在CSS的設計中,display屬性的重要性。
設計CSS版面配置中,是最重要的屬性。每個HTML元素都有一個預設的display值,不同的元素屬性,會有不同的預設值。
然而,display屬性,它的預設值是為block或inline其中一個。若該元素的display屬性被標示為block就被稱為區塊元素;而被標示為inline則稱為行內元素。
這次要來講flexbox的原理及用途,又稱彈性盒子,是為了適應不同螢幕尺寸和顯示設備而生的佈局模式。針對許多應用而言,不用float的彈性盒子模型會比塊狀模型(block model)易用,彈性容器的邊緣也不會與內容的邊緣重疊。
這語法在網頁排版算很重要,要讓網頁中所有的框架都能照想要的意思排版、整齊而不亂,就是需要利用到flexbox這一語法來搭配使用。

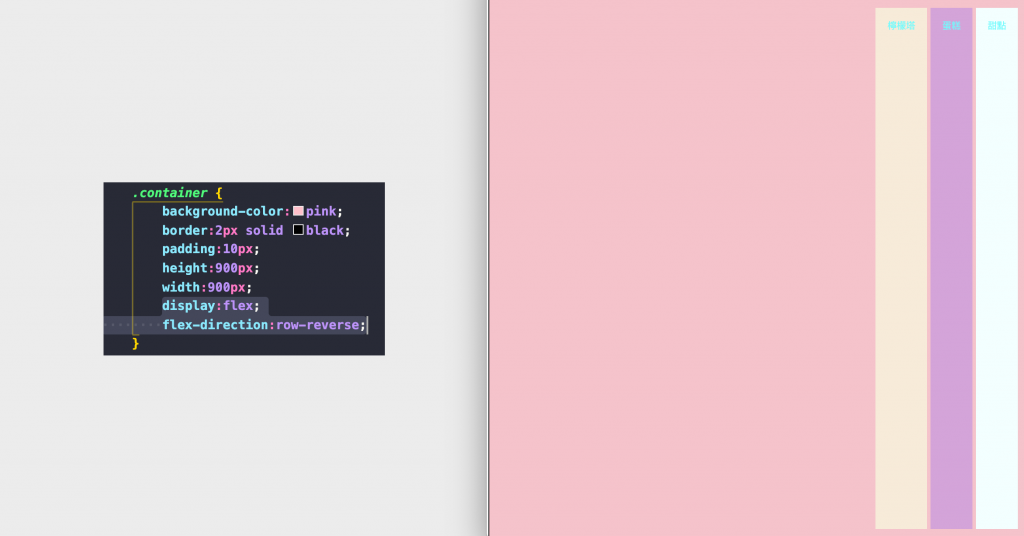
