text-align主要的用途用於文字的水平對齊,基本上僅需指定一個值,其作用的對象是物件內的文字,例如我對p設定text-align,那麼p的文字內容就會在該區塊內對齊你所設定的方向,要特別注意的是該文字所在的空間寬度,如果你的空間寬度恰好等於是文字總寬的話,那麼縱使你設定了text-align,也是看不出效果的喔(新手身上常會見到這問題),text-align的撰寫方式像是這樣
text-align: left;
文字的對齊算是網頁開發必定會有的一個需求,而此需求也很容易達成,text-align可以設定的值主要以關鍵字為主,可以設定的值有
這邊需要注意到的是text-align的值不會受到「語言方向」的影響,例如我今天開發一個多國語言的網站,於是我在body內針對由右至左的他國語言設定添加了「dir="rtl"」的HTML屬性,但這樣的設定是不會對text-align設定的left或right造成影響的,僅會對預設的文字方向產生影響。
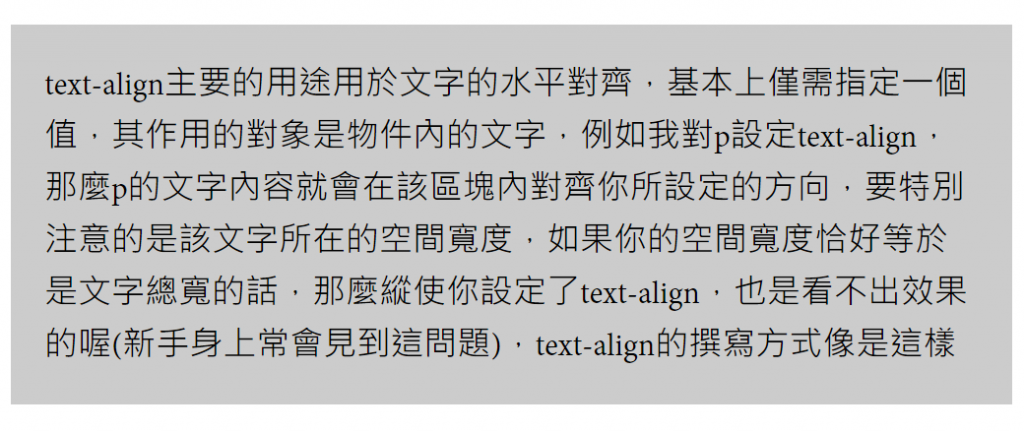
文字對齊中最受客戶與設計師喜愛的應該就是justify 這個值了,這個值主要設定的就是除了末行文字不作用外,其餘行都會左右對齊,對於中文這一類的方正字來說,可能文字左右沒對齊的狀況應該會少一點,但實際上目前很多人標點符號全形半形混用、中文英文併用的情況下,文字左右沒對齊的狀況算是很常見的,像是下面這樣的畫面
HTML
<p>
text-align主要的用途用於文字的水平對齊,基本上僅需指定一個值,其作用的對象是物件內的文字,例如我對p設定text-align,那麼p的文字內容就會在該區塊內對齊你所設定的方向,要特別注意的是該文字所在的空間寬度,如果你的空間寬度恰好等於是文字總寬的話,那麼縱使你設定了text-align,也是看不出效果的喔(新手身上常會見到這問題),text-align的撰寫方式像是這樣
</p>
CSS
p{
background-color: #ccc;
padding: 1em;
}
效果

倘若我們對p標籤設定了text-align: justify; 的話,就可以讓畫面看起來整齊的多
CSS
p{
background-color: #ccc;
padding: 1em;
text-align:justify;
}
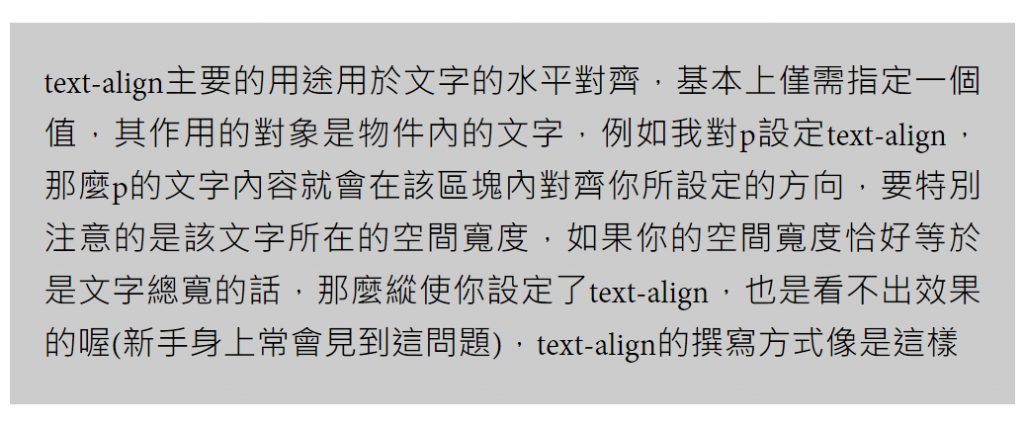
效果

可以看出來除了最後一行不會左右對齊外,其餘的行都左右對齊了,是不是非常美觀啊!text-align沒有甚麼非常艱深的問題,各位就輕鬆使用吧。
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
