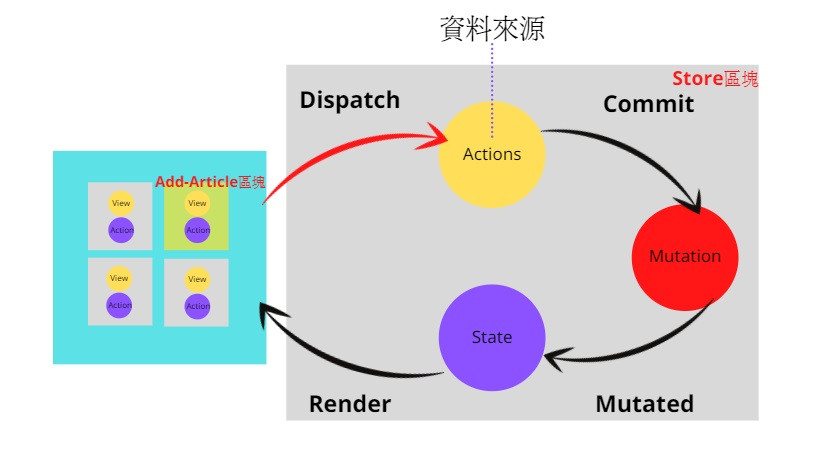
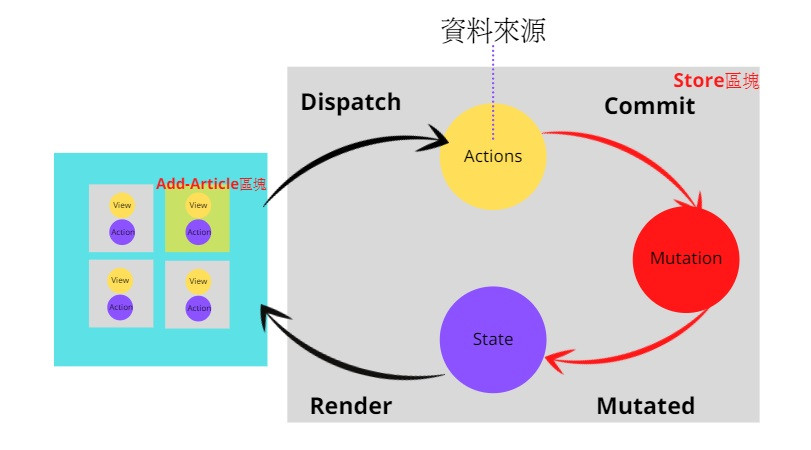
Vue:文章為本專案的共用資料。當許多頁面都需要用到時,這個時候使用Vuex就是最佳時機。下圖,可以看到,在其中一個元件下(Add-Article元件)新增文章,並且透過dispatch呼叫Actions,最後透過mutations和State將資料render出需要的頁面:
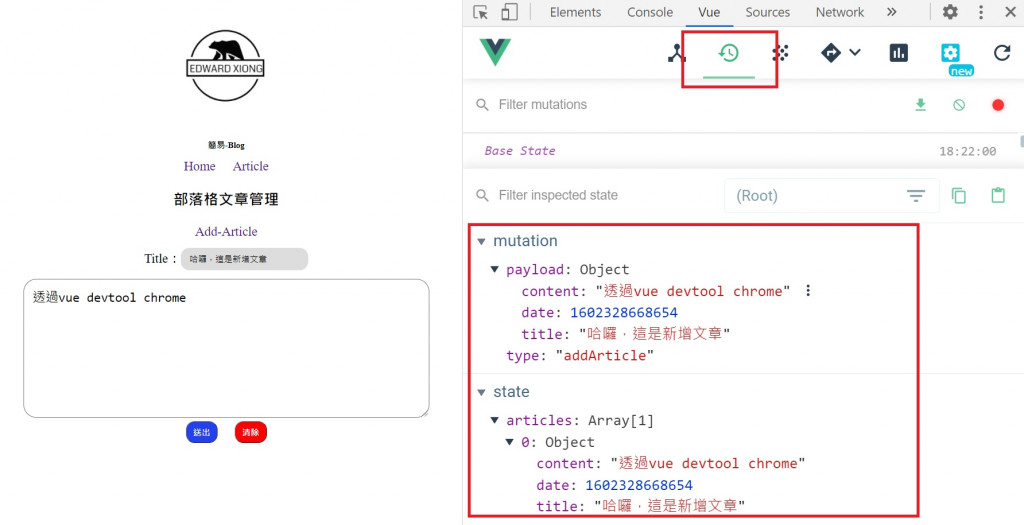
如果瞭解上述的邏輯,便可以輕鬆的順著邏輯寫出功能喔!這裡,我們在介紹一個先前有使用過的工具,Vue devtool chrome。此插件安裝後,可以容易的觀察vuex資料結,當然它不只觀察vuex,所有關於vue的開發,都可以輕鬆協助(例如:router、v-model等)
安裝完後,我們就來看看新增文章要如何時做吧!
