總覺得好幾天沒有真正CODING 了
都在介紹一些工具阿 觀念阿 看得都快要睡著了
(雖然我覺得這些才是精華)
本來想說今天繼續講解前後端分離的概念
廢話不多說
讓我們正式開始吧
首先打開前幾天創立的專案(都長灰塵了)
忘記的可以參考[Day20] 第一支WebApi
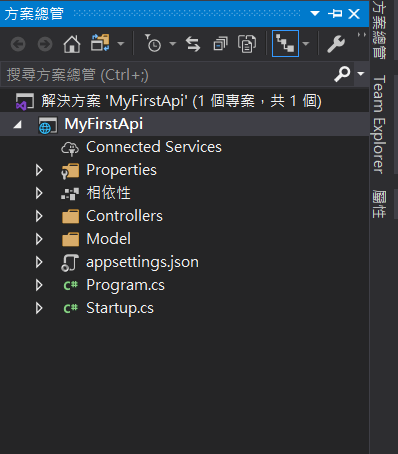
然後開啟方案總管
將WeatherForecast.cs
跟Controller 資料夾中的WeatherForecastController.cs
刪除~~~
接這我們右鍵點選專案->加入->新增資料夾
資料夾名稱叫做Model
我們會把所有Model的資料放在裡面
接著我們在Model中加入
Product.cs
namespace MyFirstApi.Model
{
public class Product
{
public string Id { get; set; }
public string Name { get; set; }
public string Origin { get; set; }
public int Price { get; set; }
}
}
接著我們來添加控制器
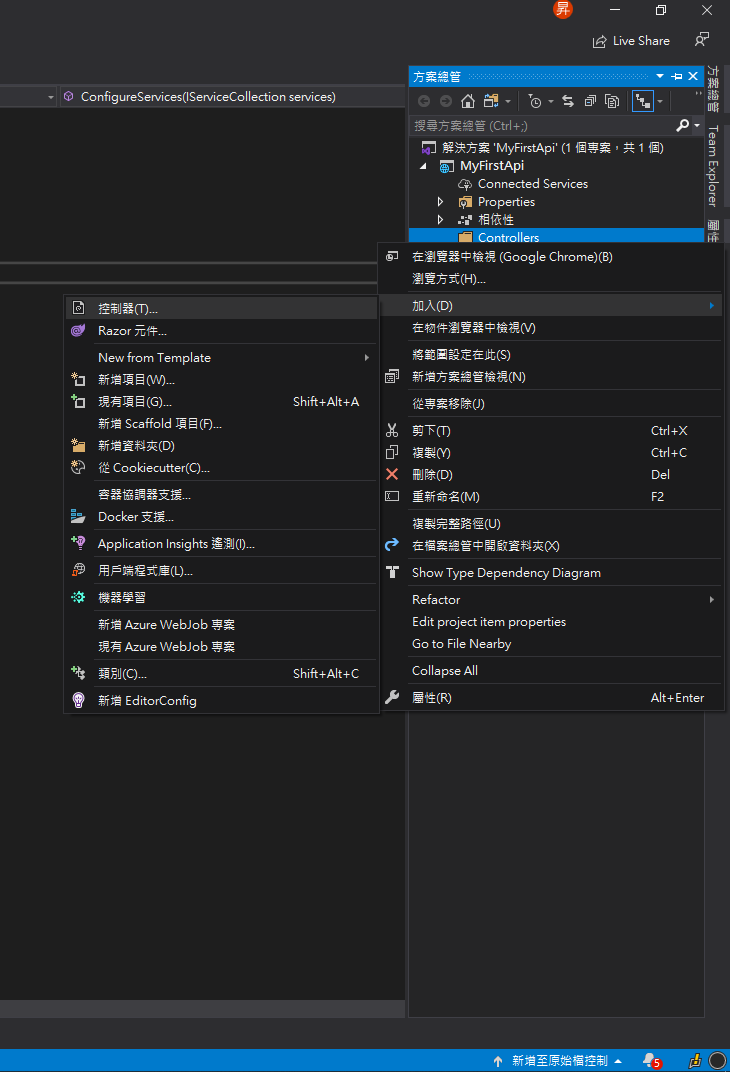
右鍵點擊Controller資料夾->加入->控制器
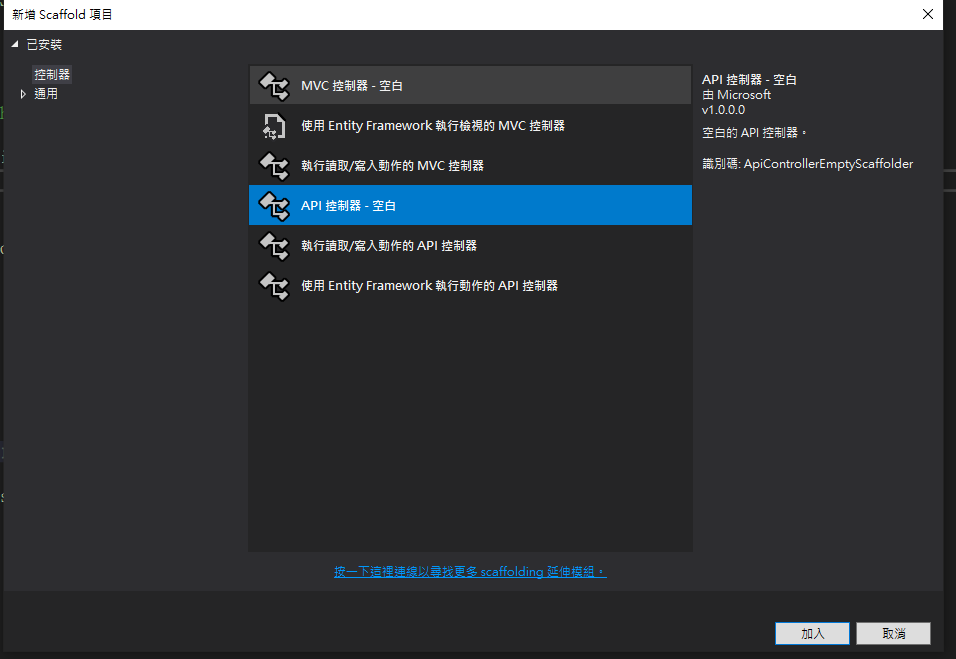
選擇空白的API控制器
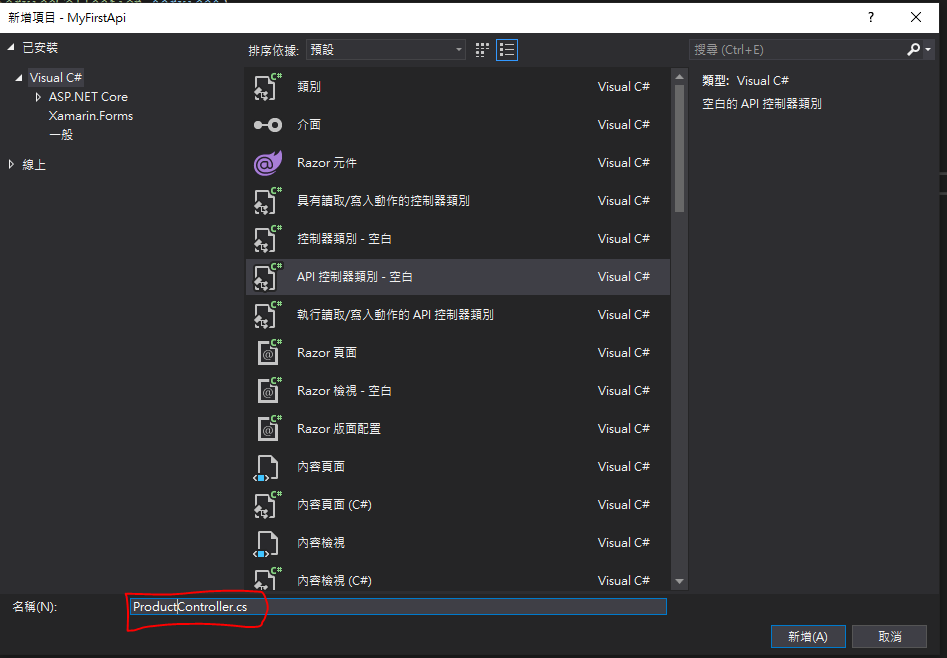
將其命名為ProductController.cs
注意控制器要以Controller為結尾
我今天有另一個控制器是處理訂單的那就是OrderController.cs

