要使網頁版面中的圖片、文字等等可以有不同的排列設置,就可以使用的flexbox此一語法功能,是為了適應不同螢幕尺寸和顯示設備而生的佈局模式。
先前有稍微簡單介紹了inline-flex、flex-direction、flex。
接著要來講講另外的flexbox屬性元素
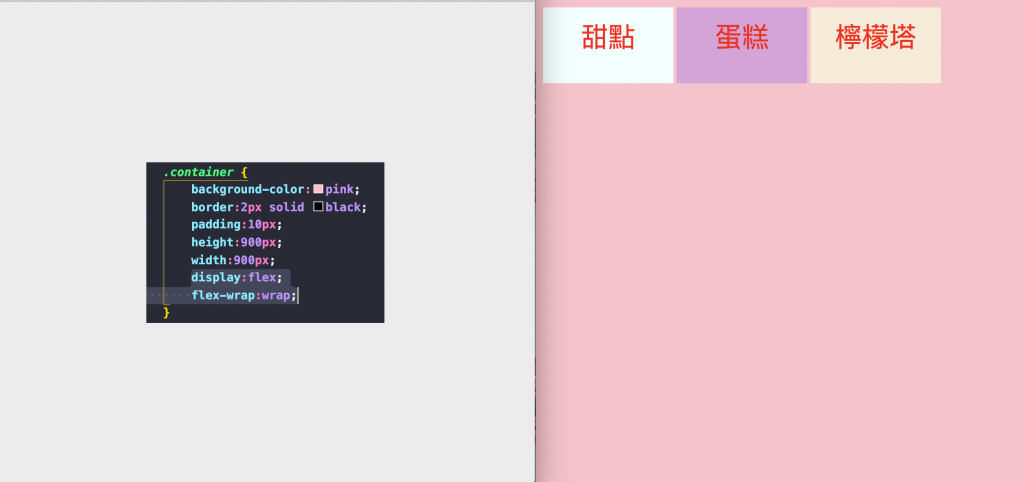
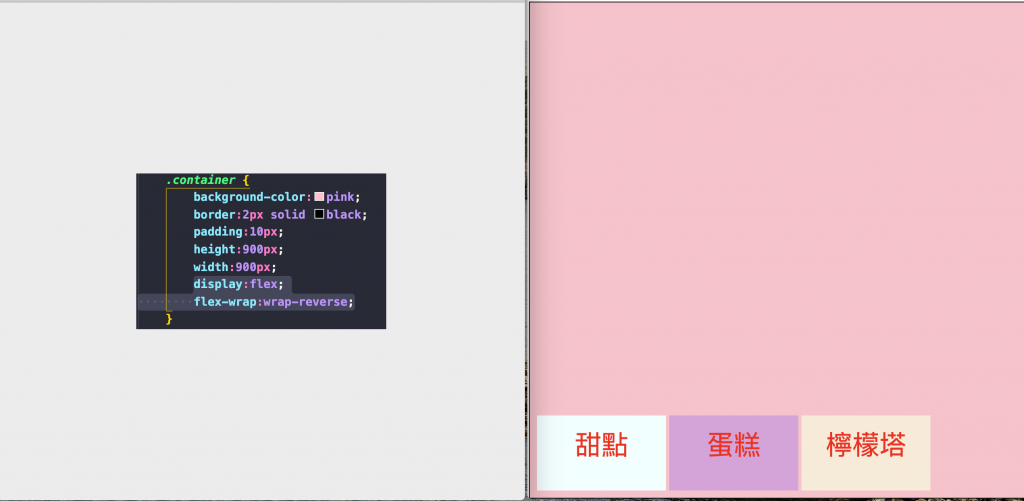
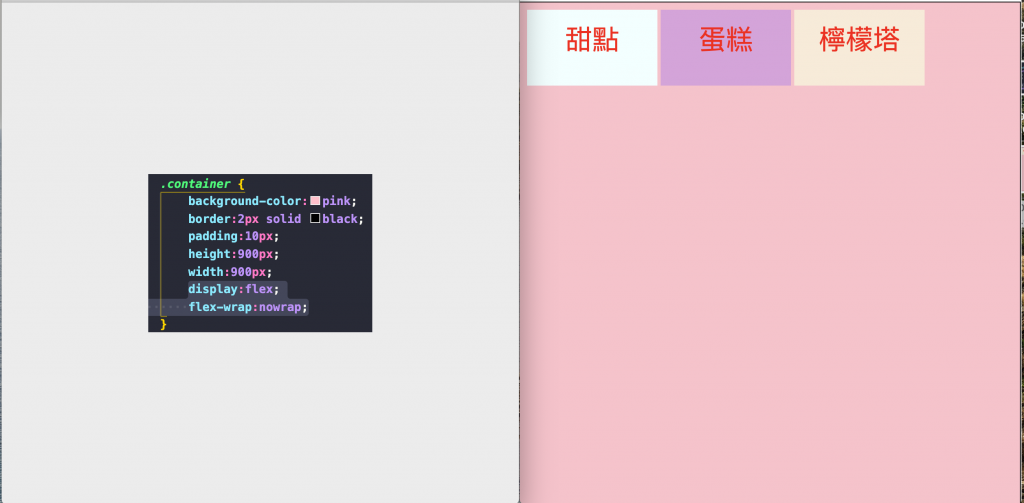
flex-wrap可以設定當元素超出容器時該怎麼顯示,預設為nowrap也就是超出空間時不換行,而wrap當容器空間不夠顯示時會換行。