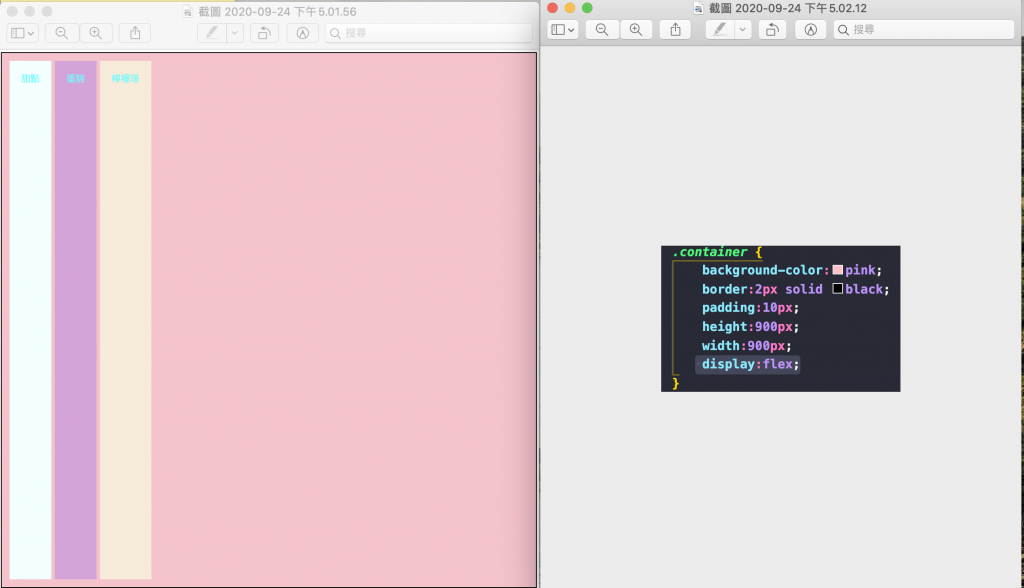
flex-direction可以決定主軸的方向,主軸的方向將會影響容器內的元素排序順序、方向,其中row為預設值。row: 主軸從左至右。row-reverse: 主軸從右至左。
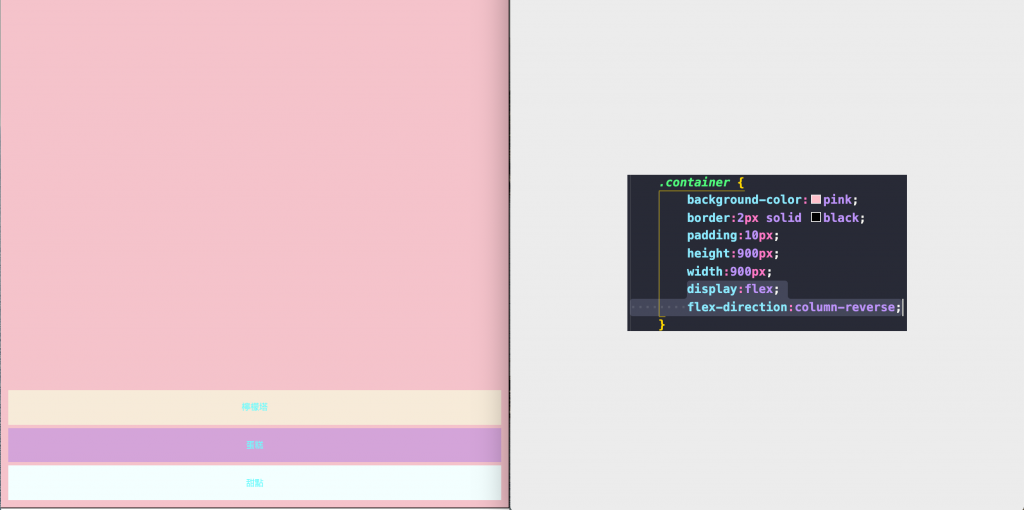
column: 主軸由上至下。column-reverse: 主軸由下至上。
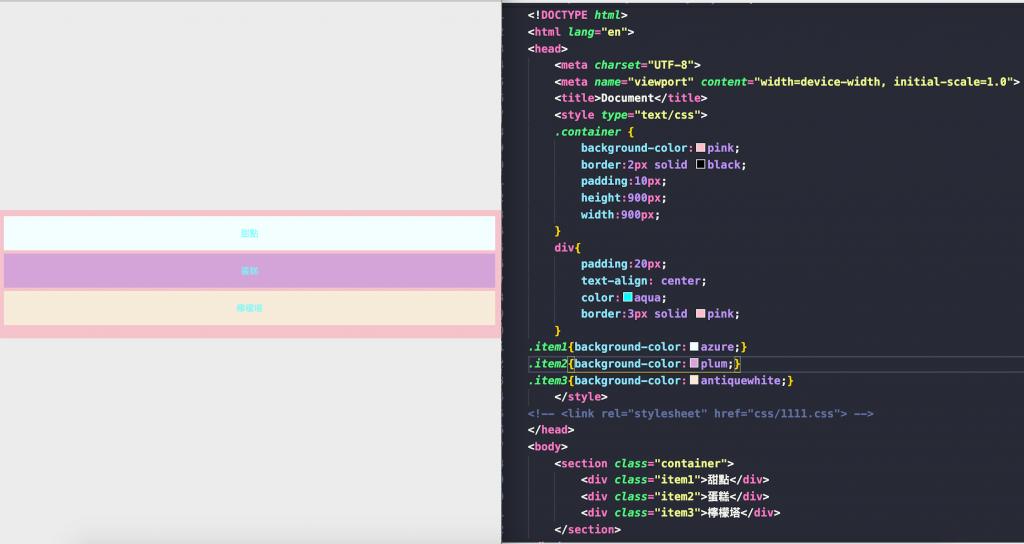
想要使用Flexbox,只要將外容器的display更改為flex或inline-flex,差別在於使用flex容器不會隨著變化,而inline-flex容器會隨著內容變化。

稍微把彈性箱子的寬高調整
這次先介紹display元素的一些語法,後面還會再介紹其它flex語法的應用。
