letter-spacing 是一個控制字元間距的屬性,許多視覺設計師很喜歡做加大字距的視覺設計,這時就是letter-spacing上場發揮的時候了。
letter-spacing的語法規則很單純,使用數值單位或關鍵字normal,其撰寫方式如同下方
letter-spacing: 1em;
上面這樣的寫法可以讓我們的文字與文字之間增加一個文字的距離。例如像是下面這樣
HTML
<p>
金魚都能懂的CSS選取器實用度真是爆表,CSS選取器的應用不單單只是切版人員需要用到,目前不管是前端或後端,CSS的需求始終存在,而今JavaScript大量應用下,學習CSS選取器能讓你更加便利的選取到你想選的物件喔。
</p>
CSS
p{
background-color: #ccc;
padding: 20px;
letter-spacing: 1em;
}
效果

letter-spacing用途在增加字元間距,一般翻譯成中文後,有些翻譯不好的中文會讓一些設計師看不是很懂,會這麼說是因為除了這個letter-spacing CSS屬性以外,還有一個叫做word-spacing以及white-space的屬性,三者的翻譯Amos曾看過「字元間距、文字間距、單字間距、字詞間距、字距...」等不同的翻譯,其實用在中文上面可能有些會有點覺得不太能理解,所以針對這部份我們來特別說明一下吧。
從英文的語言特性來看,英文可以分成「字母」跟「單字」,一個英文「單字」是由多個英文「字母」所組成的,其中Amos所講到的「letter-spacing字元間距」,指的就是「英文字母」的意思,abc是三個英文字母,book是四個英文字母所組成的一個英文單字,所以了解後,我們就可以再次的整理出來
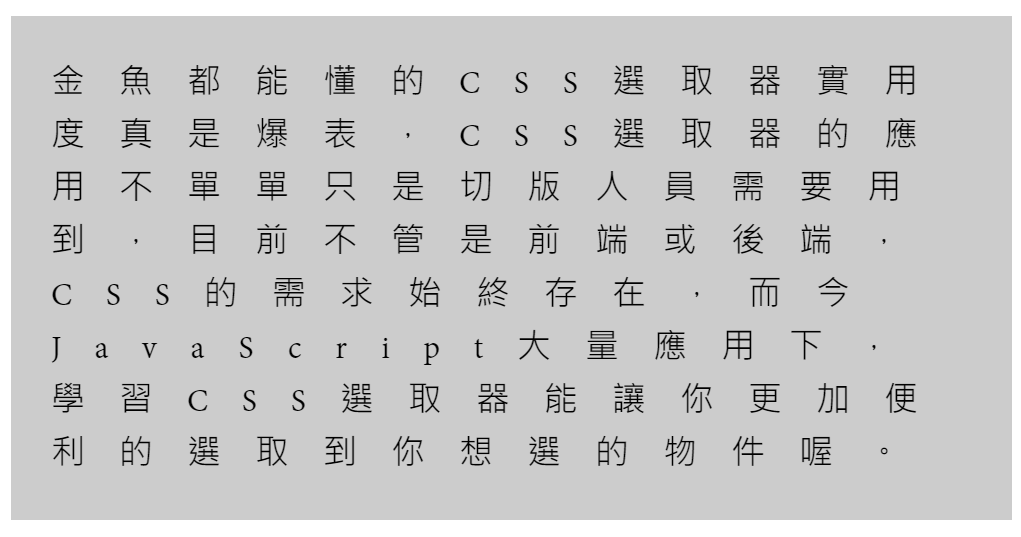
這個屬性對於視覺設計師來說,真的是超棒的啊,怎麼說呢,因為以往我們在做視覺設計的時候(對!我也是視覺設計師背景),尤其是平面設計師,特愛那種加大字距的視覺設計,在一些標題應用上面尤其有Fu,另外一些小字也會這樣使用,但老實說,在網頁上面這樣的作法,可能會讓你的閱讀性變差(我是說可能不是說絕對),另外也有看到一些網頁設計會把文字跟文字之間的空間加大一點,但行距卻沒變,就像我一開始的圖片一樣,閱讀性有夠糟糕的,都不知道是要橫讀還是要直讀了。下面來處理看看Amos常見到的用法給各位參考
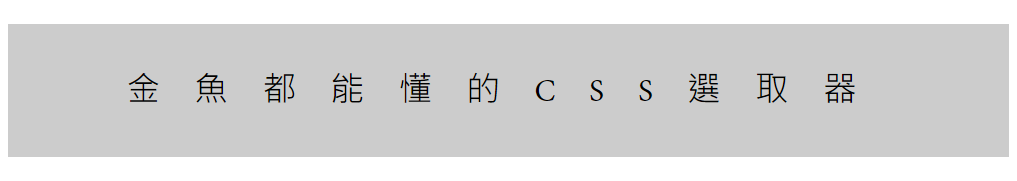
加大字元間距好讓標題看起來比較有設計味.....吧(ㄜ....這完全見仁見智啦)
HTML
<p>金魚都能懂的CSS選取器</p>
CSS
p{
background-color: #ccc;
padding: 20px;
letter-spacing: 1em;
text-align: center;
}
效果

