今日關鍵字:orientation
事情發生在某個平凡無奇的下午,這一天......(喂
言歸正傳,昨天筆者正在東按西按
按到模擬器的方向旋轉時
破版啦
不過我正當我記得我寬度是寫百分比,不應該是這樣跑版而用手指去拖曳一下時
變回來是變回來了,但感覺太寬了
這時候有兩個選擇
...2的路看起來就是吃力不討好,這裡還是來試試把方向鎖定為縱向吧
上去github找了一下,找到了:
然而上述的套件的安裝及使用比起我的需求來說有點複雜
所以這裡來看看android及iOS怎麼解決方向的問題
打開/android/app/src/main/AndroidManifest.xml
...
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:screenOrientation="portrait"
嗯,就是加android:screenOrientation="portrait"就好
另外橫向是landscape
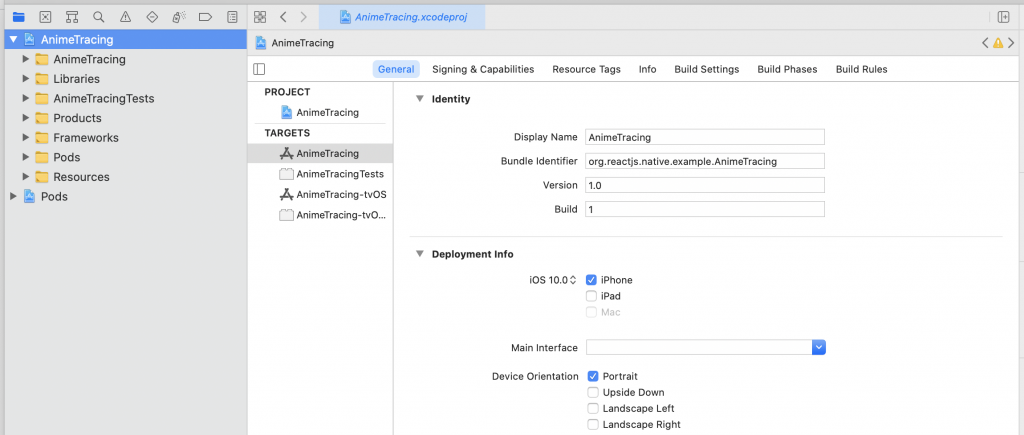
用xcode打開ios/專案名.xcworkspace
點擊左上角的專案後在General裡的Device Orientation裡只勾選portrait
嗯,就這樣
放橫的裡面的內容也不會轉了
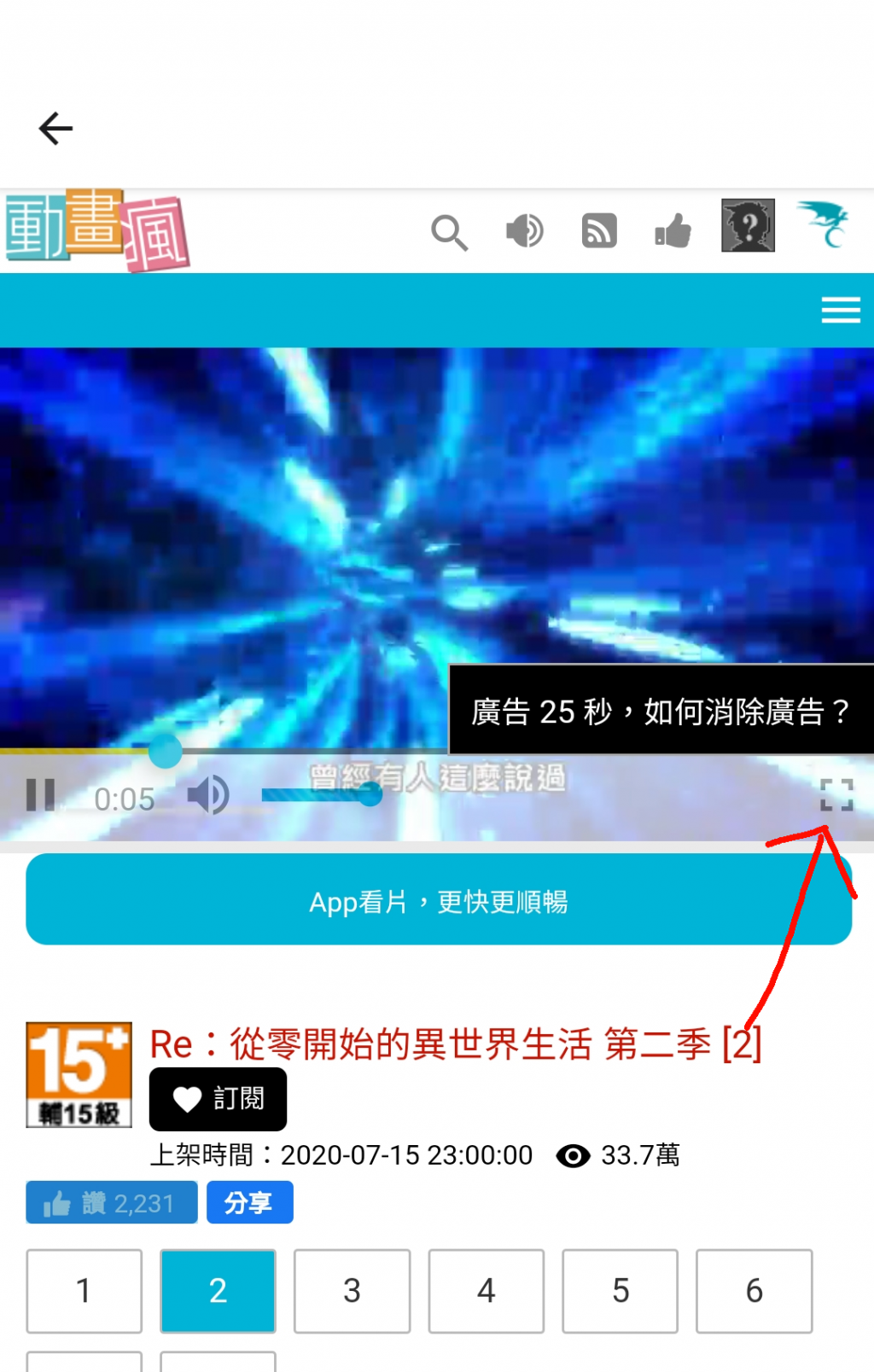
正當我以為結束了,打開Day13寫的巴哈姆特的連結裡的影片時
發現全螢幕的按鈕按下去沒有反應
猜想:難道是因為我鎖定了方向,所以連橫向的全螢幕也無法使用嗎?
答案:不是
其實是因為在ios中webview的full screen播放是預設開啟的
而android的則是要額外設定才能開啟的
也就是這裡的問題是:android無法全螢幕播放影片
而不是我原本以為的:方向設定成portrait後,影片無法以landscape模式播放
以前JS要解決這個問題是要另外使用套件的
不過現在被已經被整合進webview裡
所以只要在webview設定allowsFullscreenVideo的props就能解決了
<WebView source={...} allowsFullscreenVideo />
找問題方向要對真的很重要啊……![]()
明天來試著build成App看看
參考:
