大家晚上好![]() ,今天進度是新增座位狀態,會用到JavaScript 的 confirm()來做是否新增的確認,於是紀錄一下JavaScript的alert(),confirm() 和 prompt()。
,今天進度是新增座位狀態,會用到JavaScript 的 confirm()來做是否新增的確認,於是紀錄一下JavaScript的alert(),confirm() 和 prompt()。
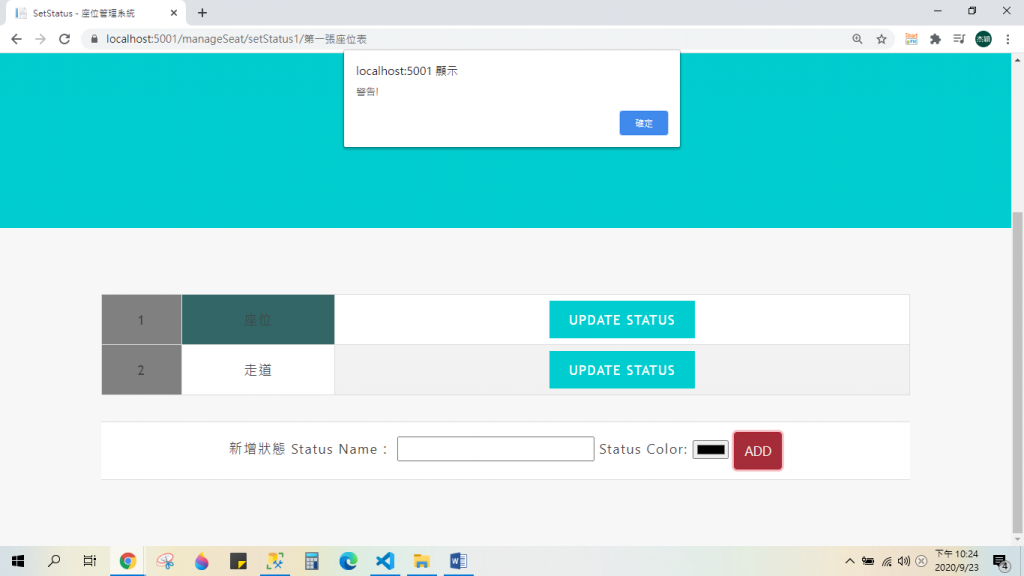
用途:跳出警告用的視窗。
用法:alert(顯示的警告訊息);
我的測試程式碼:
<button type="submit" class="btn btn-danger"
onclick="return alert('警告!')">
顯示測試
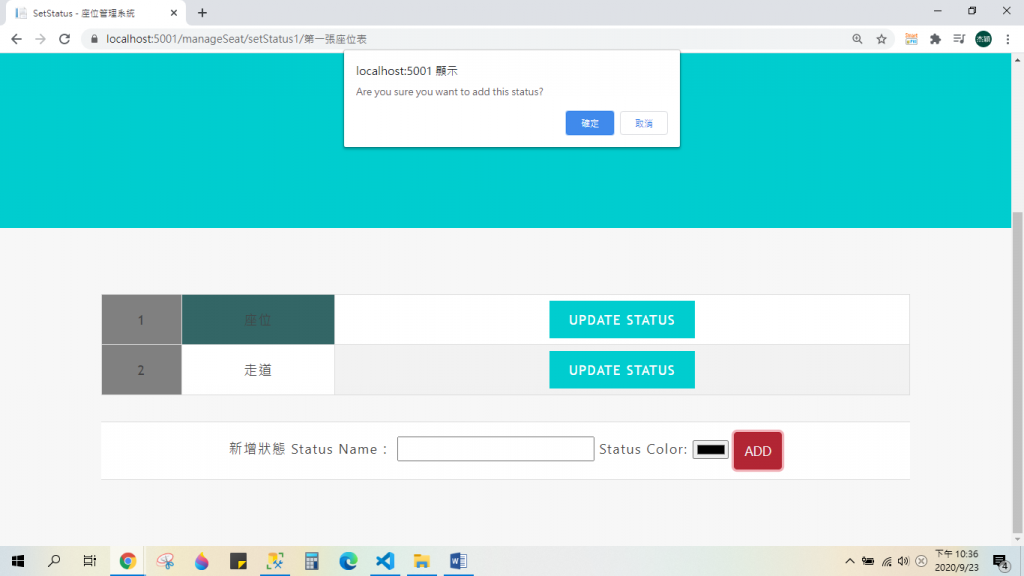
用途:跳出確認的視窗。
用法:confirm(顯示的確認訊息);
我的測試程式碼:
<button type="submit" class="btn btn-danger"
