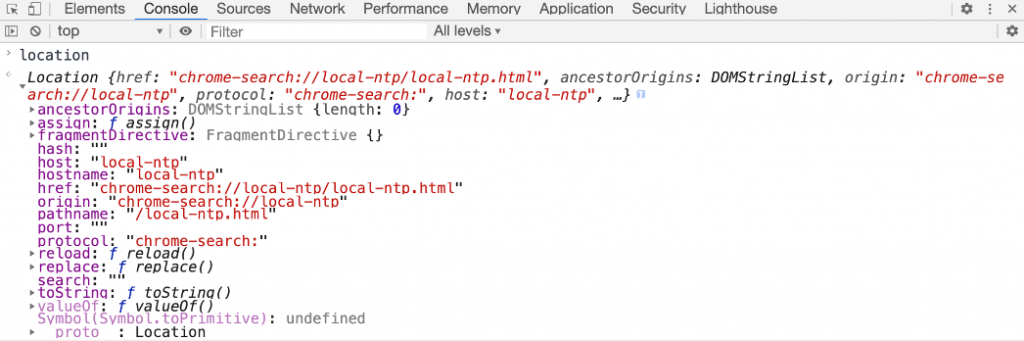
可以藉由location得知目前瀏覽器瀏覽頁面得相關位置、路徑資訊。
location.href:目前位置網址。可藉由location.href讀取變更目前所在位置。

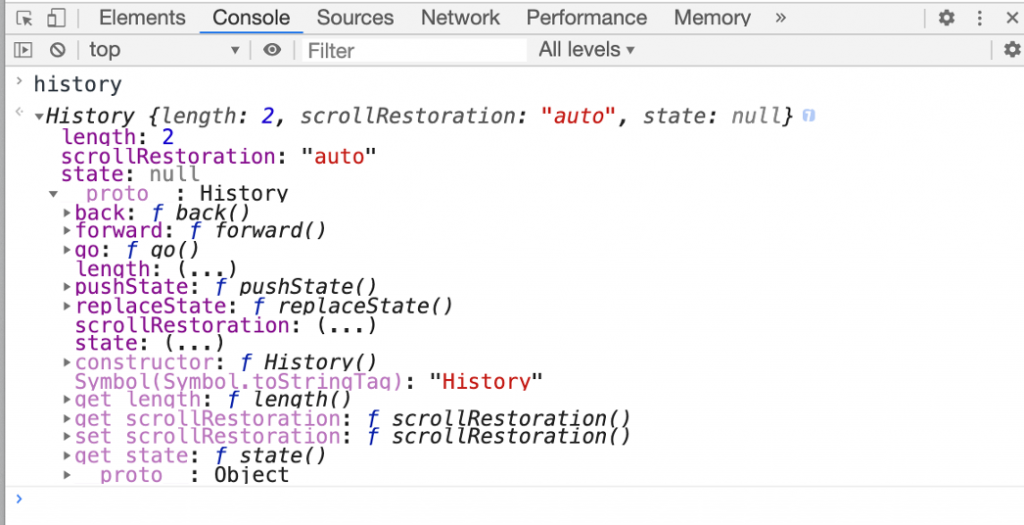
在瀏覽器瀏覽的歷史紀錄,常被用在『回到上一頁』。
length:已瀏覽頁數back:紀錄上一頁的位置forward:前進到下一頁的位置

<範例>
使用JS window.history.forward()和window.history.back()紀錄操控至‘下一頁’和‘上一頁’:
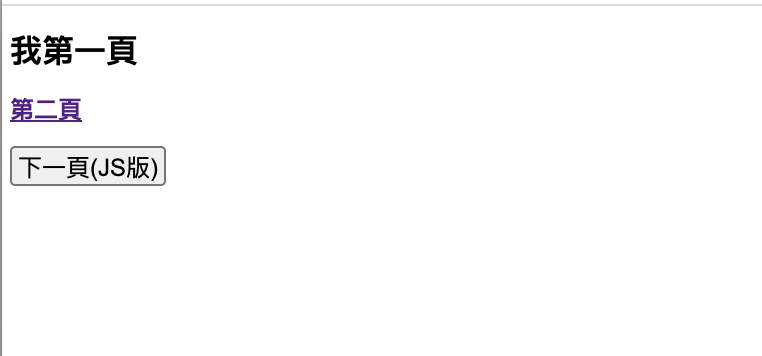
//我第一頁
<h1>我第一頁</h1>
<h2><a href="second.html">第二頁</a>
</h2>
<input type="button" id='next' value='下一頁(JS版)'>
<script>
document.getElementById('next').onclick = function () {
window.history.forward();
}
</script>

