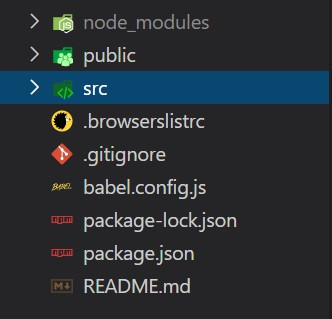
透過Vue CLI的建立,在我們打開專案後,主要會看到三個資料夾及一部分非資料夾區塊。
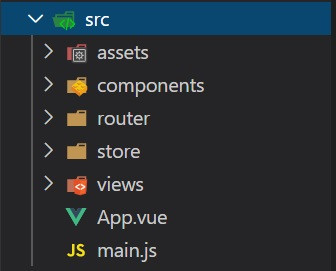
我們可以先從最主要的src資料夾來看:
src資料夾為專案中最重要的一部分。裡面包含組件、路由、Vuex及Vue實體,所以對於專案來說,這部分很需要好好了解。
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
Vue:如果,你已經了解了上述,就讓我們趕快進入明天主題,好好的了解Vue的生命週期吧!
待續......
