Vue:實做部落格最後一步驟,就是修改文章!上一篇已經了解如何將id生成,如此才可以做個別文章上的操作。原先,在Article頁面上,我們可以加上一個標示,讓文章可以顯示,到底是新增文章,還是編輯文章:
上圖,若在文章列表上選擇修改,會進入到以下頁面:
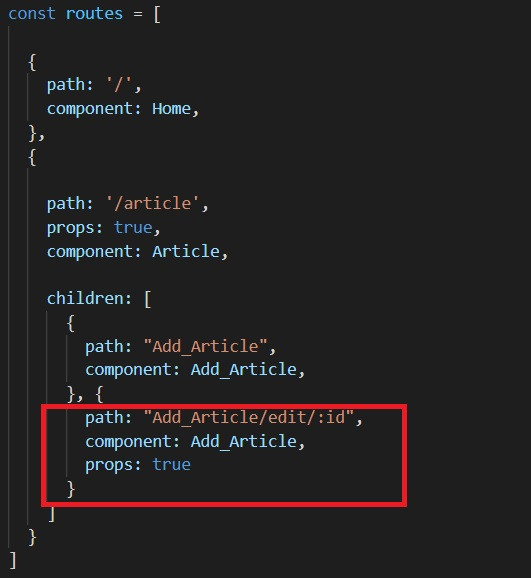
所以,透過是否有id傳入,來判斷Add_Article的頁面上,顯示編輯或修改,這是一種很常見的做法。我們在路由上做為些許的調整:
上圖,將原本的Add_Article拆分為兩種,一種為新增頁面,另一種為修改編輯頁面,並且允許傳遞參數。並且,進入修改界面前,需要將參數傳遞:
<td>
<button
id="fixed"
@click="$router.push(`/article/Add_Article/edit/${item.id}`)"
>
修改
</button>
<button id="delete" @click="deleteHandler(item.id)">
刪除
</button>
</td>
點選修改後,參數傳遞於Add_Article頁面,可以在此頁面中新增props,接收id:
export default {
props: {
id: {},
}
在HTML上加上判斷,如果有id傳入,則為編輯頁面,反之,為新增頁面:
<h2>{{ id ? "編輯" : "新增" }}文章</h2>
如果上述都準備好了!接著就可以開始將文章傳入~
傳入也需要靠id來操作,因為在state裡面存取了所有文章資料,唯獨我們需要特定的文章:
fetchArticle() {
const fetchArt = this.articles.filter((art) => art.id === this.id)[0];
this.form.title = fetchArt.title;
this.form.content = fetchArt.content;
}
設定上述方法後,我們希望在元件生成時產生:
created() {
this.id && this.fetchArticle();
}
這樣就完成文章顯示於修改頁面嚕!
但是,光有這些還不行,原本的送出按鍵為新增文章。但現在,要有修改在送出了。也是透過id來判斷為修改還是新增,並且在修改後,會dispatch Actions,如此,才會修改文章喔!
submitArticle() {
if (this.id) {
this.form.date = new Date().getTime();
console.log("修改喔!");
this.updateArticle({
id: this.$route.params.id,
newArticle: this.form,
});
alert("文章修改成功!");
} else {
this.form.date = new Date().getTime();
this.addArticle(this.form);
this.form = {
title: "",
date: "",
content: "",
};
alert("文章新增成功");
}
}
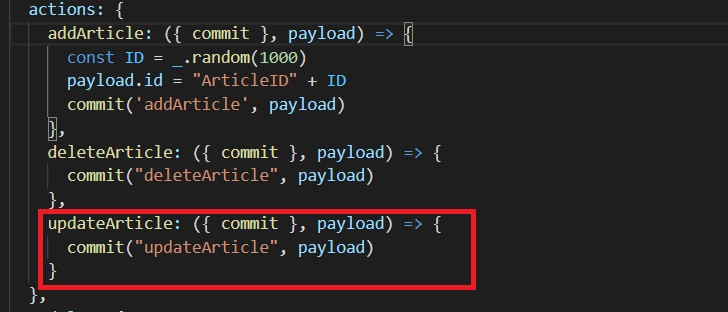
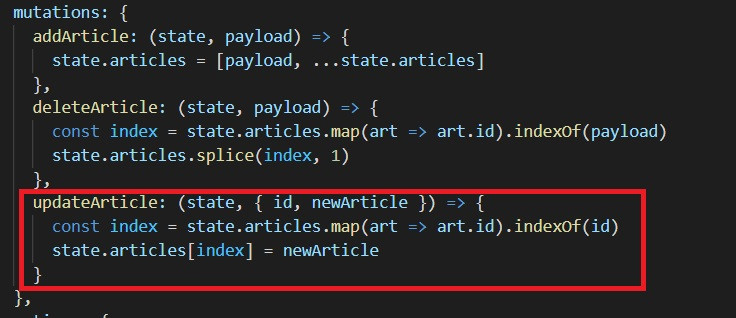
對於這邊回傳回mutation的部分,以往我們常用payload來做為概括性寫法,但其實可以拆開來,分別對傳送的表格進行資料處理:
Actions部分:
Mutation:
Vue:既然,你已經完成了簡單板的部落格,現在是不是比較了解vue了呢~
待續......
