
昨天我們開發完入口畫面之後,現在要接著做房間的版面。
從前端開始建構的時候,我們有訂出規格:
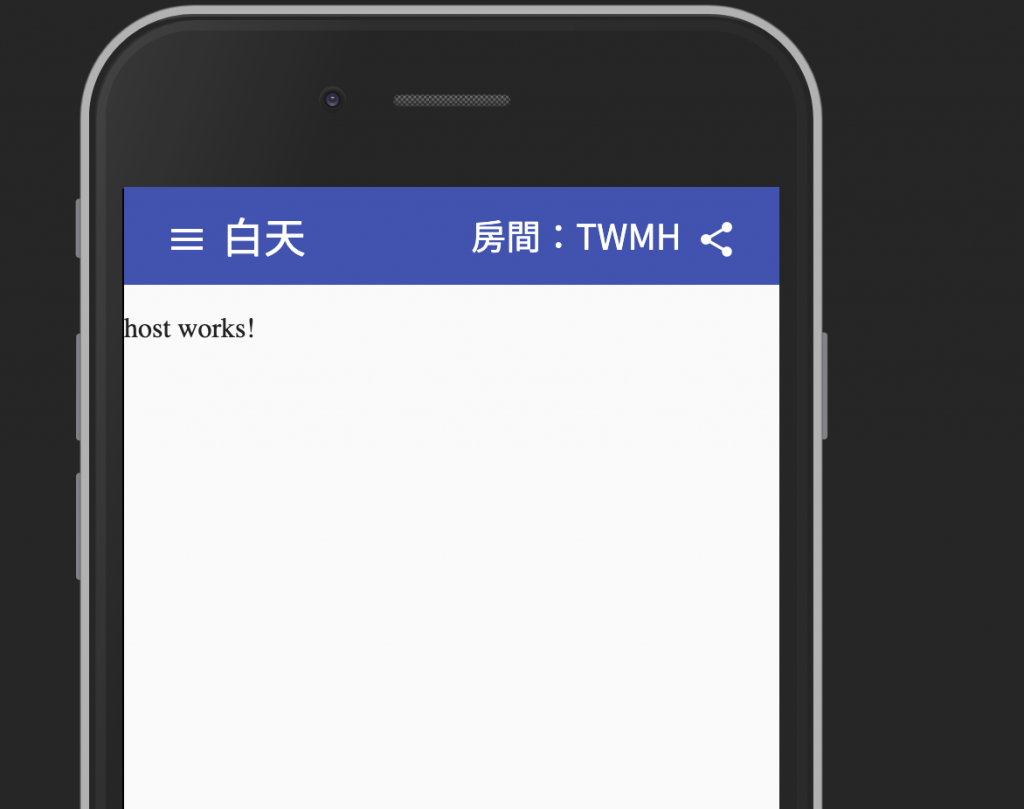
Layout上我們預先設計可以辨識創立房間的ID跟分享的動作,當然也有離開房間的動作。
也就是說,在Layout的部分有顯示整個房間與玩家狀態的資訊,這部分我們區分 Header 與 Footer 的部分,將房間等比較大格局的狀態放在Header,而Footer則是顯示玩家自己的狀態。