打開ProductController.cs
我們可以看見如下的程式碼
namespace MyFirstApi.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ProductController : ControllerBase
{
}
}
稍微解釋下
[Route(api/[controller])]
這行指的是 你的網址,Ex:127.0.0.1
後面加上api/你的Controller名稱
的請求都會被導向這個Controller中
Ex:127.0.0.1/api/product
這個請求就會被導進ProductController中
[ApiController]
一個告訴底層他是一個Controller 的Attribute
(其實我對他不熟><)
在.NetCore 中 基本上Controller 都會繼承至 ControllerBase
先說接著這幾天所做的DEMO
都不是一個好的示範
Controller層並不該包含邏輯
(但是我懶惰)
首先我們在ProductController.cs中加入商品列表
ProductController.cs
namespace MyFirstApi.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ProductController : ControllerBase
{
private List<Product> products = new List<Product>
{
new Product{Id = "D001", Name = "珍珠奶茶",Origin = "Taiwan",Price = 50},
new Product{Id = "F001", Name = "香蕉",Origin = "Taiwan",Price = 20},
new Product { Id = "F002", Name = "蘋果", Origin = "Japan", Price = 50 },
new Product { Id = "B001", Name = "工程師的自我修養", Origin = "US", Price = 200 }
};
private List<Product> GetProductList()
{
return products;
}
}
}
我們再來定義一個public method
他會返回商品列表
ProductController.cs
[HttpGet]
[Route("getProduct")]
public List<Product> GetProducts()
{
return GetProductList();
}
[HttpGet]
這個標籤表示這個方法要用HttpGet的方法取得
[Route("getProduct")]
表示getProduct會轉進這個方法處理
EX:127.0.0.1/api/product/getProduct
我們執行我們的程式
會出現這個畫面
因為WeatherForecastController 被我們刪掉了
所以找不到頁面是正常的
關於網址列
localhost指的是本機的網址也就是127.0.0.1
:5001是Port號 每個專案預設不同 總之先不用動他
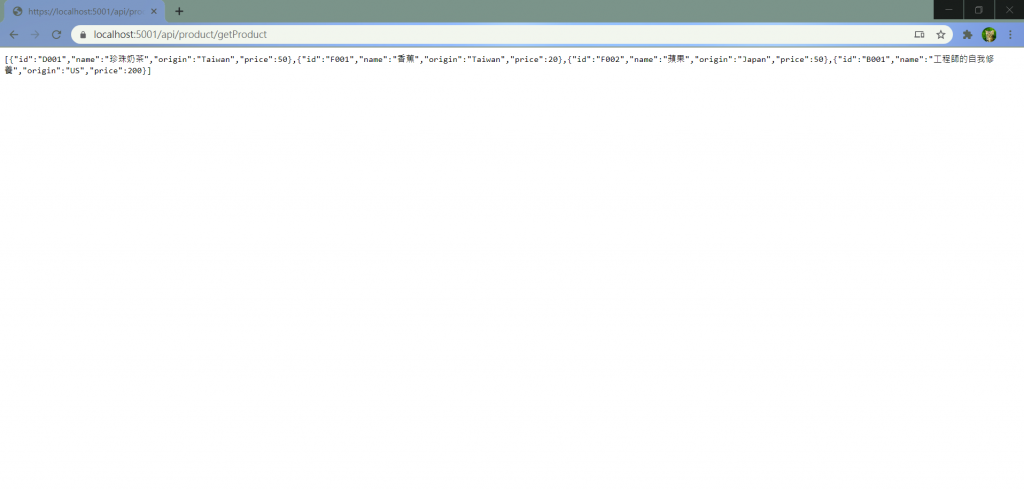
我們把網址列改成https://localhost:5001/api/product/getProduct
其中5001請改成你自己的port號
就能看見
明天再來介紹POST
