今天就來改 ActionBar 的顏色,目前是有點太豔的紫色,所以想要改成比較平淡簡約一點的顏色。
官方如何客製 toolbar 的介紹,給大家做給參考
https://developer.android.com/training/appbar/setting-up
目前 activity_main.xml 是用預設的,但這邊想要加一個 toolbar 讓畫面上的彈性比較高,讓文字、顏色和高度等等都可做適當的配置。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="0dp"
android:layout_height="?actionBarSize"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/toolbar" />
</androidx.constraintlayout.widget.ConstraintLayout>
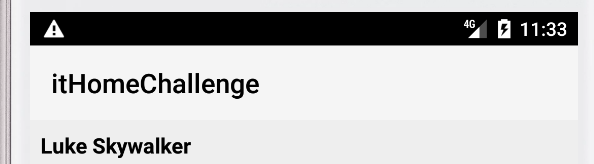
設定之後,讓預設的 toolbar 背景改成 #F5F5F5,就像下方截圖呈現的。

但,那個狀態列那欄的顏色跟 toolbar 的顏色很不搭,也想讓它們變成同一個樣子,該怎麼調整呢?這邊不用寫程式碼去實做,只要把 style 當中 AppTheme 的 colorPrimaryDark 改成想要的顏色即可。

改完了 statusbar 顏色,上面的通知欄圖示根本在考驗大家的視力。那接下來該怎麼調整呢?繼續在 AppTheme 當中加上這個屬性,但這個屬性只支援 API 23 以上的裝置。所以像截圖下方的第一張就是在 API 26;下圖第二張,則是 API 21。看出了2 張的差異性了嗎?
<item name="android:windowLightStatusBar" tools:targetApi="23">true</item>


Android 開發者最常遇到的版本不同問題之一,所以需要依 API 版本號去做設置:
選擇程式碼去處理這一塊,也是因為 API 21 的裝置越來越少,所以只加程式碼判斷 < 23 覺得效益上還可以。針對 API < 23 的讓 status bar 改成黑色,就像下方截圖,就正常許多了。

if (Build.VERSION.SDK_INT < Build.VERSION_CODES.M) {
window.statusBarColor = Color.BLACK
}
總算不是那麼搶眼的紫色了,明天繼續!
