AJAX(Asynchronous JavaScript and XML),意思是非同步的JavaScript與XML技術。
可以讓使用者在不需重新整理網頁的情況下,
詢問伺服器(後端資料庫)是否有某筆資料,並以get、post做出相對應用。
(這裡所說的資料可以是商品庫存量、帳號資料、關鍵字資料)
其語法範例如下:
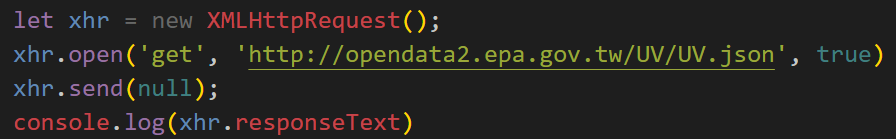
1.建立一個XMLHttpRequest
2.使用xhr.open讀取資料,()內的變數分別是「格式、欲讀取資料網址、同步(false)與非同步(true)」
(AJAX的主要格式,分別是get與post,前者用來讀取資料,後者將資料傳到伺服器做驗證)
3.使用xhr.send傳送資料,若單純要get資料,可以在()內輸入null(空值)
若此時在xhr.send下方輸入console.log(xhr.responseText)將不會看到任何資料。
因我們在xhr.open將資料設定為非同步(true),
即表示在XMLHttpRequest還沒撈到資料前就執行console.log了。
若在xhr.open將資料設定為同步(false)將可以看到資料,
但如果資料量太過龐大,則必須等JSON資料庫裡的資料全部撈完才顯示相關資料。
以下為console出現的錯誤訊息:
[不推薦使用]不贊成在主線程上使用同步XMLHttpRequest,因為它對最終用戶的體驗有不利影響。
我該使用同步(true)或非同步(false)?
當我們打撈的資料量非常龐大時,不可能等所有資料跑完,才執行相關程式碼。
因此大部份時間我們都會使用true(非同步),讓我們在送出「要資料」的需求後,網站還能夠正常執行
同步(false):等資料回傳,才讓程式碼繼續往下跑
非同步(true):不等資料回傳,就讓程式碼繼續往下跑
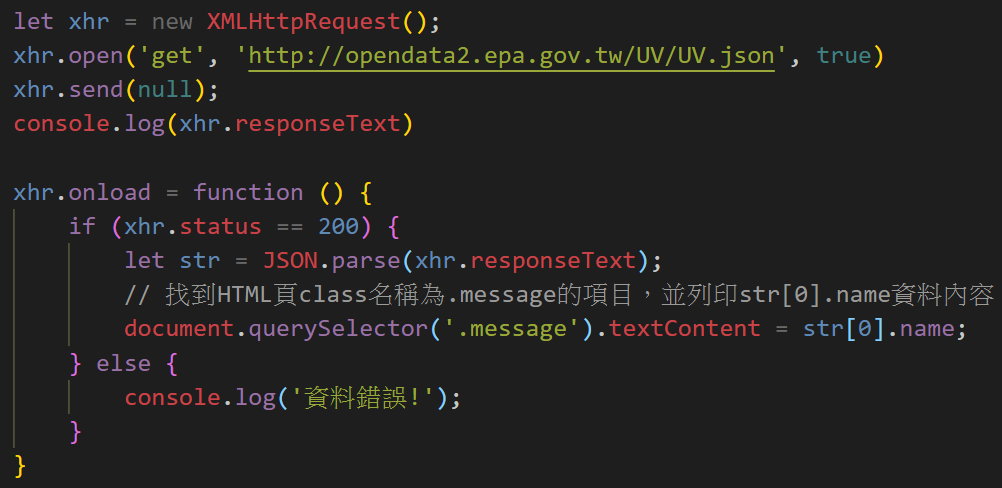
4.使用xhr.onload,確認get到指定連結的資料後,再執行函式內的事件
當xhr.status等於200時(資料正確回傳),
找到HTML頁class名稱.message的項目,並列印str[0].name資料內容
備註:
readyState的意思
0 - 你已經產生一個XMLHttpRequest,但還沒連結你要撈的資料
1 - 使用xhr.open(),但尚未將資料傳送過去
2 - 偵測到你有用send
3 - loading(資料量較大時才會注意到)
4 - 你撈到資料了,數據已經完全接受到了
HTTP狀態碼
200 資料有正確回傳,有撈到
404 資料讀取錯誤,沒有撈到(打錯JSON網址)
CORS(跨來源資源共享)網站:確認資料是否提供「跨網域應用」
**使用post需設定請求頭(setRequestHeader)
