當瞭解完彈性容器的屬性後,接下來就是進入彈性項目的部分,如果你還不了解什麼是彈性容器,可以回顧第四天flexbox基礎
.container {
display: flex | inline-flex;
}
在彈性容器篇有提到當我們對 container 宣告 display: flex 或 inline-flex 時,container 便會成為彈性容器,而其子層 item 會成為彈性項目,接下來我們會針對彈性項目的部分做介紹
成為彈性項目的條件,除了子元素外,屬於直接子代的"文字"或"標籤"等節點也會成為彈性項目。我們就來猜猜下面的範例中會有幾個彈性項目:
<p style="display: flex;">
<!-- hi -->
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum laborum autem nobis libero nemo maiores quod ducimus quia beatae corporis.<strong>Lorem ipsum dolor sit amet consectetur adipisicing elit. Fuga obcaecati minus aperiam tempore earum corporis quaerat dolorem molestiae atque necessitatibus?</strong>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut ducimus rem officiis ex assumenda maiores quam neque facilis, asperiores cumque?<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut cupiditate, dolor quis distinctio sed culpa soluta! Iste asperiores sunt esse?</a>
</p>
答案是 4 個:
1.第一段文字
2.<strong></strong>標籤
3.第三段文字
4.<a></a>標籤
如果只有文字的彈性項目,因為沒有辦法被 CSS 選取器或 JS DOM 選取到,所以又被稱為"匿名彈性項目"。
position:absolute | fixed 其中一種時,就會脫離彈性容器。<hr> 變化hr 全名 horizon 平行線,你能想像一個平行線被變成彈性項目的樣子嗎?
首先我們要了解 hr 的原始碼:The hr element
hr {
color: gray;
border-style: inset;
border-width: 1px;
margin-block-start: 0.5em;
margin-inline-end: auto;
margin-block-end: 0.5em;
margin-inline-start: auto;
overflow: hidden;
}
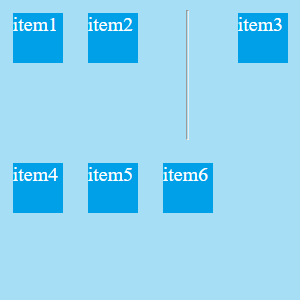
我在第二個 item 後面加個 hr 給你看看
在 flex 底下的 hr 會變成直線,因為 flexbox 的預設值 align-self: auto; 和 align-items: stretch; 把 hr 拉長了,所以在預設 flex-direction:row; 之下會變成彈性項目的高度。

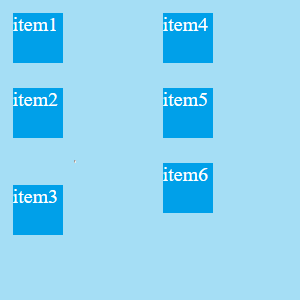
然而在 flex-direction:column; 之下的 hr 會變成一個點,原本預設是和相交軸方向拉長,但因為 align-self: stretch 不會拉伸帶有 auto 邊距(margin:auto,常用於置中)的彈性項目,而 hr 之中卻有設定 margin-inline-end: auto; 和 margin-inline-start: auto; 相當於 margin-left:auto; 和 margin-right:auto;,這導致 hr 會呈現一個點而沒有被左右拉伸。

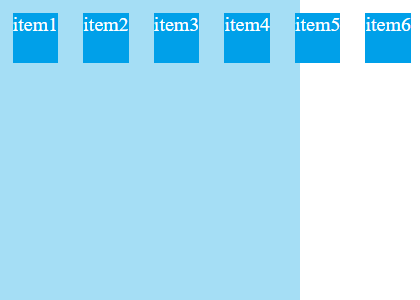
min-width: auto 預設如果你還記得彈性項目數量超過彈性容器時,彈性項目就會被壓縮並且溢出彈性容器,這其中原因除了預設為 nowrap 之外,另一個 min-width 的預設屬性值 auto 也佔了其中一個部分,這讓彈性項目被壓縮時,仍然會保有內容的最小寬度。

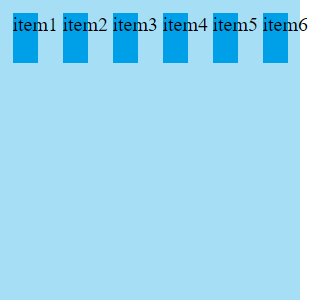
如果在彈性項目將 min-width 設定為 0 ,彈性項目就會不管尺寸的直接被壓縮在容器內,而彈性項目的內容就會溢出。

position: sticky 無效雖然我還不是很懂這之間的細節,但如果直接對彈性項目設定 sticky 不會有效果,不像 absolute 跟 fixed。不過還是找了個資料給大家參考,等我了解之後也許會再補齊這一塊。
My position: sticky element isn't sticky when using flexbox
其實在第四天時flexbox基礎就有提到過了,不過接下來就會介紹這些屬性,就先來複習一下有哪些
align-self
flex
order
資料來源:
