瞭解Django 的樣板??
Day22 Django 的設定真心覺得多,也嚴謹!!
