在口罩地圖專案中,我們學會使用axios.get從遠端JSON資料庫擷取資料,並將相關資訊顯示在HTML頁面裡。此外我們也學會導入Leaflet地圖,並解決圖層的問題。接下來我們要繼續探討axios.get的其他用法與axios.post的使用方式。

接下來進到JS頁面
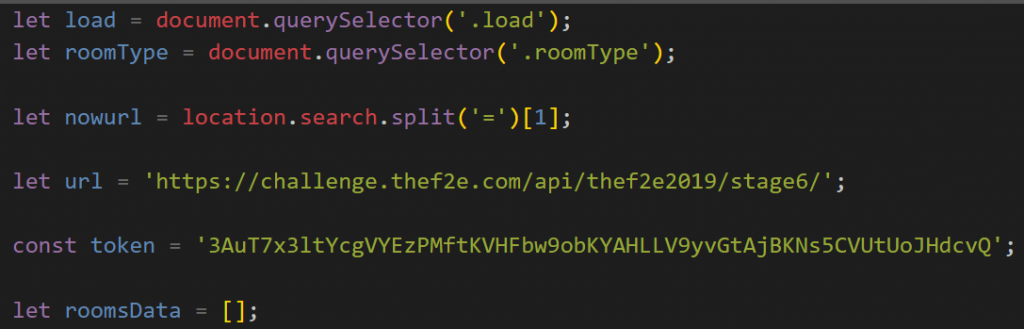
5. 建立變數load與roomType:選取HTML頁class名稱為load與roomType兩個項目。
建立變數nowurl:取得當前網頁的網址參數,擷取等號('=')後的第1個字串。在開啟chrome頁面的console欄位後,輸入location會看到許多網頁相關的資訊,而search則能找到特定定元,並做相關應用。例如此處search.split('=')[1]代表著,找到網址中的等號("="),並擷取等號後方的字串。[0]代表("=")前的網址字串、[1]代表("=")後的網址字串。
建立變數url:這裡要特別說明為什麼網址名稱為https://challenge.thef2e.com/api/thef2e2019/stage6/
這是因為在旅館訂房網的專案裡,我們會擷取到兩個網址的資訊,其網址分別是
房型總覽網址:https://challenge.thef2e.com/api/thef2e2019/stage6/rooms
單一房型資訊:https://challenge.thef2e.com/api/thef2e2019/stage6/room/{id}
因兩組網址的前半段是重複的,因此將重複的網址存在變數url裡,再以組字串的方式進到特定的網址擷取資訊。
完成變數建立後,明天我們將繼續說明函式的部分~
