昨天我們完成了第一個簡易版網站,但是,沒有資料的網站,就沒有靈魂!!!
所以我們要來介紹 Gatsby 關於資料的部分啦,
就如第一天所言, Gatsby 有一個非常強大的功能,就是你能夠輕鬆地從 Markdown、WordPress、headless CMS 和其他各式各樣的數據來源來獲取資料,建構出你的網站。
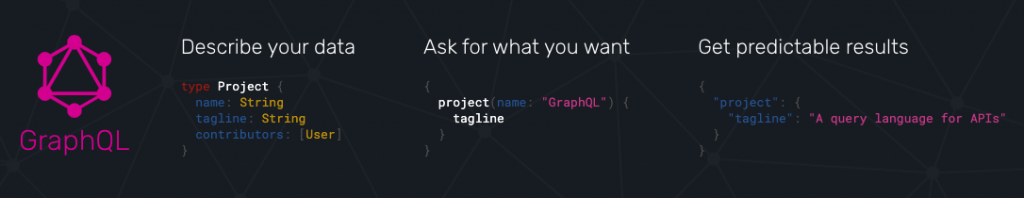
而 Gatsby 的資料,就是藉由 GraphQL 來驅動的,而什麼時 GraphQL 是什麼呢?

簡單來說, GraphQL 是一種為 API 設計的資料查詢語言,
讓客戶端可以用更簡單更直接的方式來取得資料或修改資料。
來稍微一下 GraphQL 小歷史,
GraphQL 是由 Facebook 爸爸在 2012 年時,在自家產品上使用而開發出來的,後來覺得怎麼能只有自己爽 ( ? ),就在 2015 開源了。
試想一種情境,當我們前端在串資料、切版時,有時候打的 API 沒有我們想要的資料、或多給很多我們不需要的資料,就還要跟後端溝通、討論 ( 吵架 ? )
而 GraphQL 提供了相較於 REST 來說更高效、更靈活、更強大的開發 Wep API 的方式,藉由 Client 端來定義我們所需的資料結構,由 Server 端來回應對應數據的資料結構來避免大量多餘的資料。
如果對於 GraphQL 有興趣的讀者,老樣子,我會在參考資料中附上更多資訊。
接下來,我們就回到我們的主軸, Gatsby 與 GraphQL 的關係。
當然不一定呀!
你大可藉由 createPages API 來將資料撈到對應的頁面,而不用通過 GraphQL,這在開發小型網站時,可能是較快、較好的選擇,反之,如果你開發的是邏輯比較複雜、頁面較多的網站時,用 GraphQL 就是相對節省時間的好工具。
之後的章節,我們會再來講如果不用 GraphQL 應該如何建構網站。
這次我們會基於昨天做的網站,再繼續往下加強,
在建構網站時,常常會有一些資料是會需要一直用到的,例如網站的標題、描述等等,可能一兩個頁面大家還能用最精熟的 Copy & Paste 大法,但如果今天頁面有數百個,甚至到數千呢?你必須確保每個頁面你都有找到跟修改到,這非常容易出錯,但如果我們能把它抽出來,放在一個位置管理呢?需要的時候再將它撈到對應的位置上,這樣是不是快速又安全許多?
