今天想來寫一個做網頁一定會使用到的屬性,想當時剛開始學切版就馬上學flex,也是花了好一陣子才搞懂啊!!!所以想要寫一篇比較簡單易懂的筆記~
CSS3 彈性盒子,又稱flexbox,是為了適應不同螢幕尺寸和顯示設備而生的佈局模式。flex的彈性度高於float,且程式碼可以乾淨簡潔多變化,所以大多使用flex。
說這麼多似乎會看不懂~不如看圖最快!
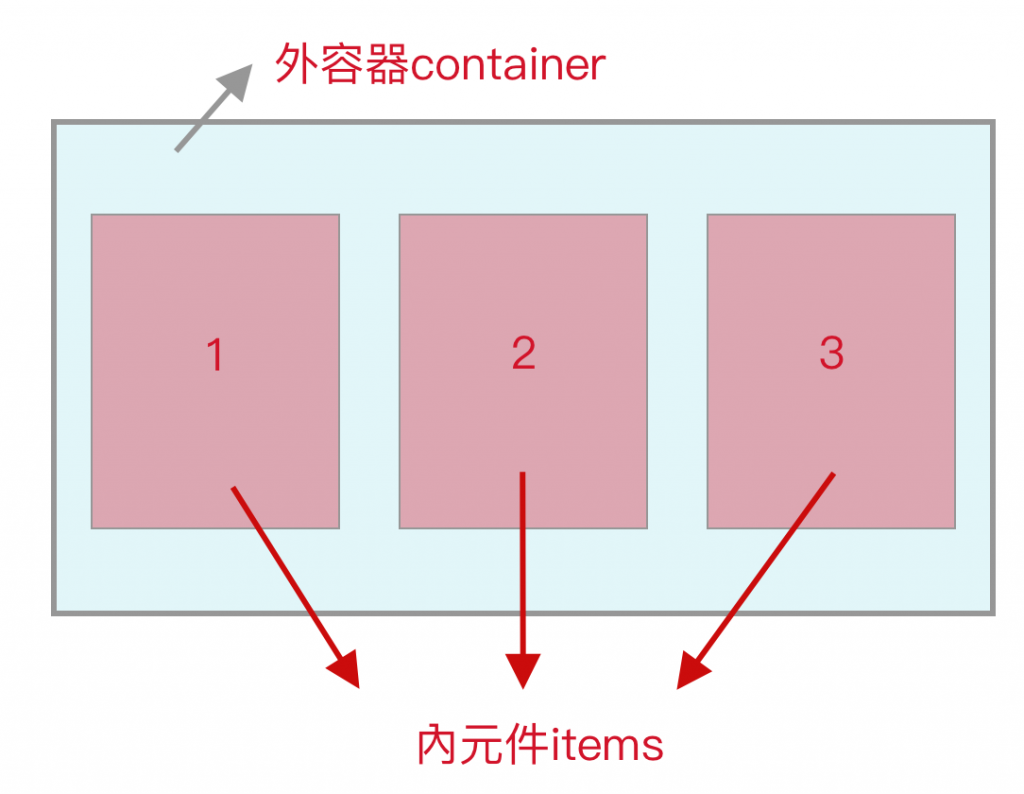
首先要先了解”外容器“及”內元件“概念


今天會寫四個比較常使用到的flex語法:
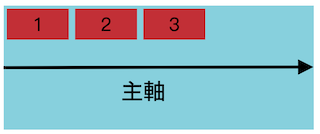
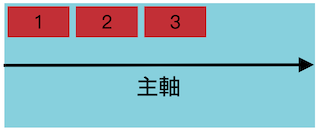
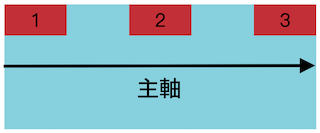
flex-direction:row 由左至右
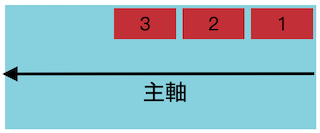
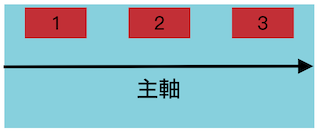
flex-direction:row-reverse 由右至左
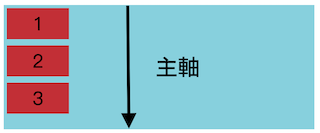
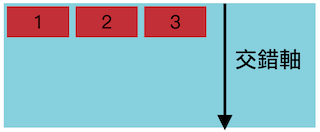
flex-direction:column 由上到下
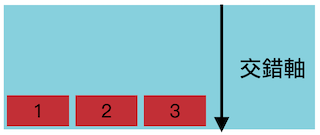
flex-direction:column-reverse 由下到上
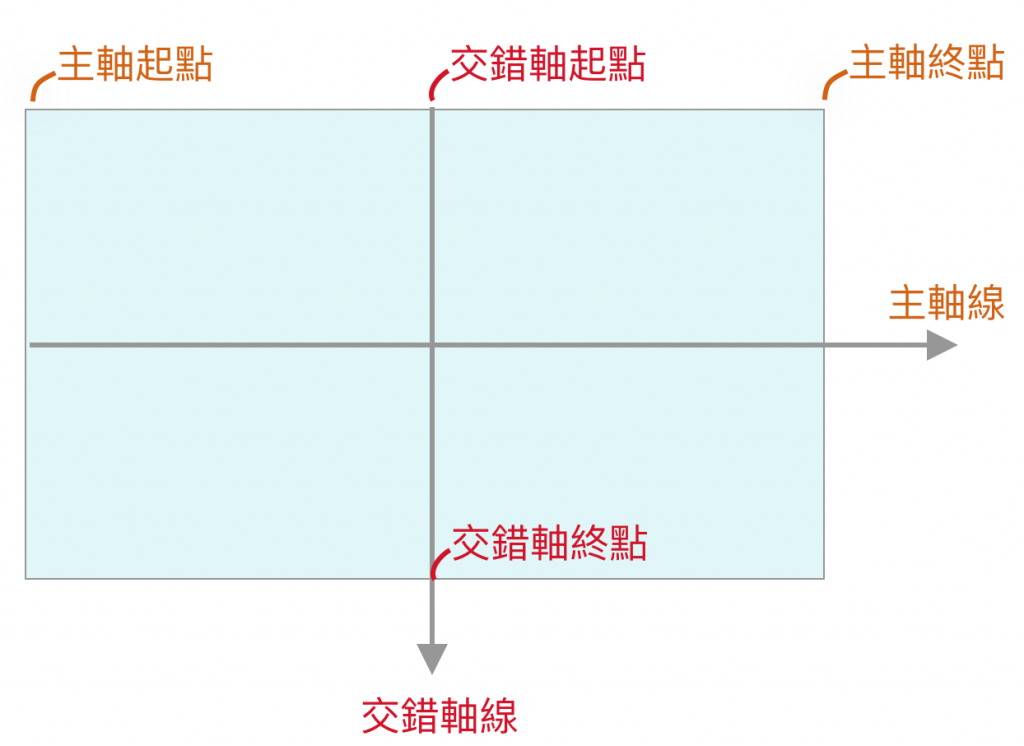
justify-content:flex-start 對齊主軸起點