首先,我們在add-article的元件,新增data屬性,作為接收輸入框的資料內容:
data() {
return {
form: {
title: "",
date: "",
content: "",
},
};
},
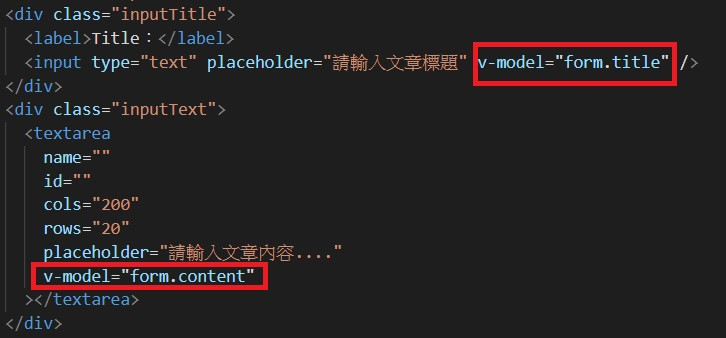
除此之外,記得要在HTML綁定v-model,作為資料綁定喔!
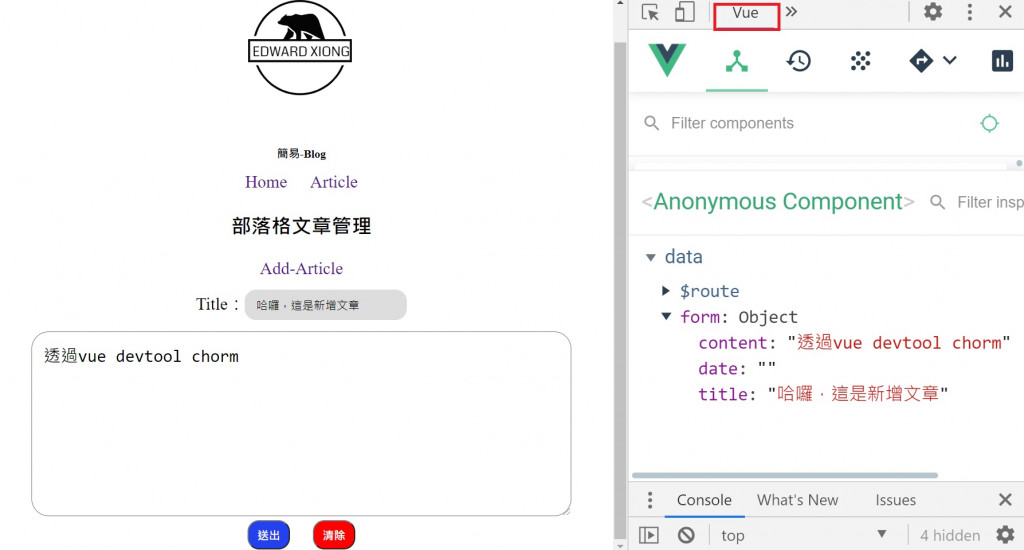
接著,我們可以使用vue devtool測試一下,資料是否綁定:
綁定成功後,接著,我們要知道,當送出及清除後,分別會有相對應的方法來進行處理。首先我們先將HTML部分新增事件方法:
<div class="btn">
<button id="send" @click="submitArticle()">送出</button>
<button id="clear" @click="resetContent()">清除</button>
</div>
並且我們在Add-Article頁面中,完成清除輸入框內容:
resetContent() {
this.form = {
title: "",
date: "",
content: "",
};
},
如此,當你按下清除後,輸入框內容就完整清除嚕!
新增文章功能是我們重頭戲,可以分為兩部分:
import { mapActions } from "vuex";
methods: {
...mapActions(["addArticle"]),
ps(記得在methods喔!)
如果,上述邏輯了解,只需要送出的方法中編寫即可完成這個頁面的資料送出:
submitArticle() {
this.form.date = new Date().getTime();
this.addArticle(this.form);
},
上述,已經完成頁面dispatch到store的部分,接著來看看store這一塊吧!
commit和mutated這一部分邏輯相對來說很簡單,因為當Action接收到頁面的dispatch後,只需要commit給mutation即可,程式碼如下:
state: {
articles: []
},
mutations: {
addArticle: (state, payload) => {
state.articles = [payload, ...state.articles]
}
},
actions: {
addArticle: ({ commit }, payload) => {
commit('addArticle', payload)
payload.id = "ArticleID"
}
},
Actions及Mutations的函式名稱相同,有助於分類不同資料管理。State也因為Mutations的命令,而新增了其資料內容,可以透過vue devtool觀察一下結果:
如此,就完成文章新增功能嚕~