onclick="return confirm('Are you sure you want to add this status?')">
顯示測試
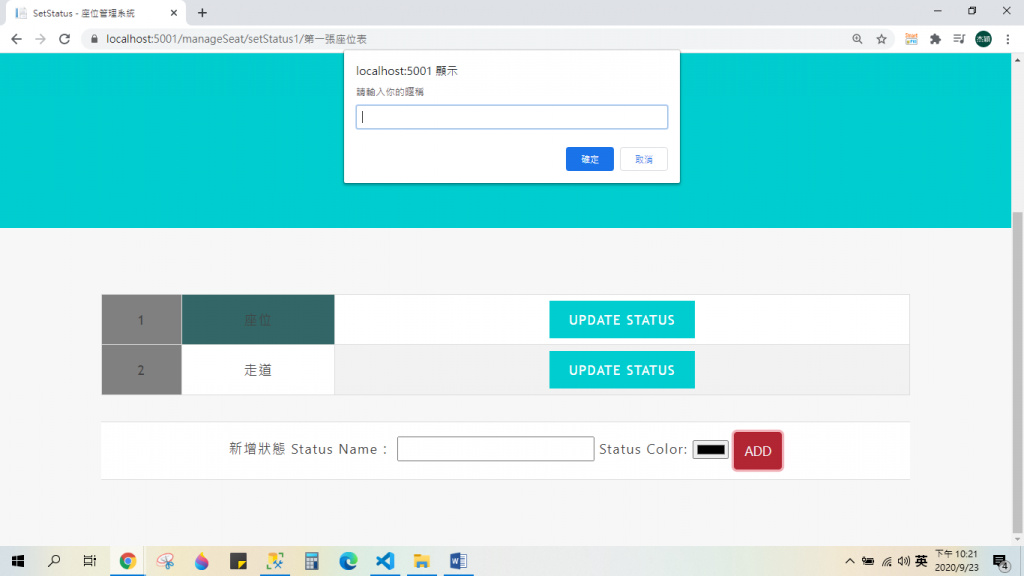
用途:跳出一個文字輸入的對話視窗。
用法:prompt(顯示的訊息, 輸入框的預設文字);
我的測試程式碼:
<button type="submit" class="btn btn-danger"
onclick="return alert('Hello ' + prompt('請輸入你的暱稱'))">
顯示測試
.cshtml中增加新增狀態的form
Javascript的部分:
function SubmitForm() {
var name = document.getElementById('SSname').value;
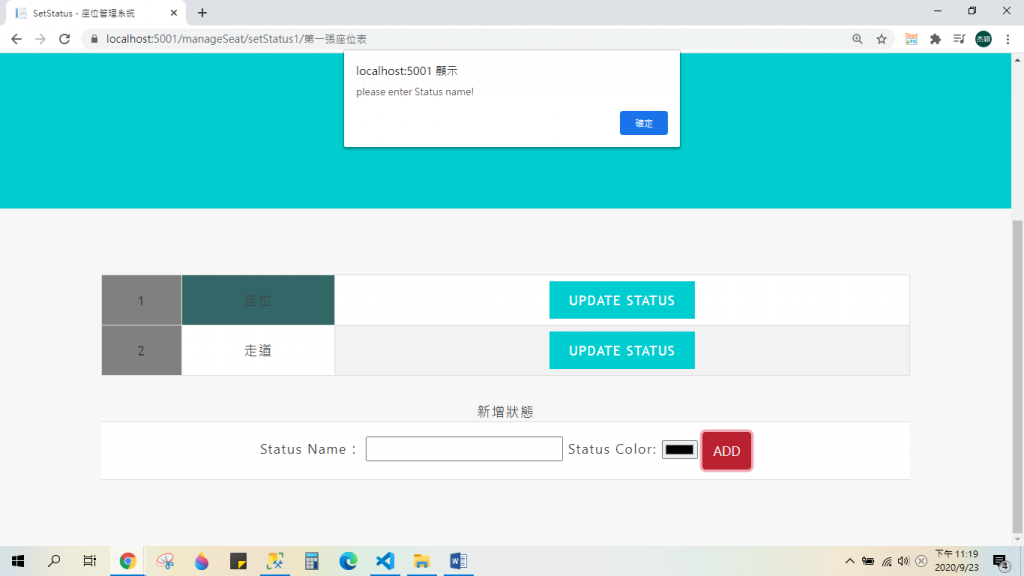
if(name==""){
alert("please enter Status name!");