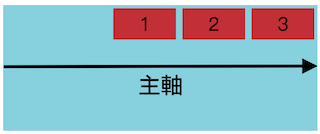
justify-content:flex-end 對齊主軸終點
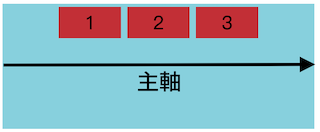
justify-content:center 置中
justify-content:space-between 平均分配間隔,且貼齊左右兩邊
justify-content:space-around 平均分配間隔
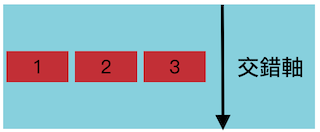
align-items:flex-start 對齊交錯軸起點
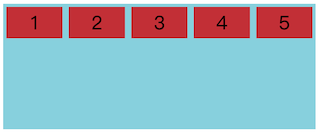
align-items:flex-end 對齊交錯軸終點
align-items:center 置中
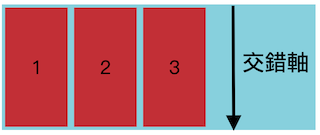
align-items:stretch 預設值,沒設高度的話,會將內容元素全部撐滿 Flexbox 的高度
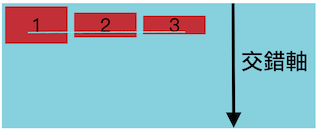
align-items:baseline 對齊元素基線(可以仔細看數字下方有一條線)
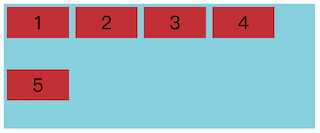
flex-wrap:nowrap 不換行
flex-wrap:wrap 換行
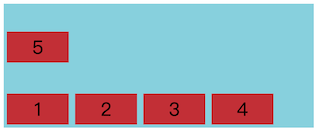
flex-wrap:wrap-reverse 換行反轉
今天花了太多時間在做圖片,所以先介紹這些比較常用的幾個,明天再補充剩下的。゚ヽ(゚´Д`)ノ゚。