一個複雜的功能突然很簡單的做出來了,總是會懷疑人生。

這部分我們需要顯示房間等狀態,我們先列出應該具備的資訊:
這邊我們可以再進一步提煉需求,
1與2可以合在一起,而3與4則可以做成一體。
由於欄位較小,所以我們應該選擇將多餘的動作做成選單,例如離開房間等。
只想塞很多功能進去,殊不知塞進去的都是邊緣人世界。
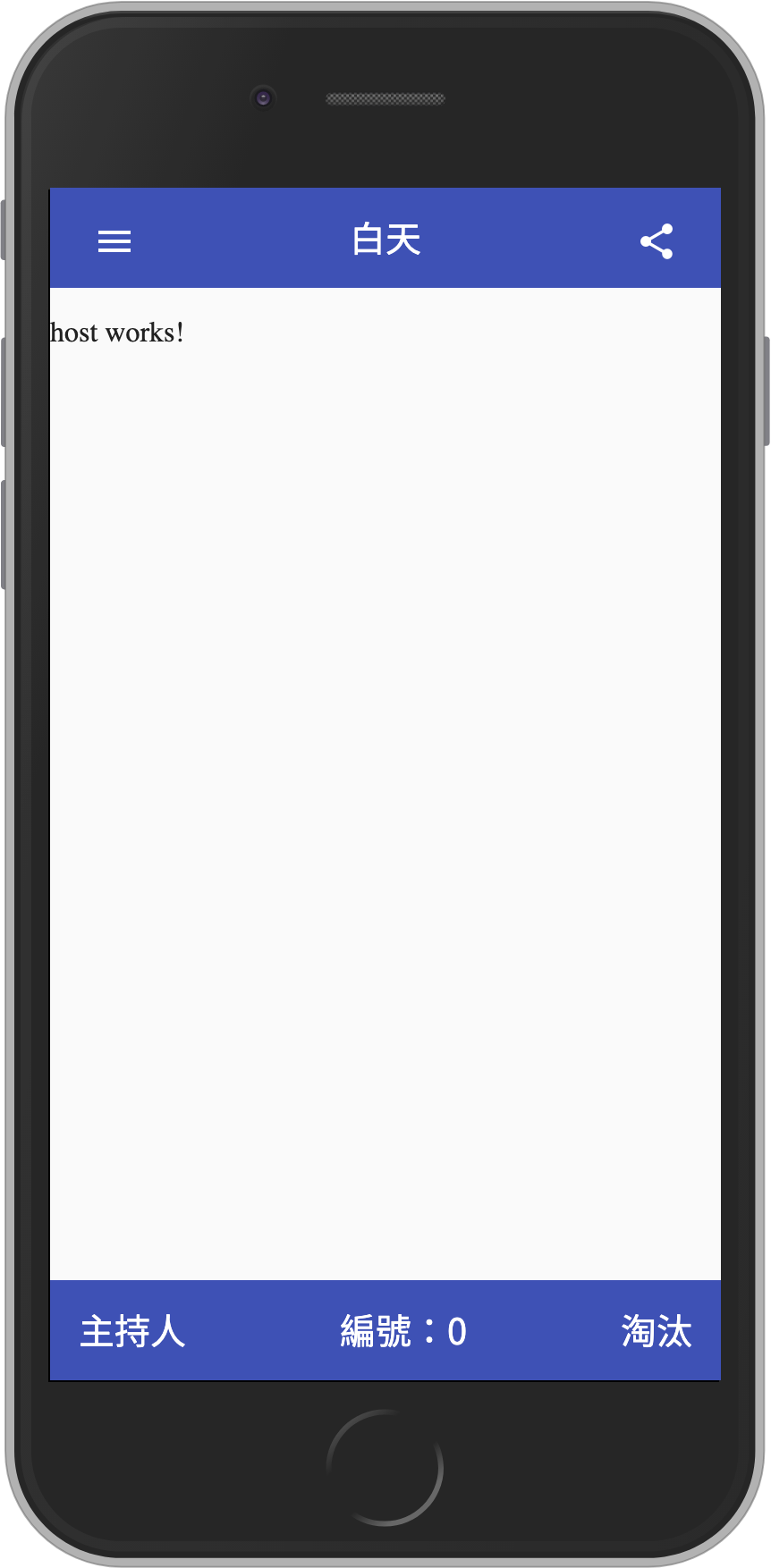