return false;
}else if(name=="座位"||name=="走道"){
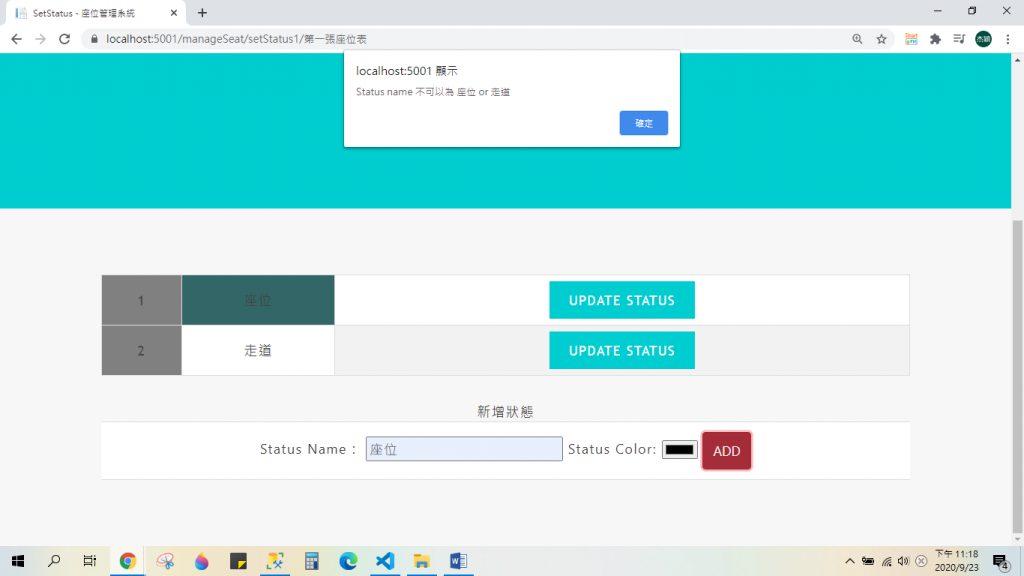
alert("Status name 不可以為 座位 or 走道");
return false;
}else{
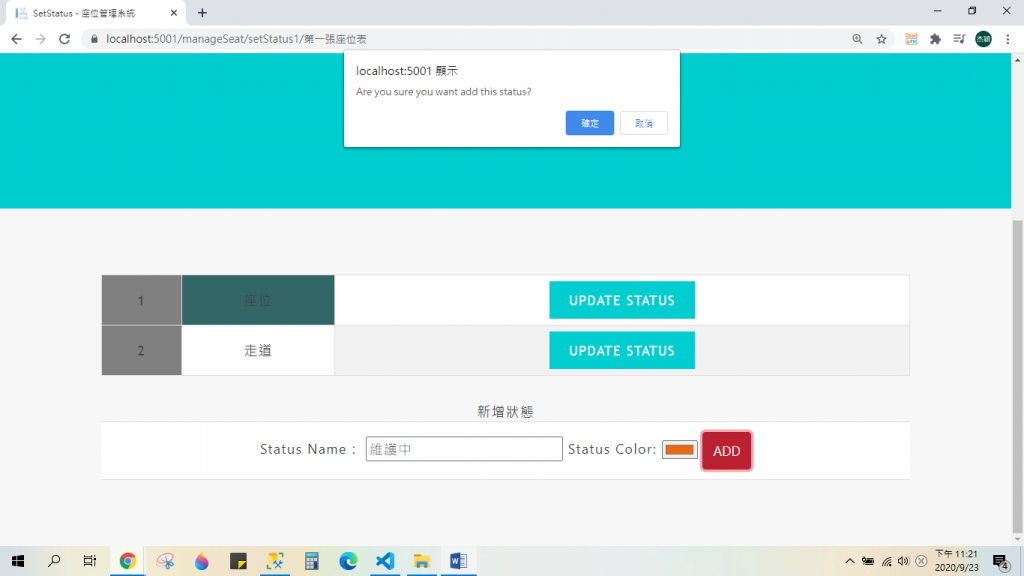
return confirm("Are you sure you want add this status?");
}
}
Form的部分:
<form asp-action="newStatus" method="post">
<tr>
<td>
<div>新增狀態
<input type="hidden" name="TNAME" value=@ViewBag.TNAME >
<input type="hidden" name="Table_id" value=@ViewBag.Table_id >
Status Name:
