Vuex是一個非常方便且非常好用的的開發vue工具,他有點類似於react的redux~ 今天簡短介紹一下Vuex,明天就可以來實踐今天講到的東西囉!
這是一個非常簡單的問題~ 我會說Vuex就是一個倉庫 store!
我們可以把很多不同的組件狀態 (state)集中管理,而開發的初衷我相信就是一個懶字XD。因為我們如果在不同的component裡面想要用到相同的狀態,我們就不需要再每個不同的組件裡面設定同樣的狀態或著是同樣的功能。
如果你今天只是要做個單頁的網站那就其實不太需要用到Vuex,但當你的專案相當龐大,你就可以考慮引進著個vuex 幫你管理共享狀態!!
我們先設定好vuex 的 store~
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
那接下來我們就可以在其他地方拿到這些資料: 我們用commit去拿到mutations裡面的increment(),用store.state.去拿state裡面的資料~
store.commit('increment')
console.log(store.state.count) // -> 1

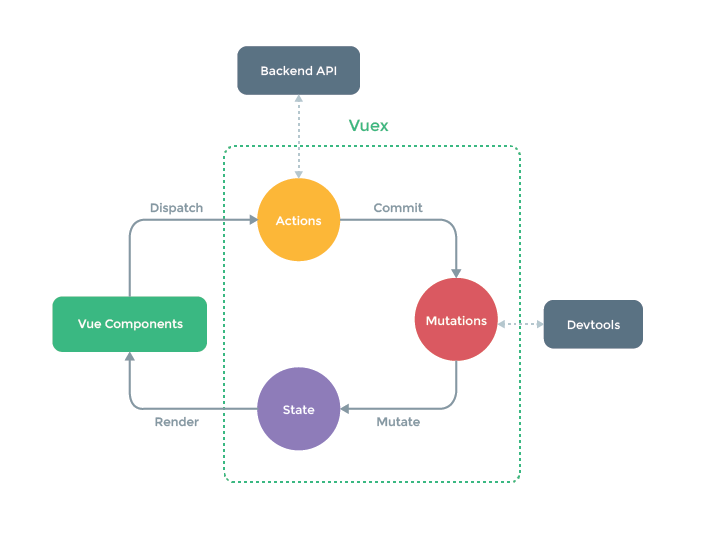
這張圖我們可以看到三個相當重要的元素:
而我們會介紹到Vuex其實還有兩個屬性~ 總共五個屬性:
State其實就是有點像data(){}的概念,我們會把數據存放在這裡,這裡可以說是數據的源頭! 這邊有一個點要注意就是裡面的數據也是響應式的,若store裡面的資料改變,那你其他component用到這個數據的時候也會改變。
而要取用的時候我們可以用 mapState把裡面的state跟getters拿到computed 裡面:
import { mapState } from 'vuex'
export default {
computed: mapState({
count: state => state.count,
})
}
Getters就是拿來對state做延伸功能的東西~ 可以說computed()的概念,我們可以選擇在每個組件裡面做計算,但是如果用vuex getters就可以同時對多個data來計算!
用官方的例子: (從state派生出狀態,過濾list)
const store = new Vuex.Store({
state: {
todos: [
{ id: 1, text: '...', done: true },
{ id: 2, text: '...', done: false }
]
},
getters: {
doneTodos: state => {
return state.todos.filter(todo => todo.done)
}
}
})
我們若要真正改變vuex store裡面的狀態值,就是提交mutation~ mutation跟events有異曲同工之妙!
剛剛上面有一個例子了~就是對count增加的mutation:
mutations: {
increment (state) {
state.count++
}
}
基本上就是mutation的意思,最大的不同就在於action 提交的是mutation,而不式直接更動state~
ㄟ等等!這樣也太麻煩了吧?我們直接用mutatoin就可以做到為什麼還要action? 原因是因為action 是可以接受async異步操作的~
他就是集大成者啦~ 我們可以設定module,每一個module裡面都會有自己的state, getters, mutation, action。這樣就比較方便管理,但是我們如果是開發小專案,連vuex可能都不用了更何況moduleXD~
今天比較快速帶Vuex的概念~ 其實他真的相當簡單,官網也是一點點東西就講完了XD,但我們只要記得這是一個store,一個可以讓我們存放data, action, computed...的好用倉庫就好XD
明天就來實戰演練怎麼使用vuex在我們專案上面~![]()