最後我們視覺可以設計成:

我們需要知道玩家自己狀態,重要的資訊有:
而使用技能與否的部分可以在玩家畫面的部分加上類似技能圖示的方式處理,Layout只處理比較共享的資訊。
而經過進一步的改善畫面之後,我們可以完成初步的版面配置。

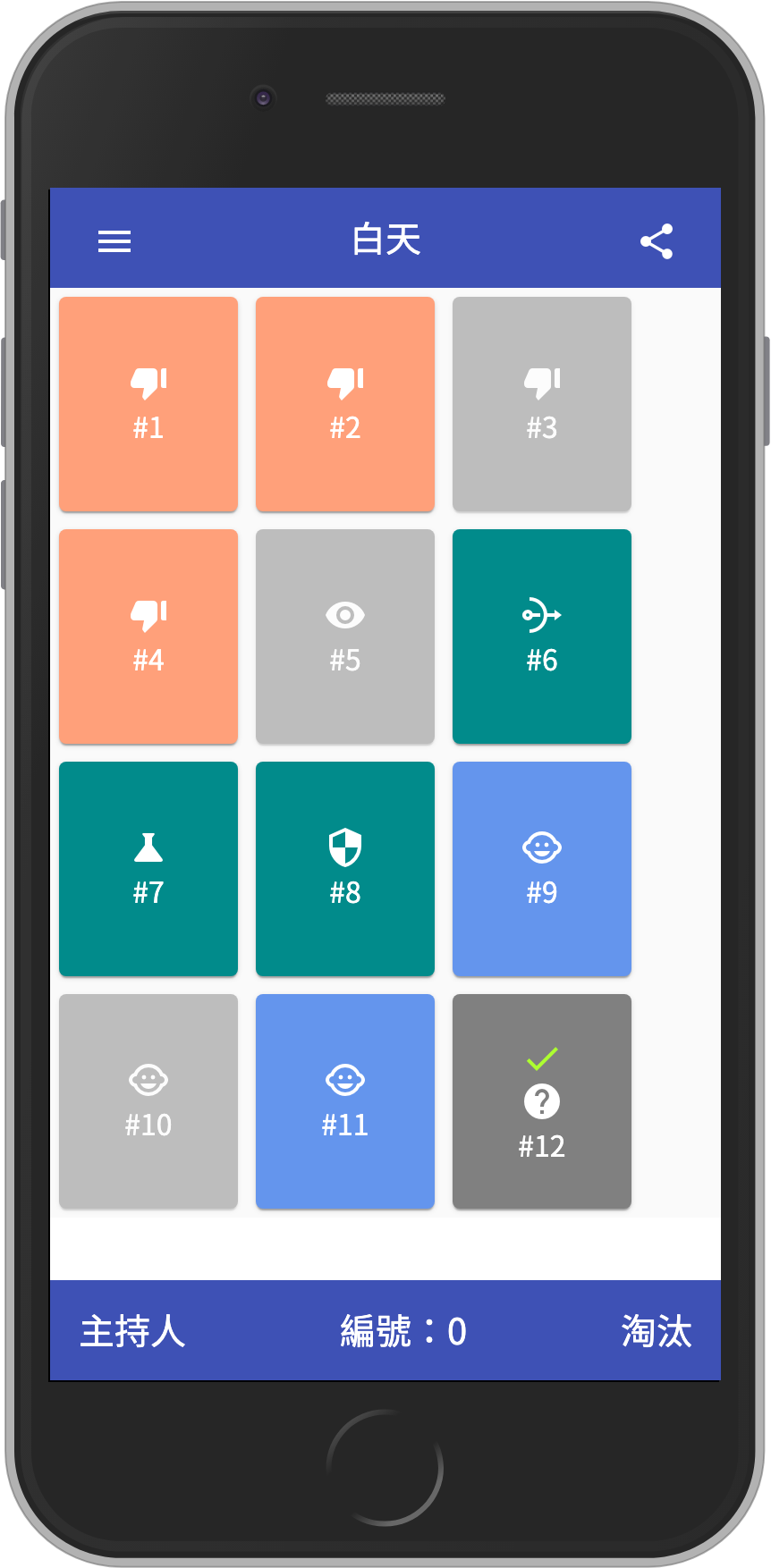
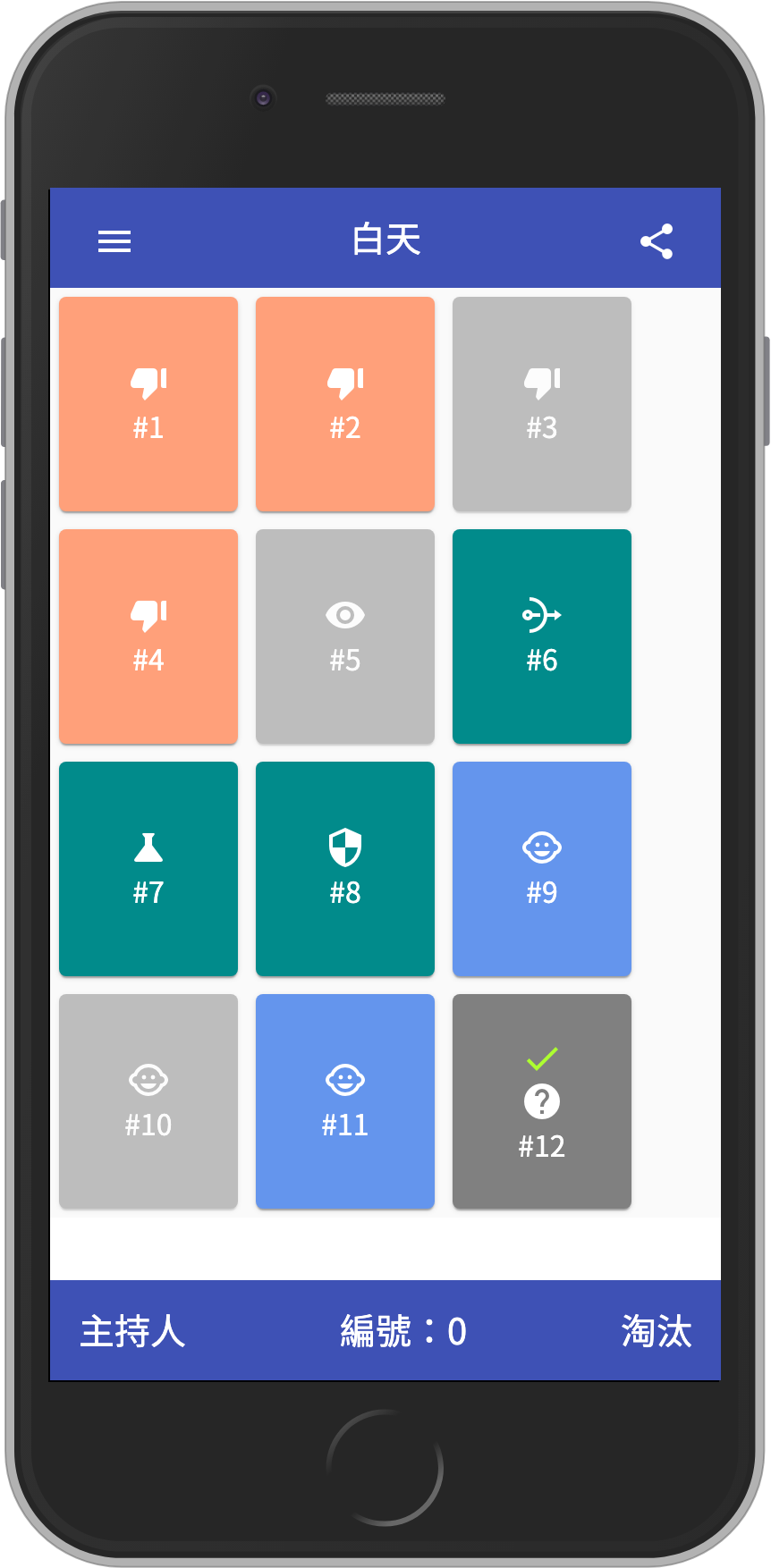
身為主持人應該可以知道每一個玩家的身份,於是畫面上必須要有整個賽局的玩家身份牌,並做到易於辨識的效果,而玩家編號在整個賽局佔據重要的部分。然後還要有支援準備好、死亡等功能,綜合上述功能我們可以進一步提煉成這樣。

而整個主持人基本準備賽局畫面就完成了!
認清自己就是垃圾,才懂得學習。
今天我們完成了主持人基本畫面配置,明天將帶大家做玩家畫面配置,並在後天完成功能串接之後,就要來打造後端,完成整個全端App製作!
