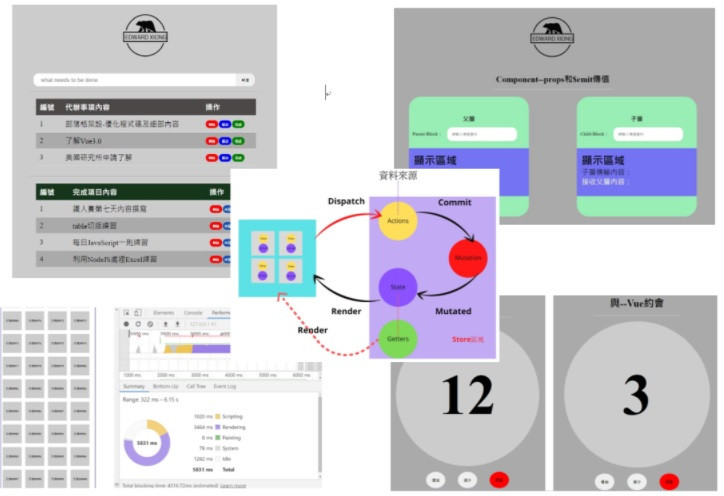
回顧30天,也讓我回憶了今年從金融業被抓去做開發工程師的日子。這30天中,講述了Vue的基本介紹、性能比較,也依據Vue的特性, 實作出許多app。

當然,雖然隻身在金融業,但從未放棄過coding。原本想用更不一樣的方式介紹Vue,不想如教科書般的無趣,但我想,我盡全力了!
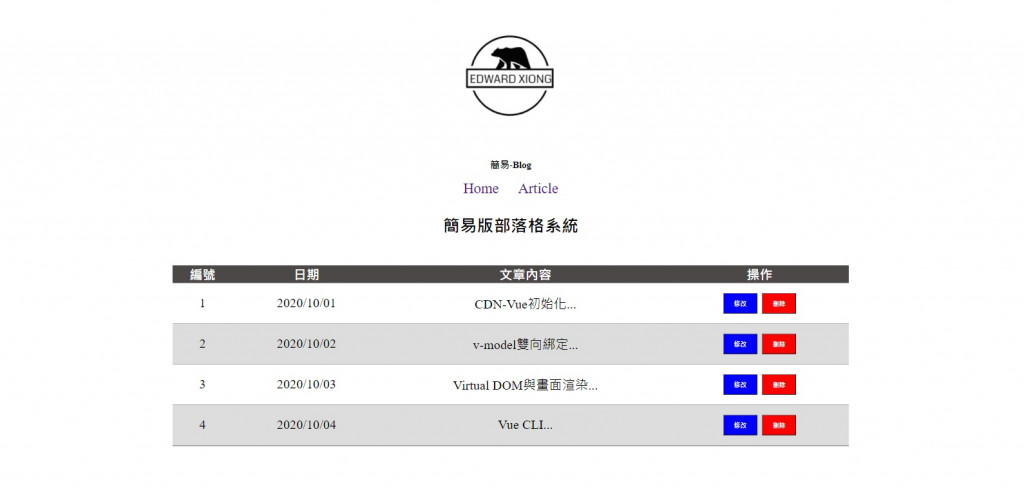
最後的簡易部落格製作,當然還有很多功能需要完成。這些功能,也可以說是這30天所講述的延伸。例如,還需要登錄系統、註冊系統、前台文章頁面顯示、路由守衛、資料庫設計、其他互動頁面,甚至還需要完善後台管理系統等。

透過這次回到開發領域的職位,自己先簡單地開發出了部落格。本部落格,還有許多要優化,我也會不斷地自己設計和維護,並且分享過程。
我的部落格網址:https://edwardshiung.web.app/

所以,30天的結束,不代表真正的結束,還有許多功能需要分享。對於第一次自願性參加這場鐵人賽,感到十分滿足。
很歡迎大家透過聯繫的方式與我交流,雖然本人非正規班出身,但期許自己也能在程式的領域中,開創新的天地。期待與你的聯繫!!
