自行開發若沒有設計師的提供的畫面,工程師要如何想像呢?
對 Android 工程師來說,對 Material Design 並不陌生,官方網站也提供許多的資訊哪些是好或是不好的做法。不是很確定自己的想法是否可行,可以先看看 guildeline 的指示,回頭檢視自己的畫面。
除了 Material Design 之外,還有什麼可以參考的?
看看你喜歡什麼 App 的畫面或是互動,然後觀察為什麼你喜歡這些細節。然後把這些細節試著套用在你的 App 上面,也許沒那麼好,但是基本的互動跟畫面還是會有的。舉例來說,想做列表頁 就去看看手上的 App 有沒有這些介面可以參考,像是連絡人、LinkedIn 的連絡人介面、LINE 聊天列表等等。
看著美美的設計,然後看看自己怎麼樣達成這樣的畫面。不知道該無麼辦,在 Google 下關鍵字,可以看到許多的作品可範本,下面提供一些網站分享給大家,可何去找一個合適的 App 設計範本
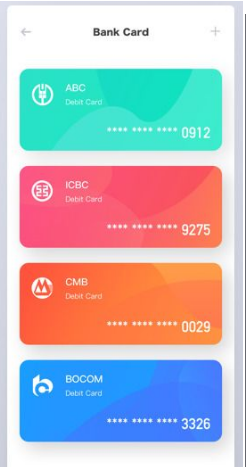
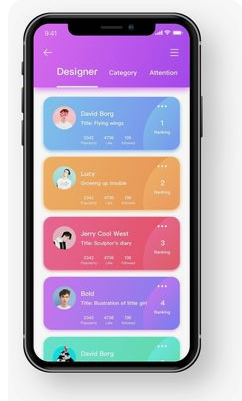
看了一些畫面,想要像下面兩張截圖做一些調整


調整方向有 3 個
明天就來開始調整 toolbar 的顏色!