加大一點點點點的字元間距,讓文字看起來不會這麼壅擠,尤其是黑體字這類字型在畫面上面的筆劃面積較大,倘若字元間距太壅擠的話,看起來就會比較辛苦...這邊依舊也是見仁見智啦,Amos看過一些設計師的稿件處理不好,整個反倒閱讀的很累,以下就這兩種設定,都設定給各位看看那個感受囉
HTML
<p>
金魚都能懂的CSS選取器實用度真是爆表,CSS選取器的應用不單單只是切版人員需要用到,目前不管是前端或後端,CSS的需求始終存在,而今JavaScript大量應用下,學習CSS選取器能讓你更加便利的選取到你想選的物件喔。
</p>
CSS
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@500;700&display=swap');
p{
font-family: 'Noto Sans TC', sans-serif;
background-color: #ccc;
padding: 20px;
letter-spacing: 1px;
line-height: 1.7;
text-align: center;
}
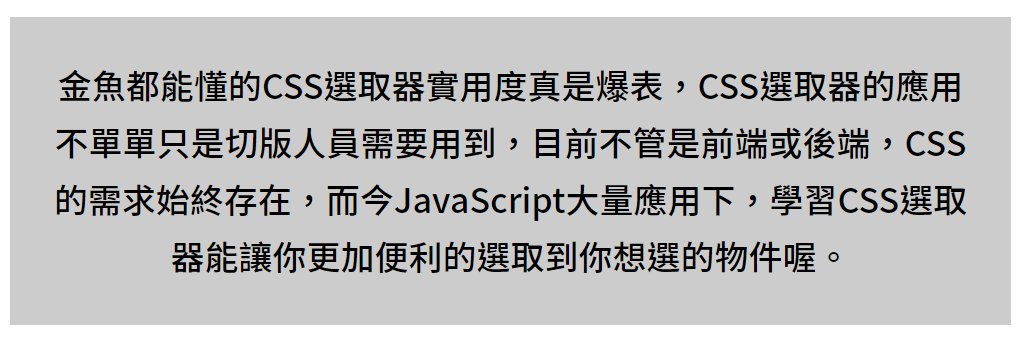
設定間距前

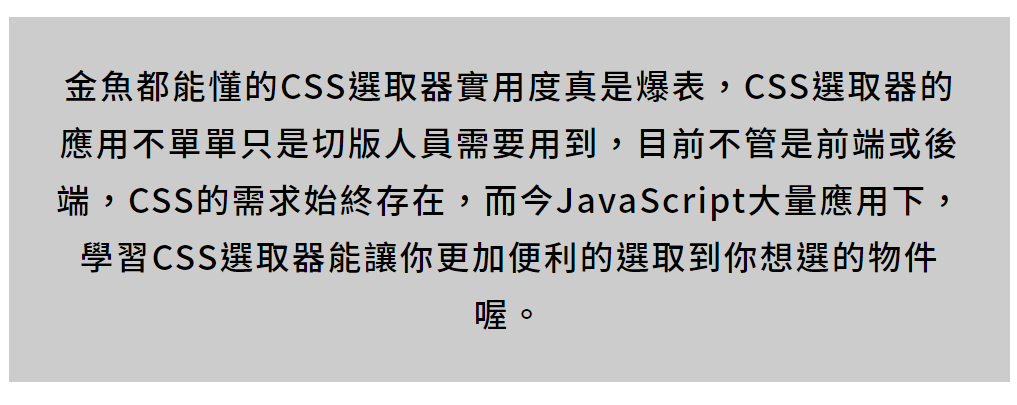
設定間距後

是不是可以發現加大了字元間距1px之後,畫面上不會這麼一片黑的感覺呢?(工程師表示:沒感覺啊!)
其實目前這個屬性大都只有針對視覺設計師的畫面需求才會用到,一般來說Amos也很少用到,多數專案也很少會有用到,所以不設定也真的不用擔心,而且這個屬性還需要看你的字型來搭配使用,倘若你是新細明體的話,加大字元間距就真的很看視覺設計的能力了,處理的不好的話,反倒可能會讓整個畫面看起來更糟糕到不行哪。既然這樣說起來不設定也沒關係,為何Amos會把這個屬性列為必學的CSS屬性之一呢?因為這種視覺設計師的稿件我接多了啊啊啊,總是要學會怎麼做出他們要的版面哪,你說是吧!
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
