今天我想分享的layout是:
ConstraintLayout比RelativeLayout更靈活,可以按照比例約束控制元件位置和尺寸,能夠更好地適配螢幕大小不同的機型
好了廢話不多說那就開始吧
先看程式
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="208dp"
android:text="TextView1"
android:textSize="30sp"
app:layout_constraintBottom_toTopOf="@id/tv4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="84dp"
android:text="TextView4"
android:textColor="#66cdaa"
android:textSize="41sp"
app:layout_constraintBottom_toTopOf="@+id/tv3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView2"
android:textColor="#4169e1"
android:textSize="21sp"
app:layout_constraintBottom_toTopOf="@+id/tv3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="204dp"
android:text="TextView3"
android:textColor="#ff8888"
android:textSize="69sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
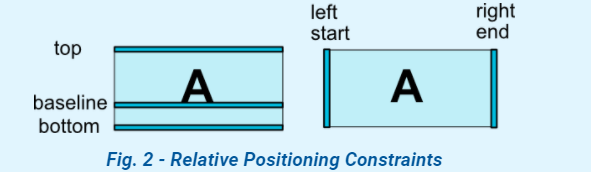
我先放上官網的圖
常用屬性:
1.app:layout_constraintLeft_toLeftOf //將此物件的Left邊與另一個物件的Left邊對齊
2.app:layout_constraintLeft_toRightOf //將此物件的Left邊與另一個物件的Right邊對齊
3.app:layout_constraintRight_toLeftOf //將此物件的Right邊與另一個物件的Left邊對齊
4.app:layout_constraintRight_toRightOf //將此物件的Right邊與另一個物件的Right邊對齊
5.app:layout_constraintTop_toTopOf //將此物件的Top邊與另一個物件的Top邊對齊 6.app:layout_constraintTop_toBottomOf //將此物件的Top邊與另一個物件的Bottom邊對齊
7.app:layout_constraintBottom_toTopOf //將此物件的Bottom邊與另一個物件的Top邊對齊
8.app:layout_constraintBottom_toBottomOf //將此物件的Bottom邊與另一個物件的Bottom邊對齊 9.app:layout_constraintStart_toEndOf //將此物件的Start邊與另一個物件的End邊對齊
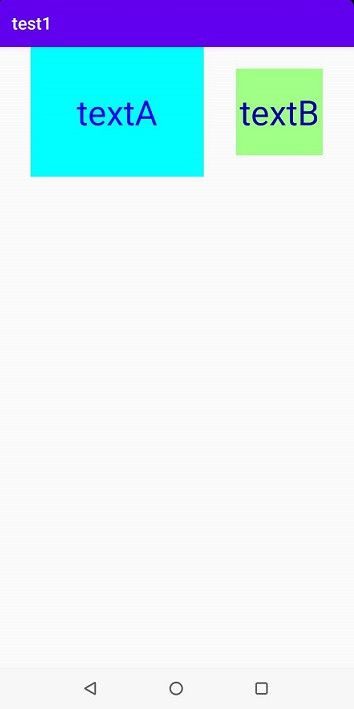
10.app:layout_constraintStart_toStartOf //將此物件的Start邊與另一個物件的Start邊對齊 11.app:layout_constraintEnd_toStartOf //將此物件的End邊與另一個物件的Start邊對齊 12.app:layout_constraintEnd_toEndOf //將此物件的End邊與另一個物件的End邊對齊 13.app:layout_constraintBaseline_toBaselineOf //Baseline指的是文字底線,作用是將文字TextA的底線對齊文字TextB的底線,如下圖
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv1"
android:layout_width="200dp"
android:layout_height="150dp"
android:background="#00ffff"
android:gravity="center"
android:text="textA"
android:textColor="#0000ff"
android:textSize="40sp"
app:layout_constraintEnd_toStartOf="@+id/tv2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginEnd="36dp"
android:layout_marginBottom="600dp"
android:background="#a1ff88"
android:gravity="center"
android:text="textB"
android:textColor="#0000aa"
android:textSize="40sp"
app:layout_constraintBaseline_toBaselineOf="@+id/tv1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
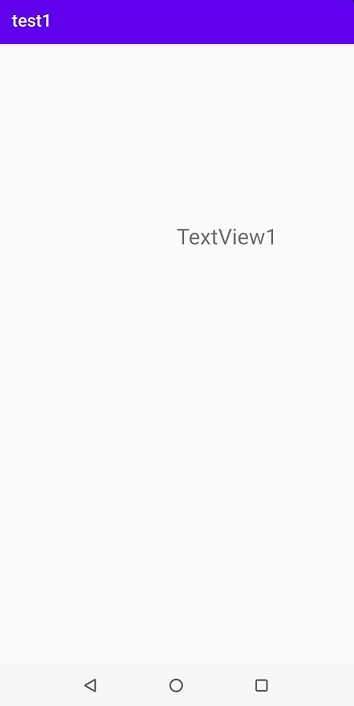
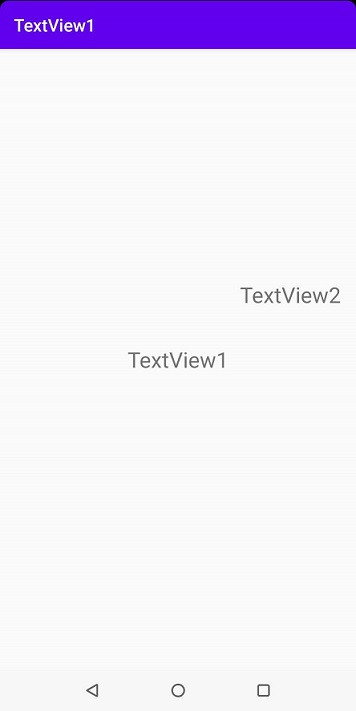
類似LinearLayout的weight屬性,constraintLayout是用bias調整偏移的位置(範圍0~1,默認0.5)
app:layout_constraintVertical_bias=""
app:layout_constraintHorizontal_bias=""
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/TextView1"
android:textSize="25sp"
app:layout_constraintVertical_bias="0.3"
app:layout_constraintHorizontal_bias="0.7"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>