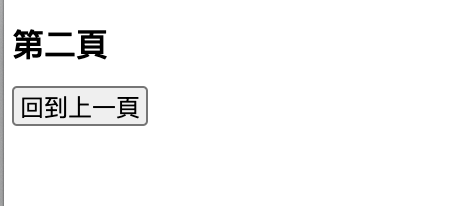
//第二頁
<input type="button" id='back' value='回到上一頁'>
<script>
document.getElementById('back').onclick = function () {
window.history.back();
}
</script>

如果今天網路有ifram可針對ifram去做操控。
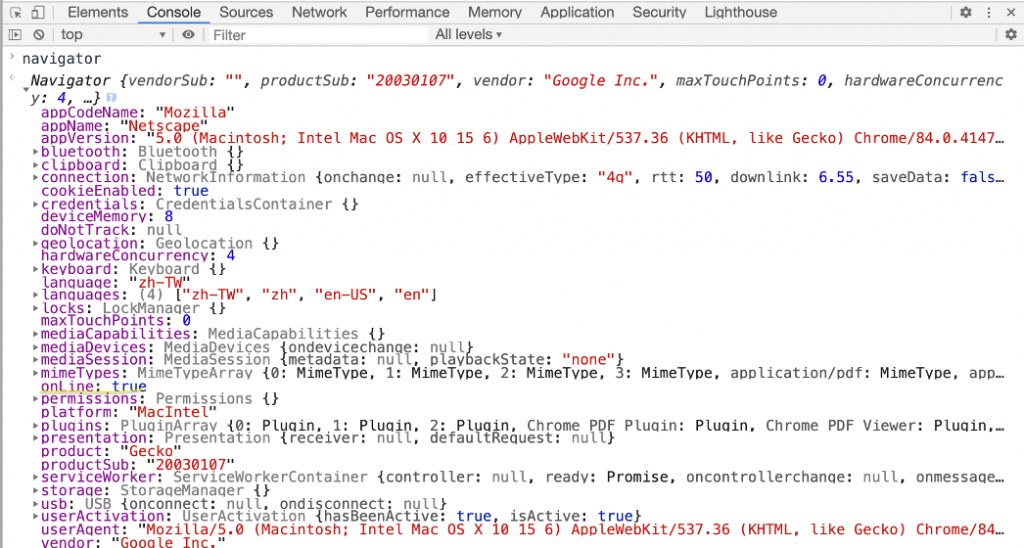
現在用的是什麼瀏覽器版本,以及瀏覽器的相關資訊。
navigator.onLine:現在是否有連上網路(離線or 在線狀態)。

