有用過 hexo 的朋友應該就知道 hexo 可以使用 <!-- more --> 讓文章在首頁顯示的位置適當的斷開在自己想要的位置,或者有其他的部落格框架可能也有這個類似的功能,之前用的時候覺得還不錯,現在我們就來看看怎麼實作他。

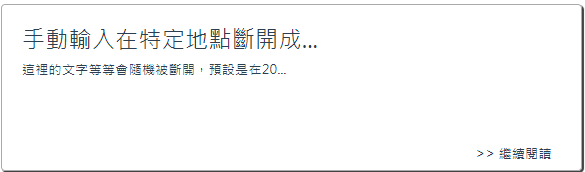
這是很常見的一種文章顯示方式,過長的部分會被斷開成 ... ( 或其他標示 ) ,現在我們必須知道一件事:
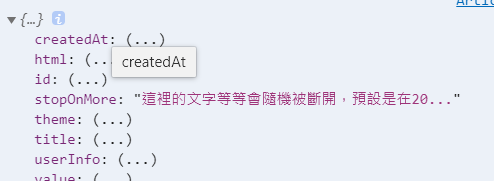
"這裡的文字等等..." 那一串只顯示一部分的內文,事實上就是一筆資料,並且這個資料就是我們 posts 文章物件內的某個成員,值就是一筆字串的資料。

可以看到,我特別多做了一個 stopOnMore 成員,來負責我要顯示在文章方塊的部分。那要怎麼處理呢 ? 目前我想到兩個時機點可以處理,一個是上傳到資料庫時處理,一個是文章拉下來的時候處理,這邊我選擇上傳到資料庫前把資料處理好。所以讓我們回到 ArticleEditor.vue 組件檔,把存檔觸發的方法做一點改寫:
methods: {
updateData (saveEventInfo) {
// 我們的分割器: '<!-- more -->'
const splitter = '<!-- more -->'
// 如果內文沒有 '<!-- more -->' 字段的話,自行預設文章內容第20個字元處插入 '<!-- more -->'
if (saveEventInfo.value.indexOf(splitter) === -1) {
saveEventInfo.value = saveEventInfo.value.slice(0, 20) + splitter + saveEventInfo.value.slice(20)
}
// 之後在有 '<!-- more -->' 的地方拆開,取前面那段 + '...' 變成我們的 stopOnMore
saveEventInfo.stopOnMore = saveEventInfo.value.split(splitter)
saveEventInfo.stopOnMore = saveEventInfo.stopOnMore[0] + '...'
this.articleData = saveEventInfo
this.articleData.title = this.title
this.articleData.createdAt = new Date().getTime()
this.articleData.userInfo = {
email: 'korbat4625@gmail.com',
emailVerified: false,
name: null,
photoUrl: null,
uid: 'WeUniFQleyaoZ0bwvibUrku1DRk2'
}
console.log(this.articleData)
}
// ...
}
透過上面這樣的做法,如果你沒有手動輸入 <!-- more --> 系統自動幫你斷在 20 字元的位置,也可以選擇手動自行斷開。
Articles.vue 裡面的 template 也要相對更換顯示值
<template>
<div class="article__blocks">
<div class="article__blocks__block" v-for="article in posts" :key="article.id">
<div class="article__blocks__block_title">
<h3>{{ article.title }}</h3>
</div>
<div class="article__blocks__block_content">
<p>{{ article.stopOnMore }}</p>
</div>
<div class="goto">
<p> >> 繼續閱讀</p>
</div>
</div>
</div>
</template>
這樣的做法有好有壞,壞處是資料庫文章都多一筆資料,好處是抓下來的時候直接顯示,減少使用者等待時間,不過這種部落格系統架構不大,所以不管用哪種方式做,應該都不會有太明顯的差異,今天做這個就好了,明天再來做文章點進去時候的畫面。
沒事也可以逛逛我們其他團隊成員的文章啦 ~~
eien_zheng: 前端小嘍嘍的Golang學習旅程_The journey of learning Golang 系列
PollyPO技術: 前端設計轉前端工程師-JS踩坑雜記 30 天 系列
阿電: 忍住不打牌位,只要30天VueJS帶你上A牌 系列
喬依司: 實作經典 JavaScript 30 系列