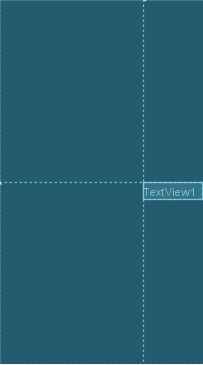
使用的屬性:
android:orientation=""//控制Guideline是垂直或水平的方向
app:layout_constraintGuide_begin=""//控制Guideline距離父元件開始的距離
app:layout_constraintGuide_end=""//控制Guideline距離父元件尾端的距離
app:layout_constraintGuide_percent=""//控制Guideline在父元件中位置的百分比
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/TextView1"
android:textSize="25sp"
app:layout_constraintStart_toStartOf="@+id/guidelineV"
app:layout_constraintTop_toTopOf="@id/guidelineH" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guidelineH"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
app:layout_constraintGuide_begin="90dp"
app:layout_constraintGuide_end="100dp"
app:layout_constraintGuide_percent="0.5"/>
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guidelineV"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_constraintGuide_begin="70dp"
app:layout_constraintGuide_end="120dp"
app:layout_constraintGuide_percent="0.7"/>


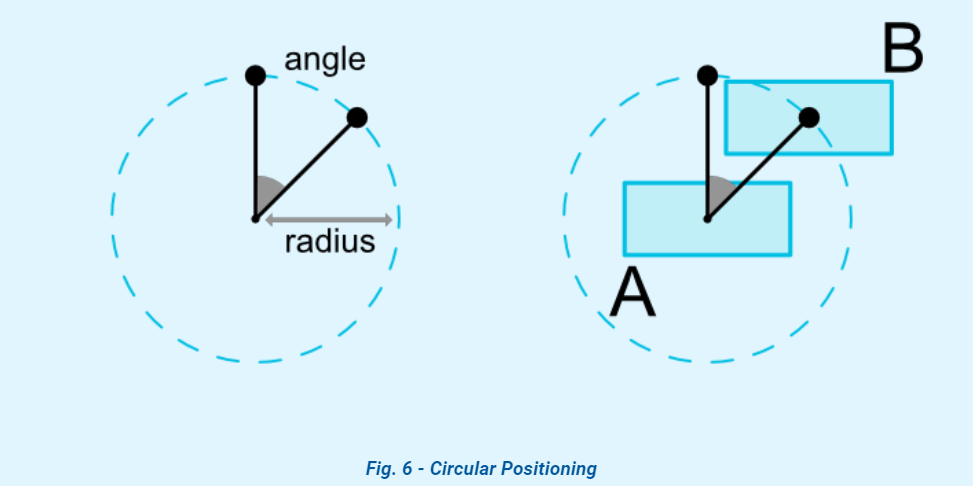
使用的屬性:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/TextView1"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/TextView2"
android:textSize="25sp"
app:layout_constraintCircle="@id/tv1"
app:layout_constraintCircleAngle="60"
app:layout_constraintCircleRadius="150dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>

ConstraintLayout就講到這吧,如果有人感興趣,想繼續研究的話,請點
ConstraintLayout 參考資料