「列印」按鈕功能在票券上很容易被使用。
window.print() : 可直接跳出列印功能的視窗window.location:瀏覽器頁面的位址資訊window.open():可開啟連結至一個新的指定頁面 <input type="button" id='print' value='列印'>
<input type="button" id='location' value='Location相關資訊'>
<input type="button" id='move' value='至iT邦幫忙首頁'>
<p id='show'></p>
<script>
//點選按鈕即可跳出列印功能視窗
document.getElementById('print').onclick = function () {
window.print();
};
// location相關資訊
document.getElementById('location').onclick = function () {
var show = document.getElementById('show');
var loca = window.location; //只會印出href
show.innerHTML = loca;
console.log(loca);
};
//跳轉連結至iT邦幫忙首頁
document.getElementById('move').onclick = function () {
window.open('https://ithelp.ithome.com.tw/');
};
</script>
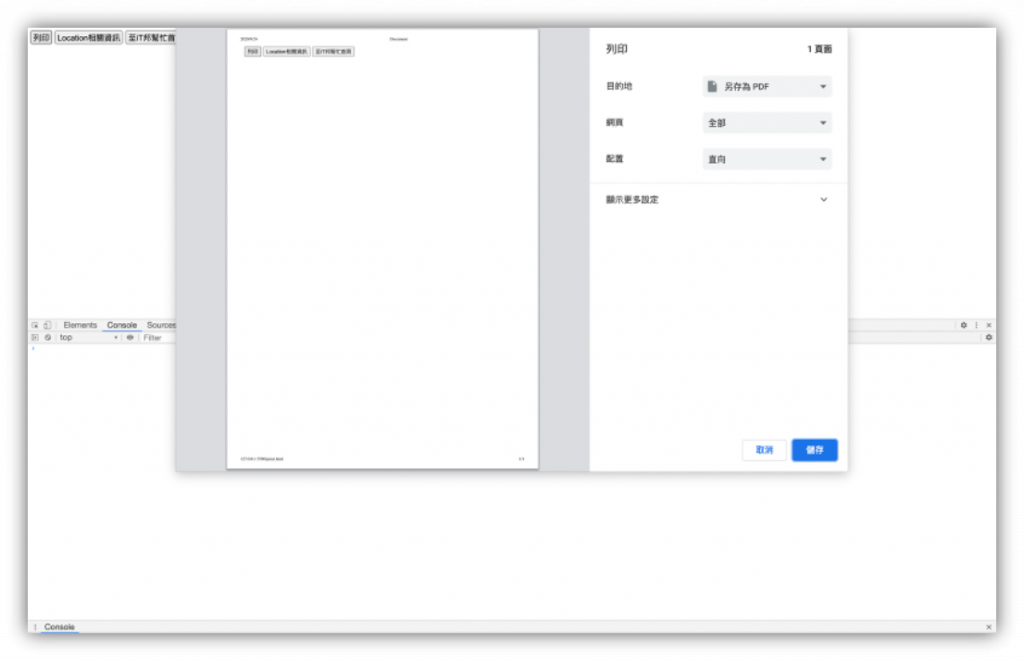
執行結果1:按『列印』按鈕
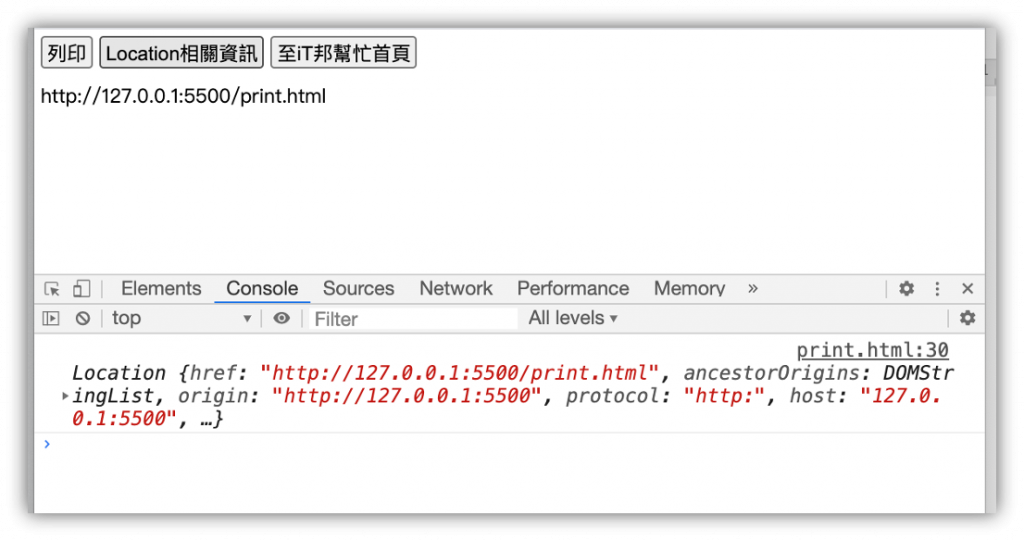
執行結果2:按『Location相關資訊』按鈕
執行結果3:按『至iT邦幫忙首頁』按鈕
會另外開啟一個新的頁面_連結至iT邦幫忙首頁
資料參考來源:Hex School