此一語法有分為wrap(換行)、nowrap(預設值,不換行)、wrap-reverse(換行並反轉)。
用圖片來舉例



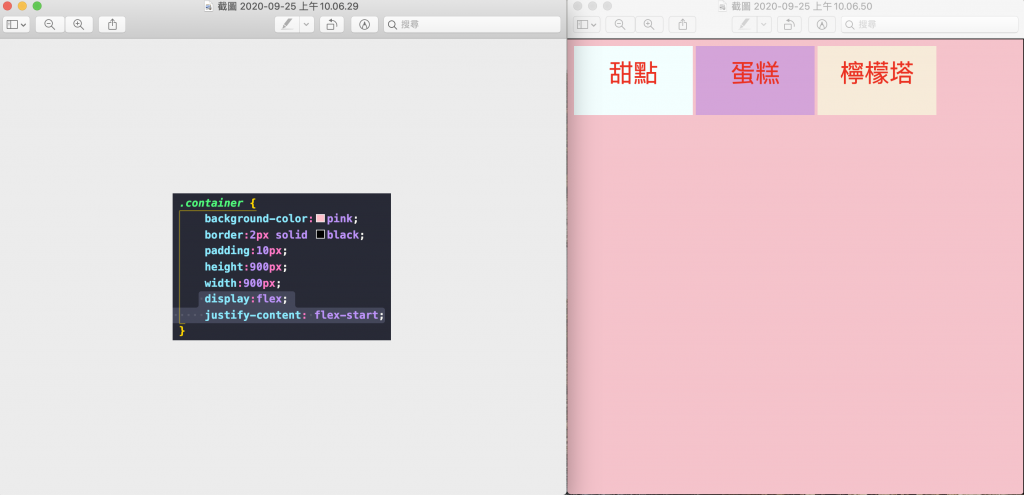
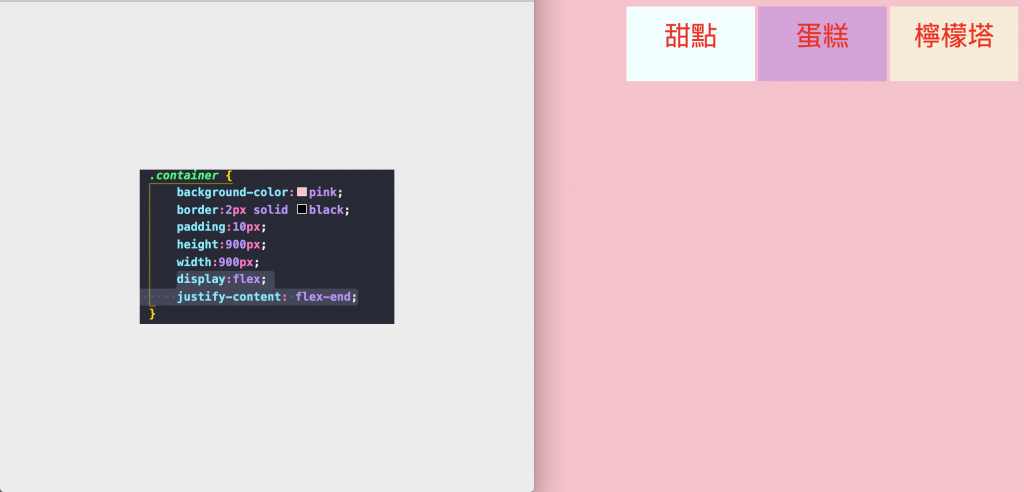
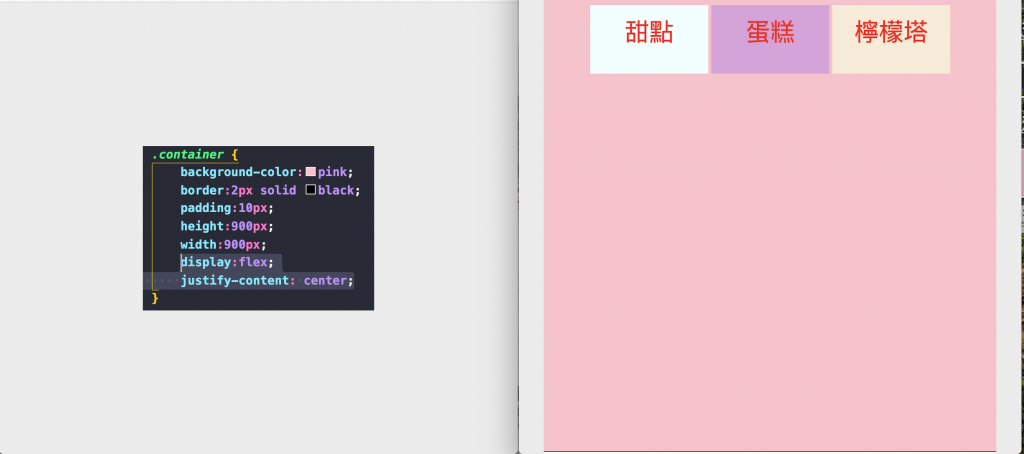
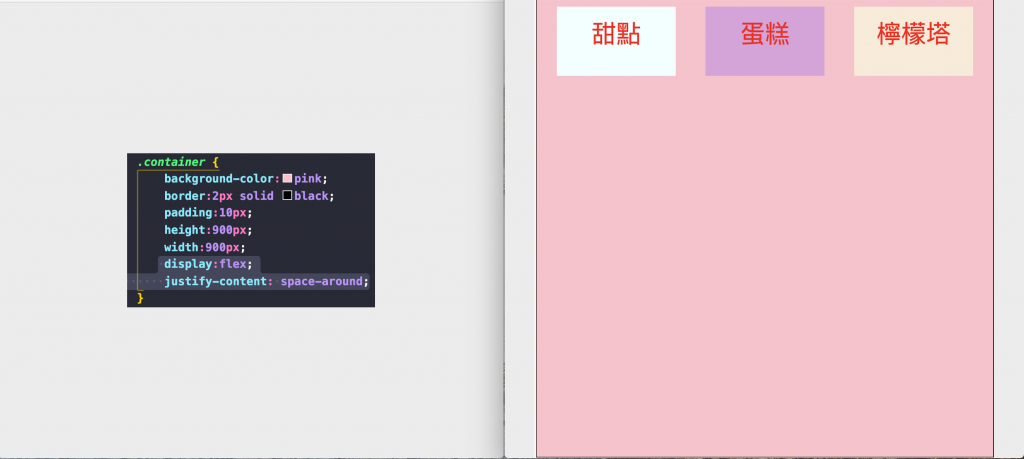
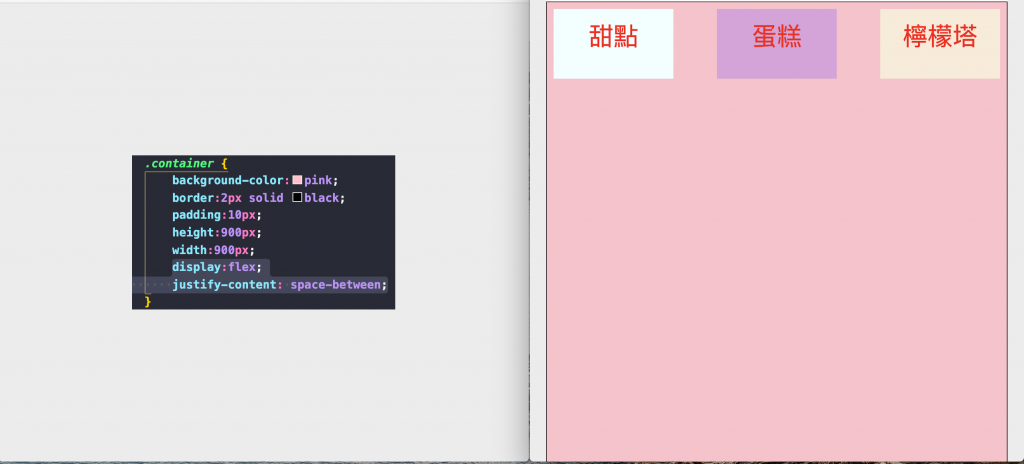
設置容器內的箱子依據語法屬性讓主軸對齊。
此一語法有分為flex-start、flex-end、center、space-around、space-between、space-evenly 。
以圖片來舉例





flexbox基本上都是靠主軸(main axis)和交叉軸(cross axis)運作的。
如果要使用flex(彈性盒子)的功用,就一定要有display:flex語法指令來啟動。
不過還有很多語法元素屬性,就不多介紹了;若有興趣,可以到以下網站利用遊戲方法學習flex的運用。
flex教學遊戲網站
大致上,前端的網頁切版就簡易的介紹到這了,要開始介紹後端的部分了。