現在我們打開昨天的專案,並開啟 Gatsby-config.js。
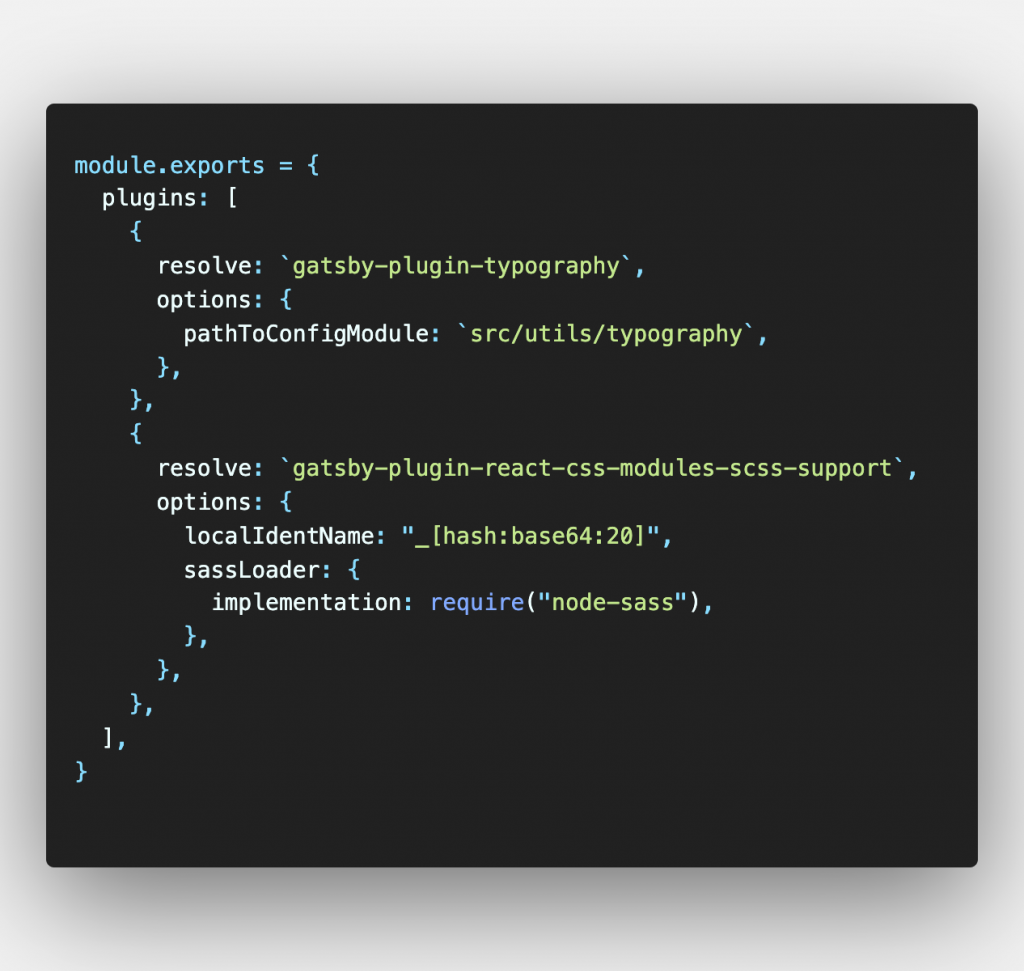
這時你的 Gatsby-config.js 應該長的像下圖這樣

今天我們要將網站標題定義在這邊,所以我們添加以下結構
siteMetadata: {
title: `前端工程師的本草綱目`,
description: `什麼都有,什麼都不奇怪`,
},
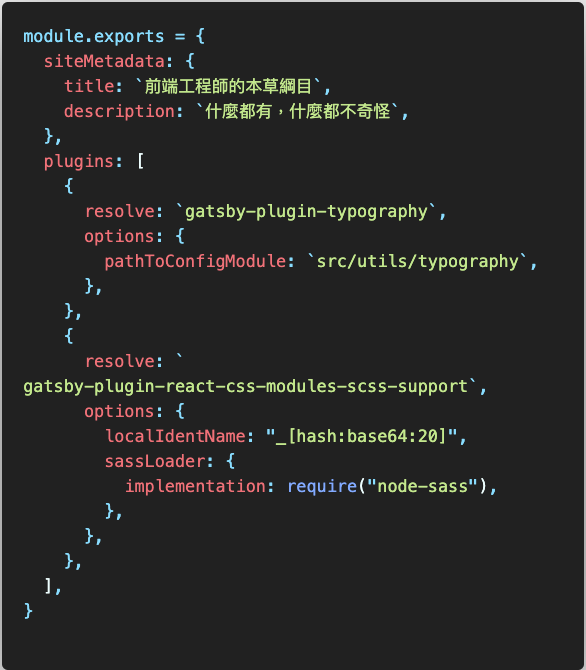
這時候,你的 Gatsby-config.js 應該會變成這樣

接下來我們回到首頁 src/pages/Index.js 檔案中,來撈取這段資料為我們所用。
首先我們需要先引入 GraphQL,所以我們在 Container 下輸入以下程式碼。
import { graphql } from "gatsby"