<input style="width:25%" id="SSname" name="SSname" style="color:blue;">
Status Color:
<input name="SColor" id="colorPicker" type="color">
<button type="submit" class="btn btn-danger"
onclick="javascript: return SubmitForm();">
ADD
</button>
</div>
</td>
</tr>
</form>
輸入不符合新增要求跳出alert()警告視窗。

格式正確會跳出confirm()確認視窗。
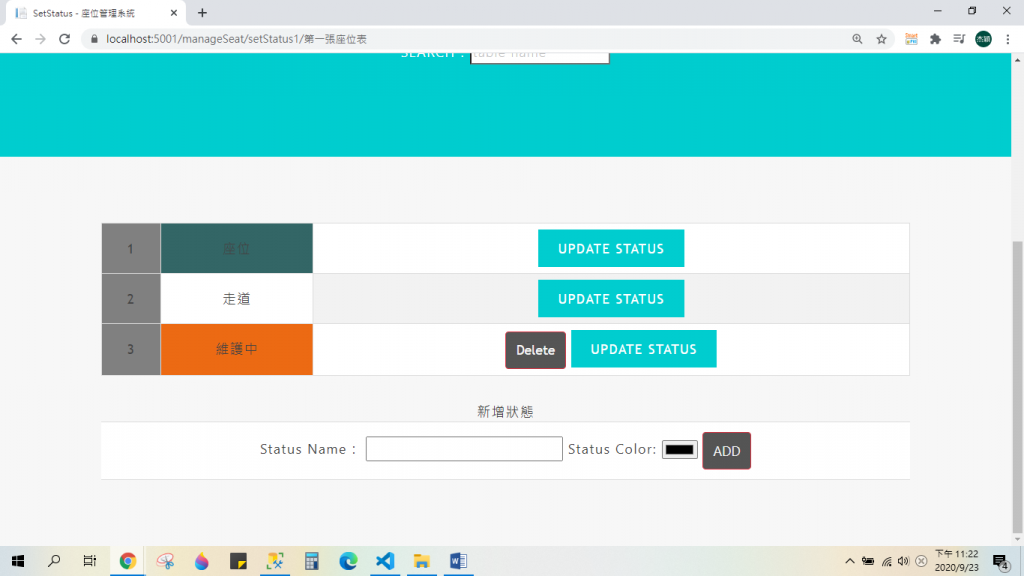
輸入成功會回到此張座位狀態的設定,並看到新增後的status。
DAY17心得:
今天玩得蠻開心的,測試JavaScript的 alert()、confirm()、prompt()玩得很開心![]() 做的也很順利,大家明天見囉。
做的也很順利,大家明天見囉。