接著我們要組我們需要的資料 ( 標題、描述 ),我們用的查詢語法如下
export const query = graphql`
query {
site {
siteMetadata {
title
description
}
}
}
`
最後,我們要把資料當作參數帶到頁面中,並且利用 ES6 的解構賦值來得到 props 的 data 變數,然後把它放到對應的欄位上。
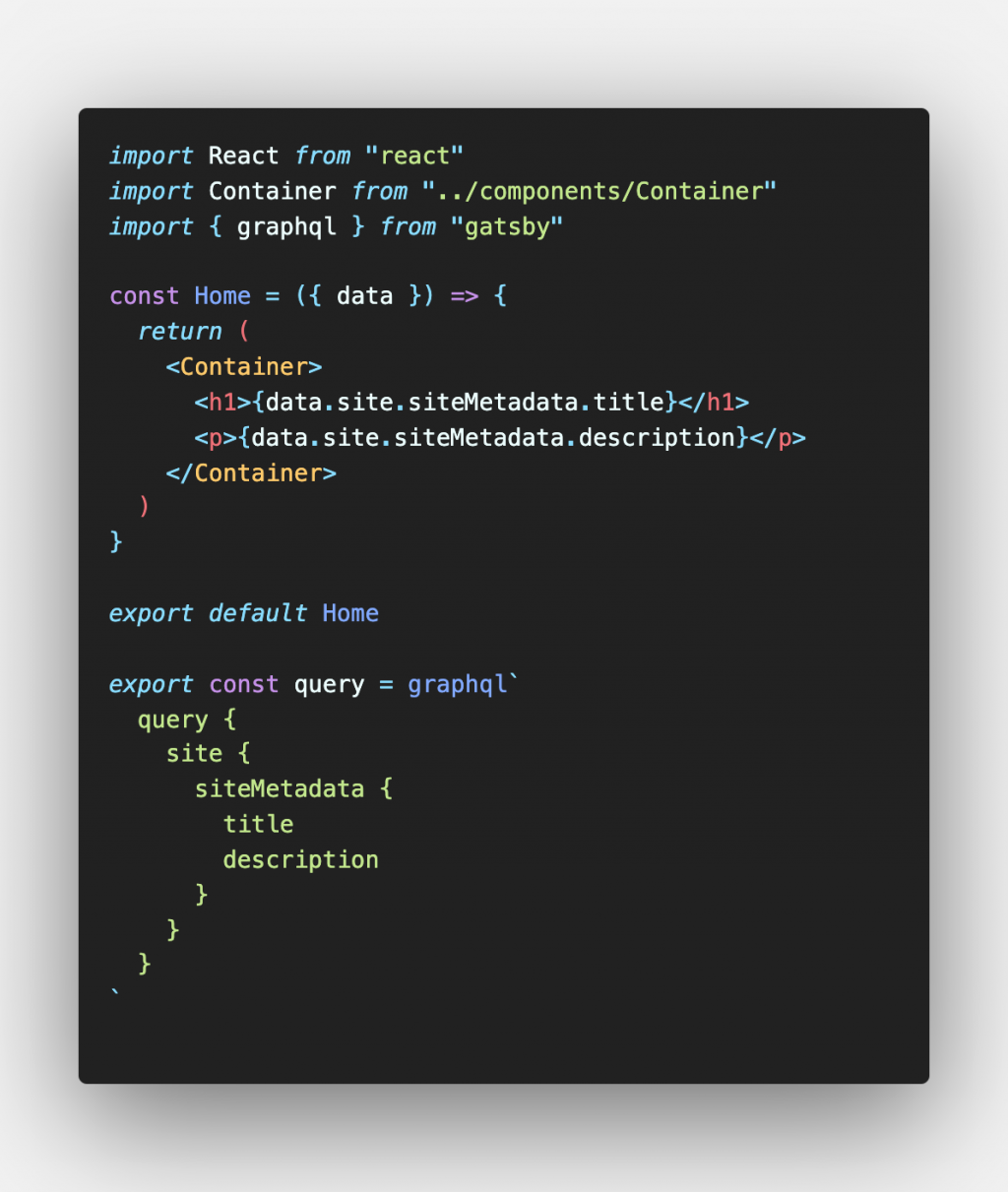
所以這時候你的程式碼會如下圖所示
這時候,藉由 gatsby develop 來啟動你的開發伺服器吧,
就會看到剛剛我們打在 config 中的標題、描述,都呈現在畫面中。

這時大家可以把 About、Contact 都改寫成這樣的模式,
再去改改 Config 中的 Wording,看畫面是否有連動變更唷!
GraphQL
GraphQL 入門: 簡介 X 範例 X 優缺點
